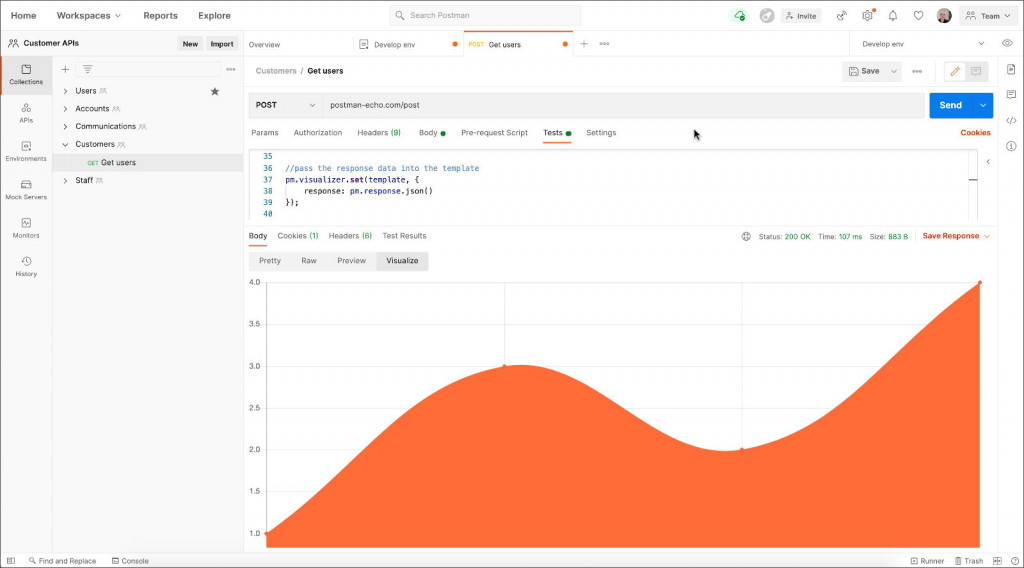
今天的主題是可視化(Visualizations),主要的目的是針對每次進行API呼叫後,將回應的資料以圖形的方式來呈現,讓資料本身更容易被理解,不需要去看原始數據。就像是下圖這張官方的範例,能夠被量化進行統計的數據都很適合用視覺化來進行呈現。
而Postman提供的Visualizer功能相當容易使用,只要在Tests分頁設定好模板,就能客製化來自定呈現的方式,在前面的每一天挑戰的submit API,其測試腳本就有運用到visualizer,根據是否通過挑戰來顯示最後的結果。
// visualization for test results
let template
if (pass == totalToPass) {
template = `? passing!
<br />
<img src="https://media4.giphy.com/media/QxqqwXQuSWufNazWWU/giphy.gif?cid=ecf05e47cn3n7rk8t4hh8znpnk60pdjky81e5iiiwzgleqvb&rid=giphy.gif&ct=g" />
`
} else {
template = `? please try again
<br />
<img src="https://media2.giphy.com/media/H4oLWS4veh9kqxQ1z2/giphy.gif?cid=ecf05e47ikwls7yxaqa45w6aeyye714aaqwvh2a01bka85j4&rid=giphy.gif&ct=g" />
`
}
pm.visualizer.set(template)
這個例子就是根據通過與否的變數pass來指定模板定義的字串,然後將字串透過pm.visualizer.set讓Postman將結果渲染出來,從範本也可以看到這邊是使用HTML tag <img>,所以渲染出來就會是一張圖片,如下:
接下來我們也會透過今天的挑戰來更深入體驗Visualizer的功能,在開始之前需要先把 Day 17: Visualizations 複製到自己的工作區。
回到自己的工作區,打開今天挑戰的資料夾Visualizations,根據右方文件所述,今天的API由PokéAPI所提供,會回傳寶可夢的屬性列表,我們的目的需要把回傳的內容以視覺化的方式呈現,步驟如下
visualizer
GET https://pokeapi.co/api/v2/type
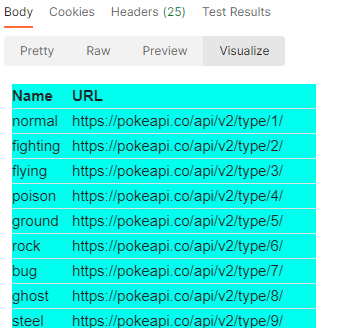
results,是一個陣列,每一筆都有name、url資料,後面會將此資料以表格形式來呈現
{
"count": 20,
"next": null,
"previous": null,
"results": [
{
"name": "normal",
"url": "https://pokeapi.co/api/v2/type/1/"
},
{
"name": "fighting",
"url": "https://pokeapi.co/api/v2/type/2/"
},
...
]
}
var template = `
<table bgcolor="#00FFEF">
<tr>
<th>Name</th>
<th>URL</th>
</tr>
{{#each response}}
<tr>
<td>{{name}}</td>
<td>{{url}}</td>
</tr>
{{/each}}
</table>
`;
// Set visualizer
pm.visualizer.set(template, {
// Pass the response body parsed as JSON as `data`
response: pm.response.json().results
});
{{#each}}就是Handlebars提供的標籤,將傳入的response資料一個個放到表格裡。results陣列
到這邊就可以進行submit了,通過所有測項並且看到可愛的黃金獵犬就表示通過今天的挑戰囉。
今天體驗了將回應用Visualizer來將資料可視化,還有一些進階的用法可以探索,例如透過<link>、<script>等tag,就能使用外部的library像是D3.js。
今天的參考資料如下:
那麼今天就到這邊,我們明天見~
