今天來介紹Tauri裡的notification功能
向user發送toast通知,並且也可以和Notification Web API一起使用。
isPermissionGranted(): Promise<boolean> : 檢查是否授予發送通知的權限
requestPermission(): Promise<Permission> : 請求發送通知的權限
sendNotification(options: string | Options): void : 向用戶發送通知
接著,我們來為我們的Todo App加入通知
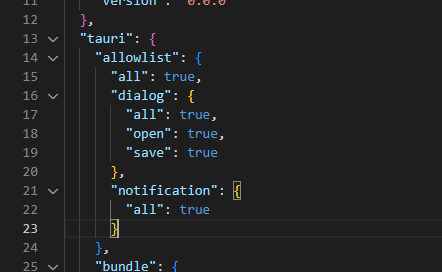
首先我們打開`todo\src-tauri\tauri.conf.json在allowlist打開notification
"tauri": {
"allowlist": {
"all": true,
"dialog": {
"all": true,
"open": true,
"save": true
},
"notification": {
"all": true
}
},
打開我們的todo\src\pages\index.tsx並加入
import { sendNotification } from "@tauri-apps/api/notification";
我們建立handleDoneNotification並將他加入handleChecked中
const handleChecked = async (index: number) => {
await invoke("done_todo", {id : todos[index].id, msg: todos[index].title});
if(!todos[index].done) {
await message("Done", { title: 'Todo' });
await handleDoneNotification();
}
}
const handleDoneNotification = async () => {
await sendNotification({
title: `Todo is done`,
body: `Great, you did it!!!!!!!!!`,
});
}
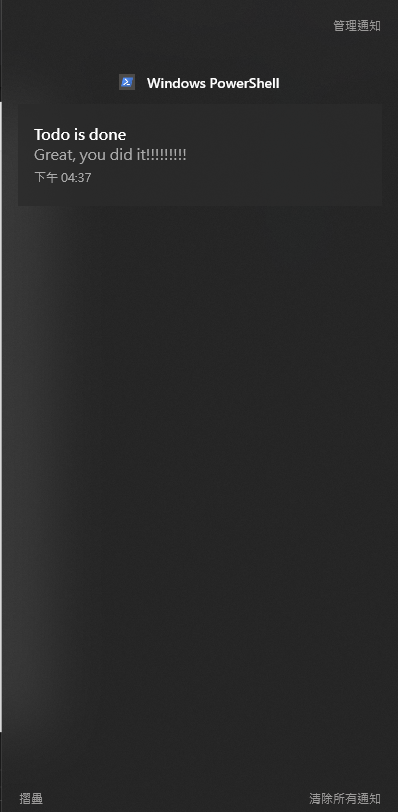
進行測試,當我們點擊done時,我們能看到出現在我們原生裝置(Win10)的管理通知上了
今天簡單的介紹了notification的使用,我們下次見
