Pagination,是在資料量相當大的時候,為了解決效能問題而常用的手法,藉由一次只取部分的資料來呈現,不用每次都因為等待而影響使用體驗。考慮某API用來取得使用者資料,可能會有下列取法
GET /api/users
GET /api/users?page=1
在進行開發測試時,只取部分的資料無法確認是否運作正常,會需要多次執行,在開發初期沒什麼資料,可能分頁也少,所以還能夠多開幾個請求來滿足需求,但隨著資料的增長,可以能會使這樣的測試方式日益困難。所以今天的主題是關於此類的分頁API如何去處理,沒有什麼新的功能,就是利用前面介紹過的功能來達成。
今日挑戰的內容就是使用xkcd API來試著處理多頁資料的狀況,在開始之前,記得將 Day 16: Pagination 複製到自己的工作區。
回到自己的工作區,打開資料夾Pagination,根據右方文件內容來進行以下步驟:
xkcd
GET http://xkcd.com/{{page}}/info.0.jsonpage,要先新增變數到當前的Collection,給定初始值0,之後就會利用這個變數來控制要取哪一頁的資料Pre-request: 針對當前的請求新增Pre-request,使其在執行真正的請求前,能夠使當前變數遞增,這樣執行多次請求,每次都會去拿下一頁的資料,不過這邊要特別小心執行多次如果行為不如預期,可以加入一些log來幫助排查,最後完成如下
var page = pm.collectionVariables.get("page");
console.log(typeof(page));
pm.collectionVariables.set("page", Number(page) + 1);
Tests: 這一步不只要測試該次請求成功取得200,還要根據狀態決定是否要繼續執行,如果這一頁成功取得資料,那麼就繼續執行同一個請求,嘗試拿取下一頁的資料,直到請求失敗,表示沒有下一頁了。需要特別注意手動Send不會執行setNextRequest,只有透過Runner執行才會判斷有沒有下一步。
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
if (pm.response.code == 200) {
postman.setNextRequest('xkcd');
} else {
postman.setNextRequest(null);
}
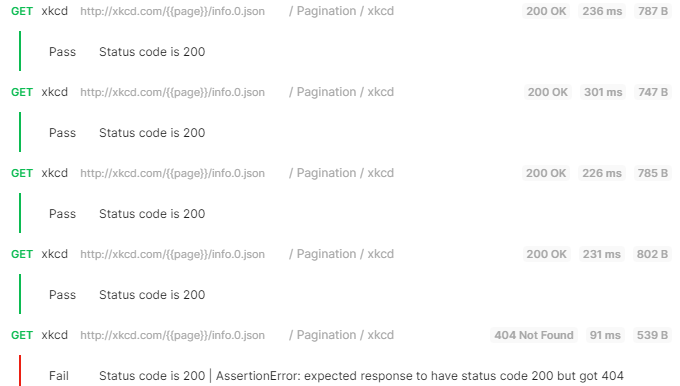
Collection Runner: 這邊可以先對變數page設定大一點的值,例如2670,使其可以早一點結束,當然中途也可以中斷Runner,只是因為後續submit需要比對最後一頁的數字,所以這邊建議可以給大一點,執行結果如下,會自動去取得下一頁資訊,直到最後一頁。
submit來確認今天挑戰是否通過了,但今天除了要設定collection id之外,另外還需要給定一個參數,填入剛剛執行完runner之後的page頁數,URL會像這樣https://api.getpostman.com/collections/{{collection_uid}}?page=2679,如果測項都通過就表示挑戰成功囉今天挑戰的內容沒有介紹新的功能,但是利用了先前體驗過的各種功能Tests、Pre-request、Collection Runner、Variables等觀念,展示了如何自動將分頁資料逐一取回,透過基礎的功能互相搭配也能處理比較進階的應用。
那麼今天就到這裡,我們明天見~
