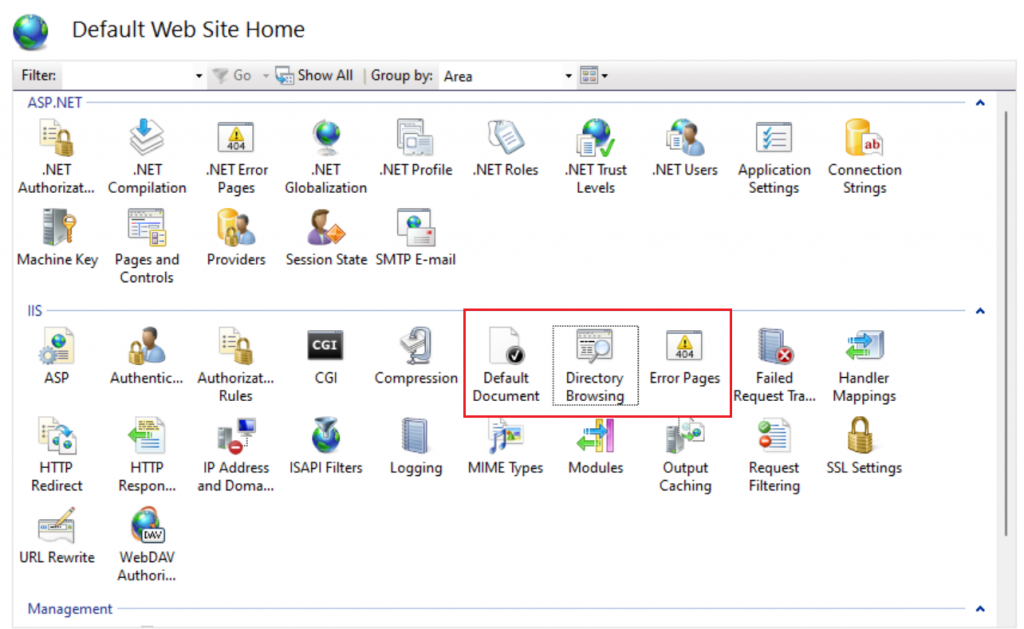
今天和大家分享的是 Default Document, Directory Browsing 和 Error Page 三個模組,這三個模組有什麼共通點呢?他們都是用來管理某種情境下頁面顯示的模組。Default Document 的目的是能設定使用者訪問網站時要看到的預設頁面;Directory Browsing 是處理目錄瀏覽的狀況;Error Page 做的是能夠客製化的顯示一些錯誤頁面,目的可能有二,一是隱藏重要資訊(如同標題所說,在特定情況下讓使用者看到特定設計過的頁面),二是可能能對該種情況作出特定處理挽回導向。

隱藏重要資訊。

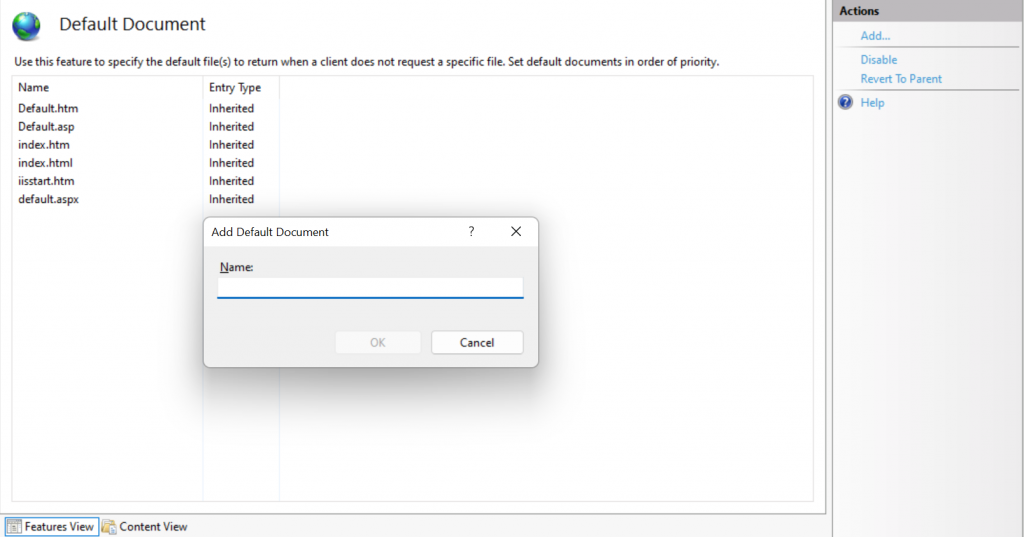
Default Document 這個模組真的是非常單純,你看他的介面應該就可以感受的到。會觸發 Default Document 的條件是你直接訪問和 Binding 一樣的網址,沒有後面更多任何的指定路徑 / 檔案(簡單的說就是根目錄啦),這種情況就會依這邊的設定來做轉導。

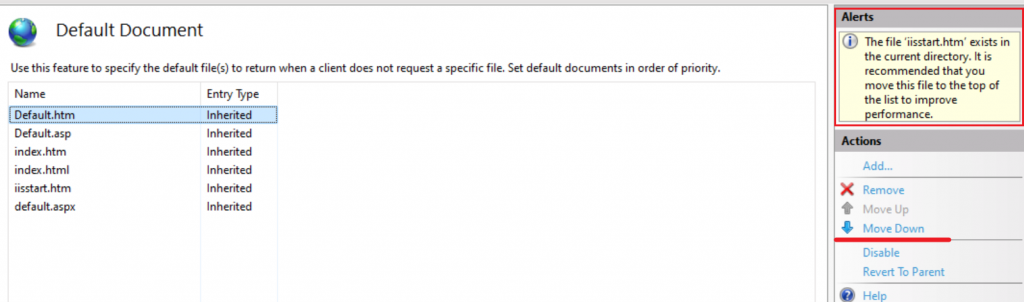
可以看到 Default Document 這邊上到下有很多個檔案,他是一種優先度的概念,會從上依序找到下,先找到哪個就訪問哪個,如果該檔案不存在就跳過。如果有優先存在的檔案,IIS 甚至會提供你建議,比如大家知道 IIS 預設的那個藍藍畫面,是哪個檔案嗎?沒錯,就是畫面中提示的 iisstart.htm。所以 Default Web Site 底下資料夾只有存在 iisstart.htm 的情況,這邊他就會建議你把順序上拉,因為越往下面他就越晚掃描到,上拉可以增進處理效能。調整順序也不難,就對你想要調整的文件做點擊,右邊可以選擇上下移動調整。

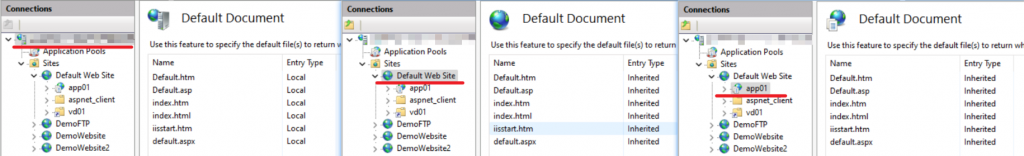
後面可以看到一個 Entry Type,有兩個可能值,分別是 Local 或 Inherited。 Local 指的是該設定是被設定在這層的,Inherited 指的是該設定是從上面的層級繼承下來的。

只要不是 Local,你在比較上面的層級移除了該設定,下層的設定就會消失。
比如我在 Home 層級移除了 iisstart.htm,那 Default Web Site 和 app01 裡的 iisstart.htm 的設定就會消失。我如果在 Default Web Site 移除了 iisstart.htm,那 app01 裡的 iisstart.htm 也會跟著消失。
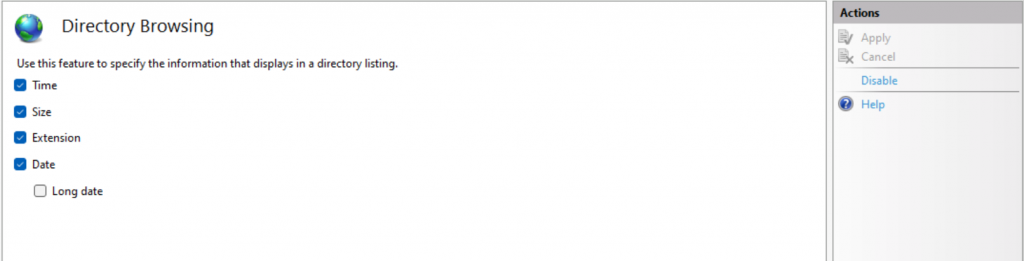
再來是 Directory Browsing 這個模組。

他的設定內容一樣非常簡單,就是 Enable / Disable,一些少少的 Checkbox。這個模組是用來做什麼的呢?當被設定為允許的時候,訪問任一路徑,該路徑底下沒有任何 Default Document 作用或程式配合處理的情況下,就會顯示為目錄(Directory)瀏覽(Browsing)方式。

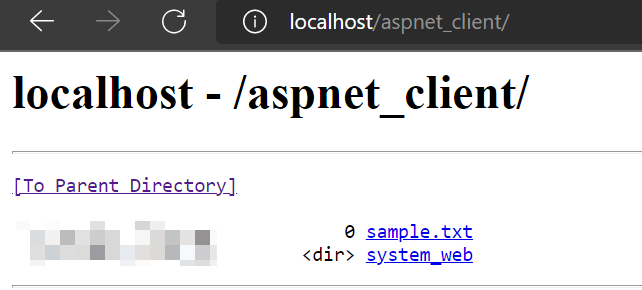
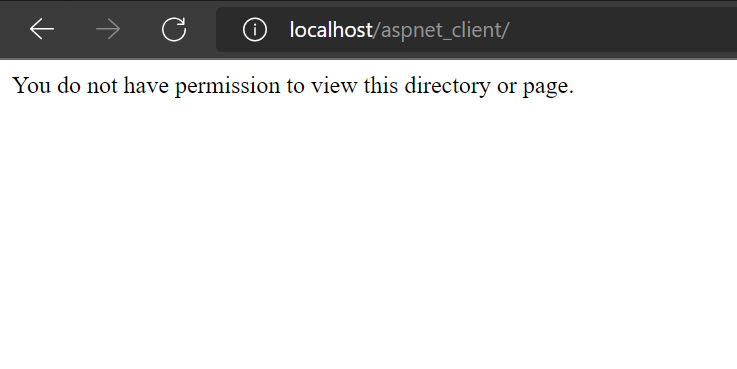
以 Default Web Site 底下的資料夾 aspnet_client 為例(sample.txt 是我放的,為了比較資料夾跟檔案的顯示差異),它底下並不存在任何預設文件裡的檔案,同時此功能是開啟的,就會導成這種目錄瀏覽格式。通常比較常運用的情景是配合 FTP 做一個網頁能夠瀏覽 / 檔案下載的簡單介面。
功能設定上的那些 Checkbox 就是影響這個頁面裡檔案資訊顯示,預設勾選包含時間、大小、附檔名和日期,Long Date 和 Date 的差異大概是像這樣 Monday, October 3, 2022 7:28 AM 和 10/3/2022 7:28 AM ,會有更詳細的內容顯示,但有沒有更好閱讀就見仁見智。
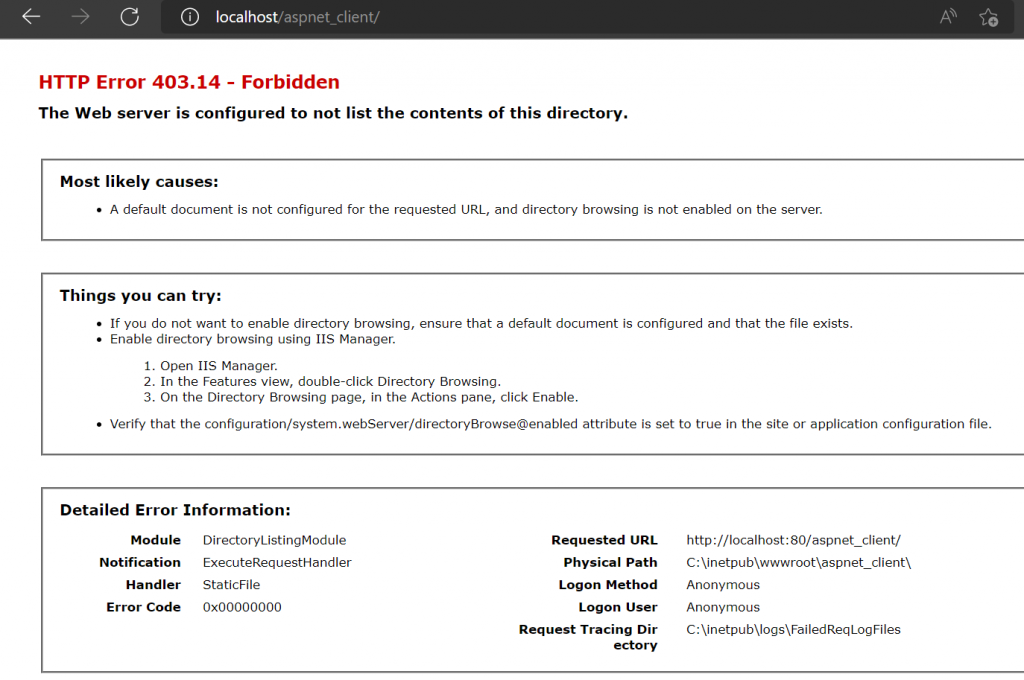
如果訪問一個目錄,但是 Directory Browsing 沒開,同時也不存在任何 Default Document 的話呢?

登登,它就會送你一個 403.14,告訴你該目錄底下沒有能夠顯示的預設文件,你也不讓用 Directory Browsing,它不知道該顯示什麼,所以就拋了個 403.14 給你。
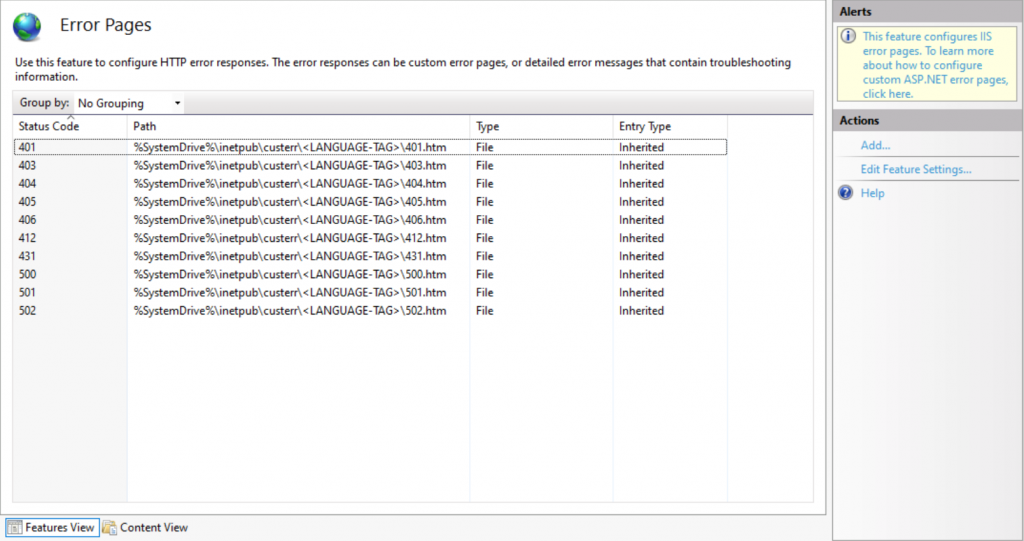
再來是最後的 Error Pages,是個掌管在 IIS 層面遇到 HTTP error 需要回傳的時候顯示的方式。

一樣是有所謂的 Entry Type,和 Default Document 一樣上繼承到下的概念。不過如果你要設定一個同樣 HTTP error的話,你必須先把父層的移除,否則會拿到它說該 Error code 已存在的警告。一個 Error code 只能有單一一個設定,指向單一檔案。


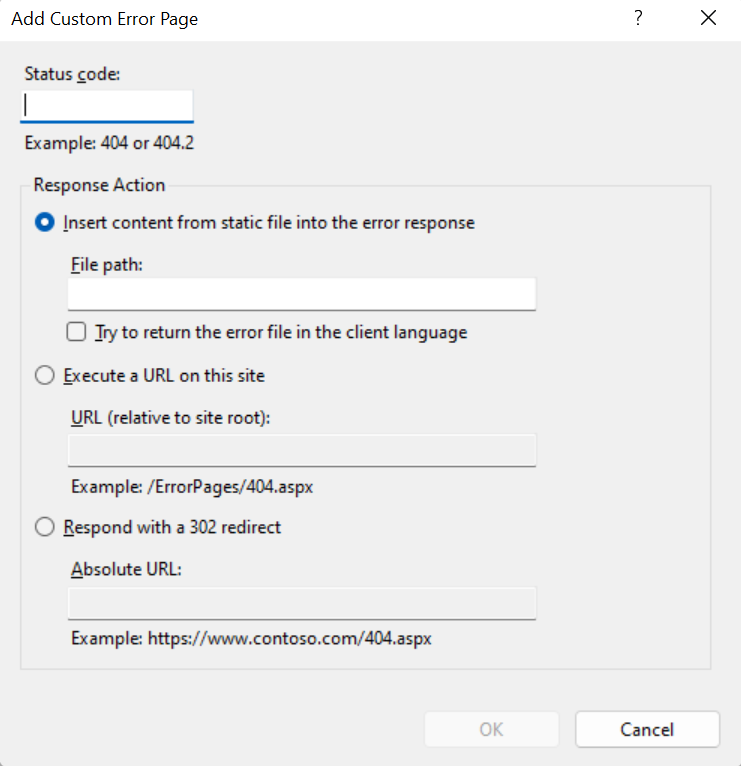
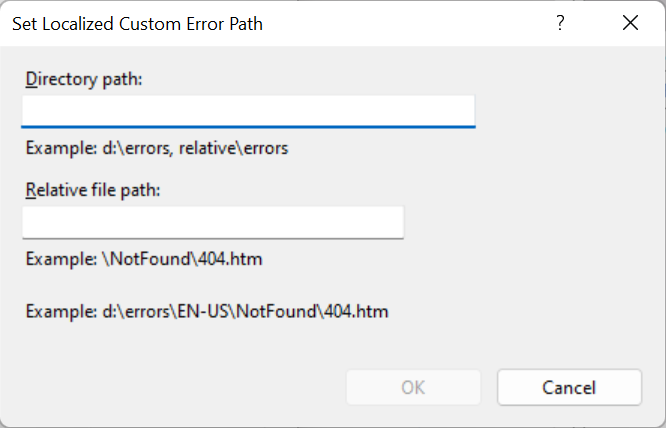
新增一個自訂的錯誤頁面,可以看到這邊設定的時候除了 HTTP status code,還能設定到 sub status code層級,IIS 中的 sub status code 往往更能精準定位到特定問題上。遇到錯誤的處理這邊也提供了三種方式:

IIS 上面設定預設的錯誤頁面顯示出來是像這個樣子,只顯示 Http status code,把 sub status code 隱藏起來,目的是資訊的遮蔽,不要顯示太多使用者端不需要的資訊。避免使用者混亂,也避免有心人利用漏洞攻擊。

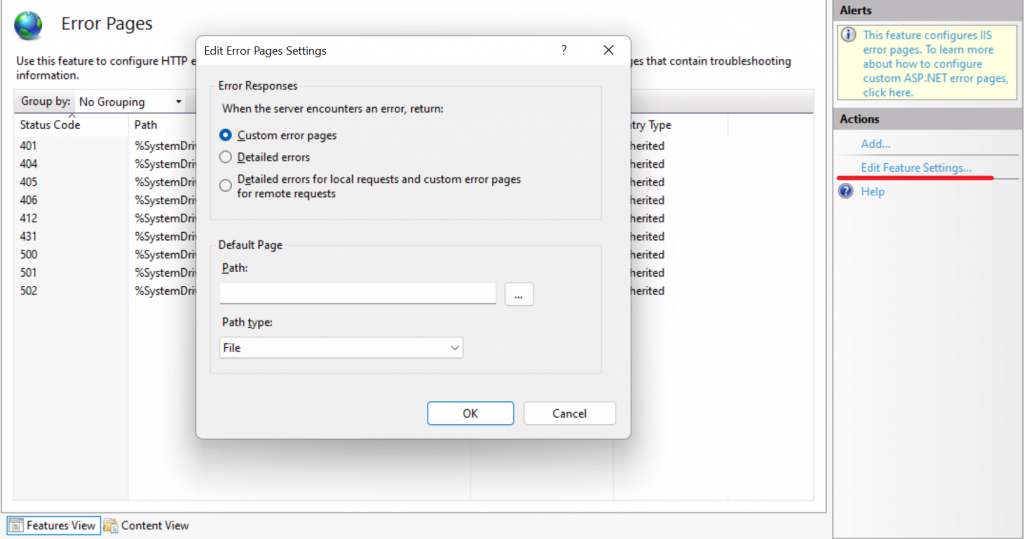
也許你在你的 Local 打開,發現長的不是這樣子,是有一個更詳細資料顯示的頁面,那是因為這裡的設定 ─ Edit Error Pages Settings。

這邊可以選擇當遇到錯誤的時候,你要顯示為
一般會建議使用第三個,避免一些多餘的資訊流出,需要的時候也能在登入該台機器在該台機器上做詳細錯誤的瀏覽。
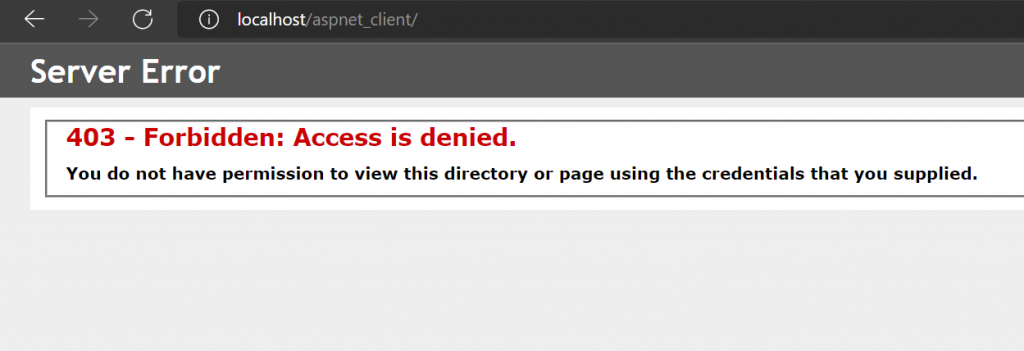
下面的 Default Page 是拿來做「所有未設定」的 HTTP error status code 的預設,比如我們把 403 移掉了,當你希望它用客製顯示,但是你又沒有任何設定的時候,它會顯示像這樣子。

那你會想,也許我就想很多都設同樣的頁面,但又不想一個一個設定,這邊的 Default Page 就會派上用場,在錯誤客製化面未指定的情況下,統一顯示該頁面。
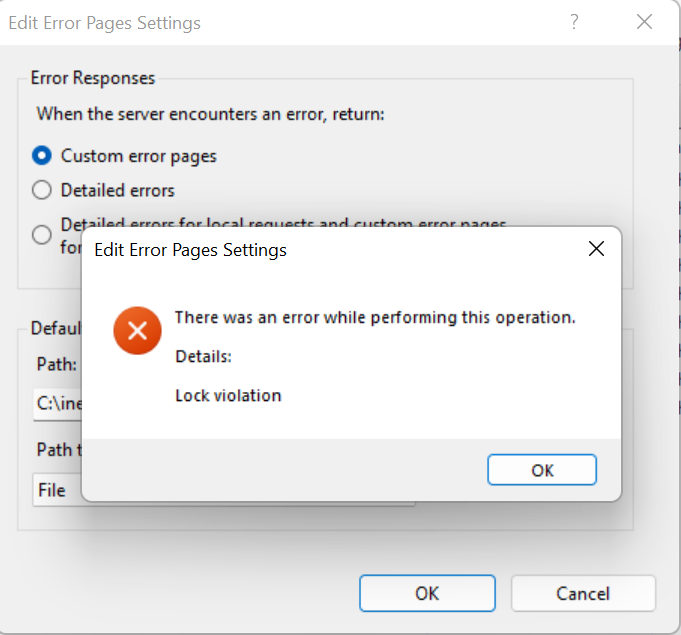
可能你看了這段,想要親手試試的時候,設定完要儲存會時遇到這樣的錯誤 : Edit Error Pages Settings : Lock violation。現在的你肯定滿頭問號,為什麼讓我設定又不讓我存檔呢?

那是因為遇到了 Lock violation。你現在應該有聽君一席話,如聽一席話的感覺。好了,我們不再繞圈子了,是因為該設定是被鎖住的,記得之前講 Configuration Editor 的單元嗎?一旦被鎖住的屬性,是不能做更改的。
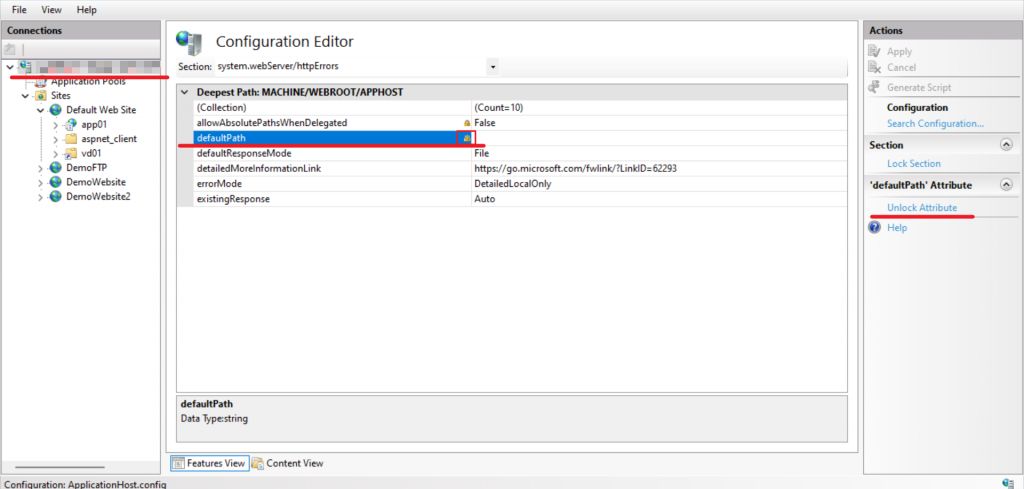
所以今天如果我們要設定這個,我們必須到 Home 層級去做解鎖,它是在 Home 層級就預設鎖起來了,不是鎖在個別網站。這個設定的路徑是在 system.webServer/httpErrors 這個路徑底下,看到 defaultPath 就是它了。

解鎖以後你就可以正常在的 UI 中做設定,讓沒被設定到的錯誤都能有預設畫面接起來。
這三個模組在此告一個段落,都不算太複雜的模組,在實作上也多會有遇到使用他們的情景,這邊稍微在一些細節裡多鑽了一點,讓你在使用的時候可以更清楚相關功能能做到的事和限制、以及各種設定交互作用下的結果。
