今天要講筆者非常喜歡的一個功能,在實作上非常常見,可是往往需要靠手刻 css 才辦到,接觸 tailwind 之後,發現 group-hover 的功能,發現真的太實用,在今天分享給大家!
今天要實作的東西筆者認為文字用看的不清楚,直接上圖!
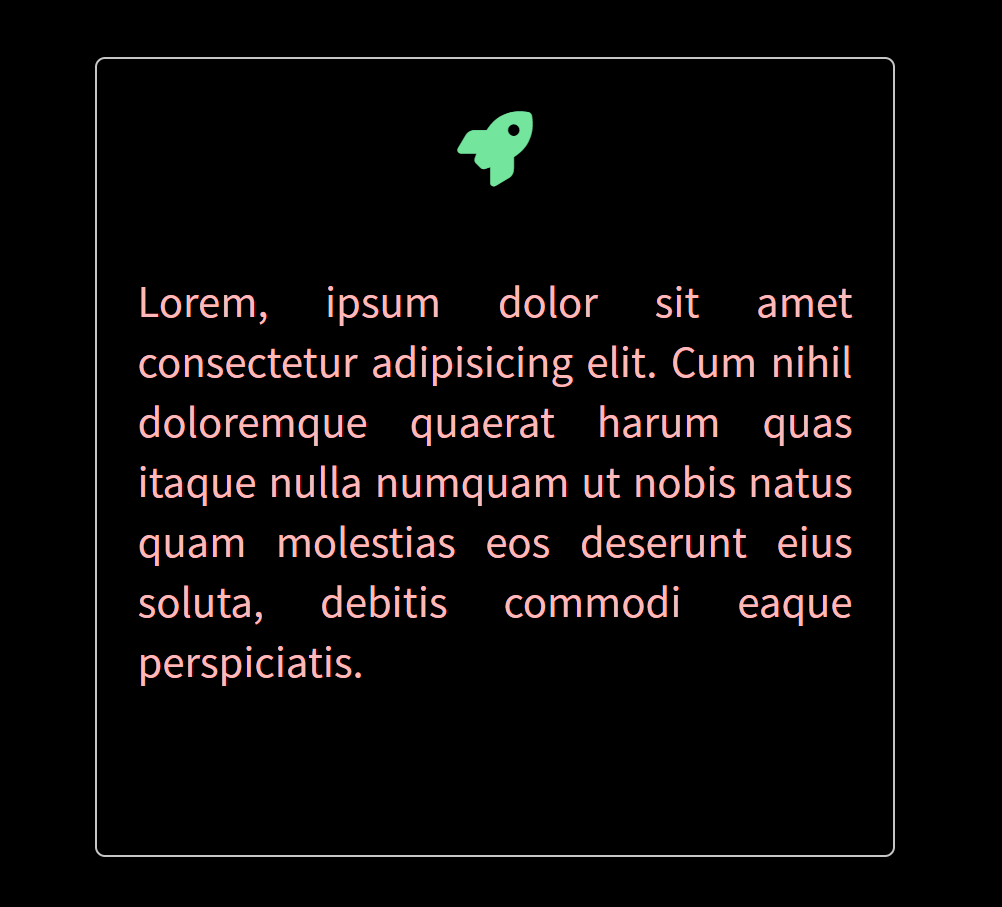
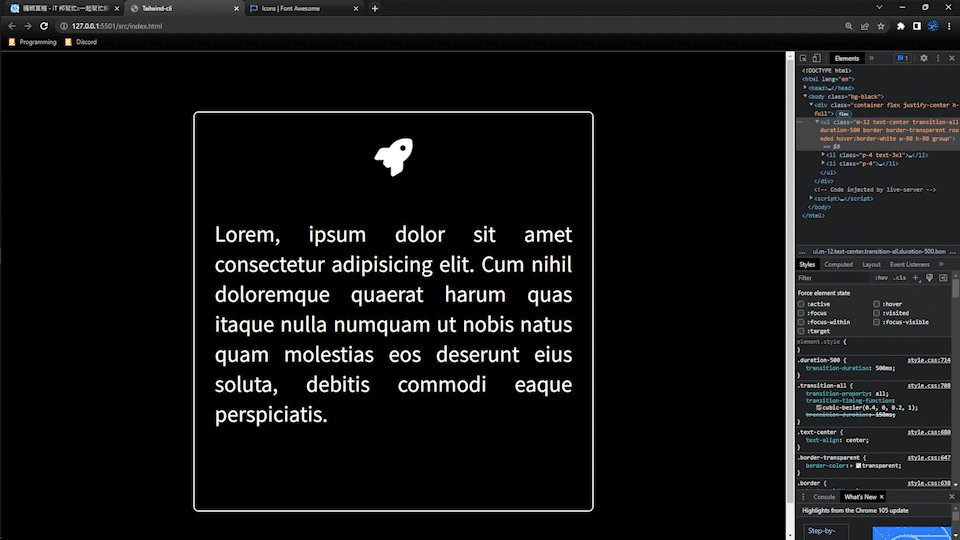
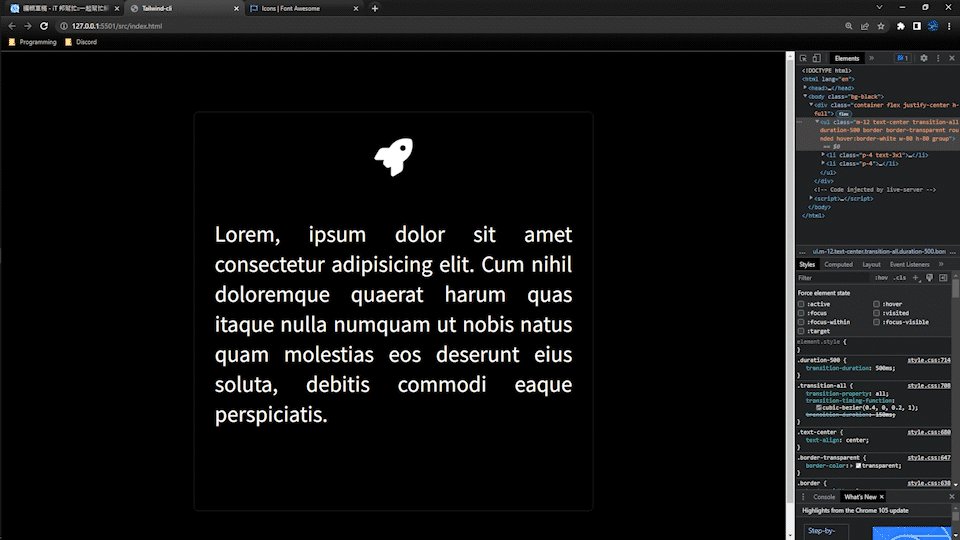
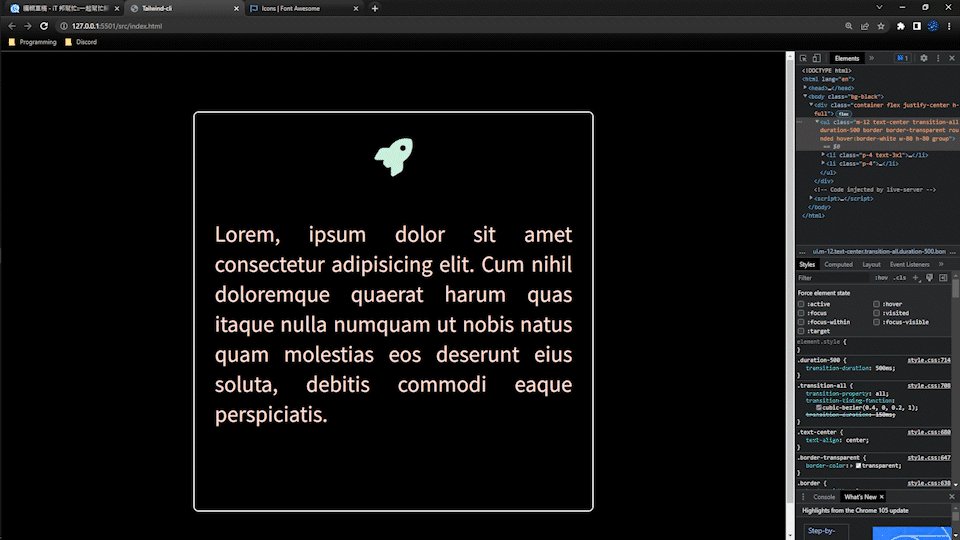
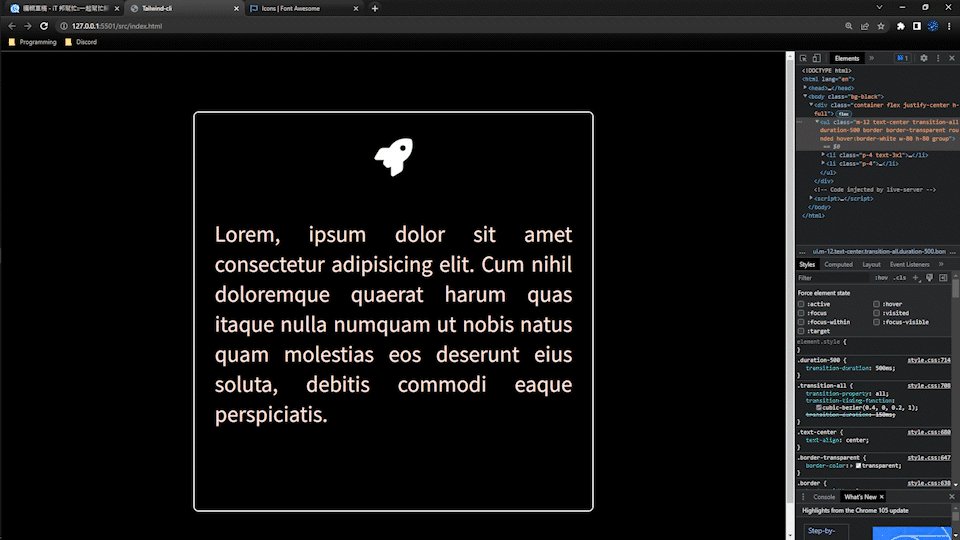
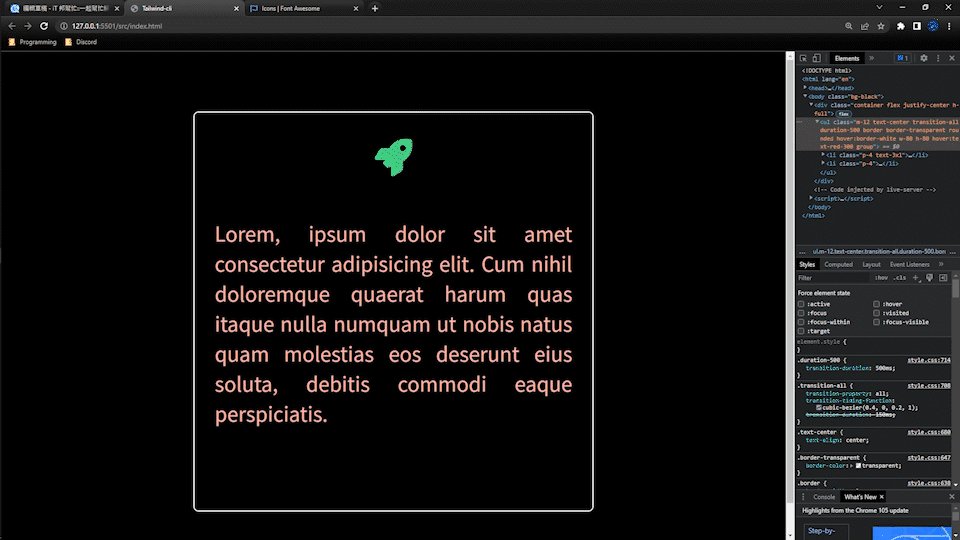
我們 hover 的重點放在以下幾點:
<body class="bg-black">
<div class="container flex justify-center h-full">
<ul
class="m-12 text-center transition-all duration-500 border border-transparent rounded w-80 h-80"
>
<li class="p-4 text-3xl">
<i
class="text-white transition-all duration-500 fa-solid fa-rocket"
></i>
</li>
<li class="p-4">
<p class="text-justify text-white transition-all duration-500">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Cum nihil
doloremque quaerat harum quas itaque nulla numquam ut nobis natus
quam molestias eos deserunt eius soluta, debitis commodi eaque
perspiciatis.
</p>
</li>
</ul>
</div>
</body>

2. 區塊 hover 白色邊框
在 ul 的 class 中加上 hover:border-white

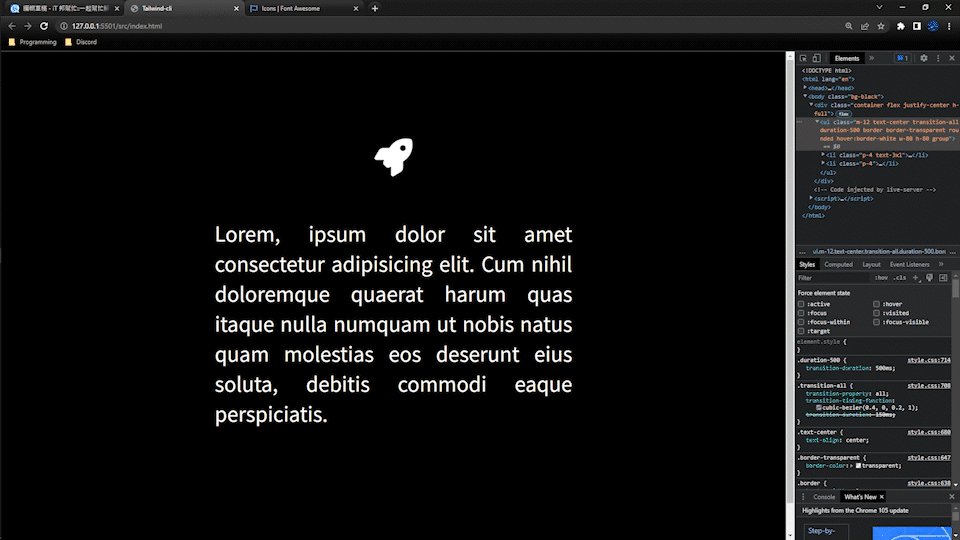
3. 火箭 icon 與文字 hover 變色
火箭 icon 的 i 標籤與文字的 p 標籤分別加上 hover:text-green-400、hover:text-red-300
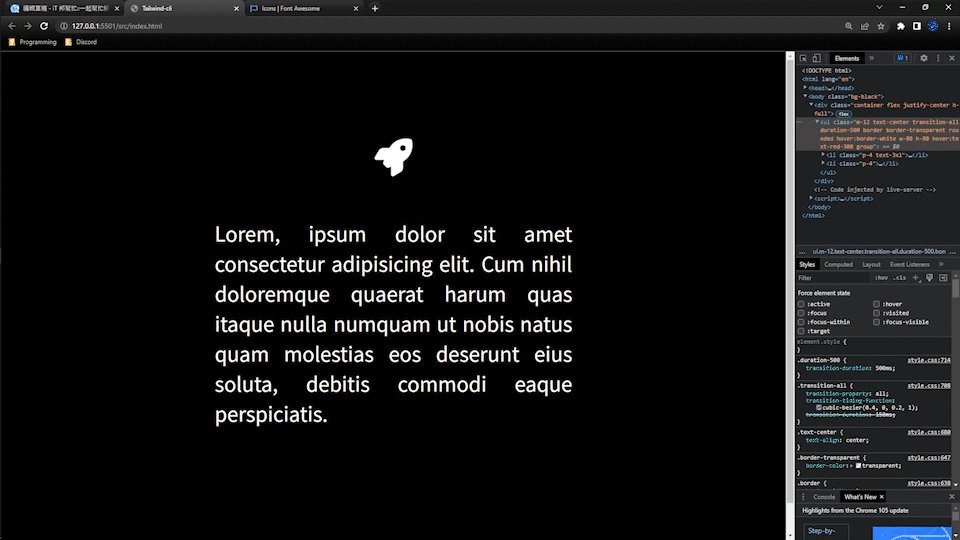
hover 樣式都加上之後
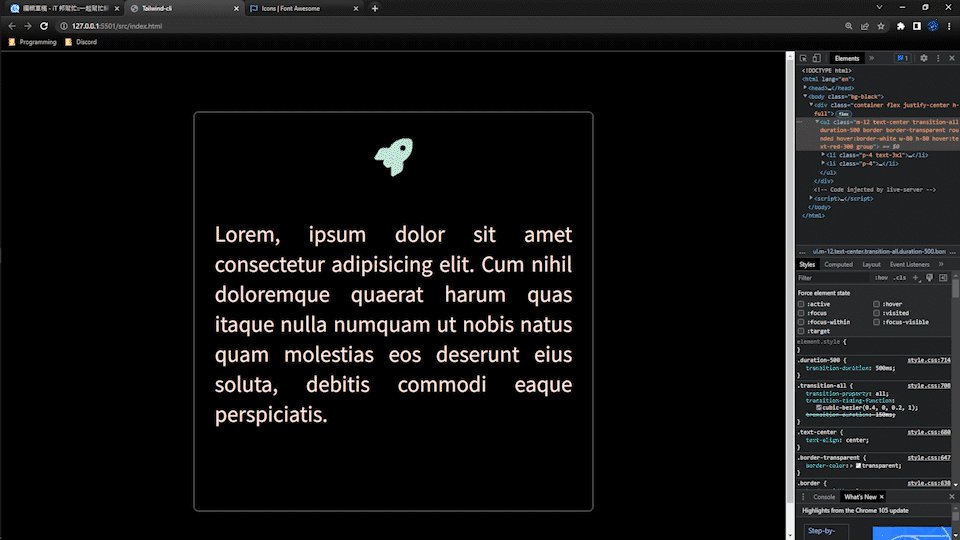
很顯然這不是我們想要的成果,通常這個時候就需要寫些 css 了![]() 但這邊我們可以使用 tailwind 提供非常便利的樣式 group-hover 可以達成。
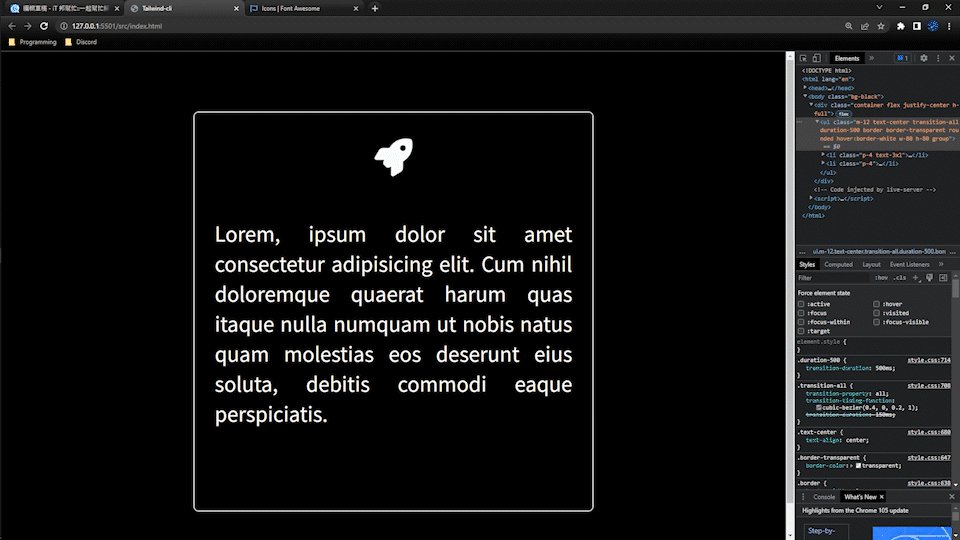
但這邊我們可以使用 tailwind 提供非常便利的樣式 group-hover 可以達成。
使用的方法是:
<body class="bg-black">
<div class="container flex justify-center h-full">
<ul
class="m-12 text-center transition-all duration-500 border border-transparent rounded hover:border-white w-80 h-80 group"
-----
>
<li class="p-4 text-3xl">
<i
class="text-white transition-all duration-500 group-hover:text-green-400 fa-solid fa-rocket"
></i>
</li>
<li class="p-4">
<p
class="text-justify text-white transition-all duration-500 group-hover:text-red-300"
>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Cum nihil
doloremque quaerat harum quas itaque nulla numquam ut nobis natus
quam molestias eos deserunt eius soluta, debitis commodi eaque
perspiciatis.
</p>
</li>
</ul>
</div>
</body>

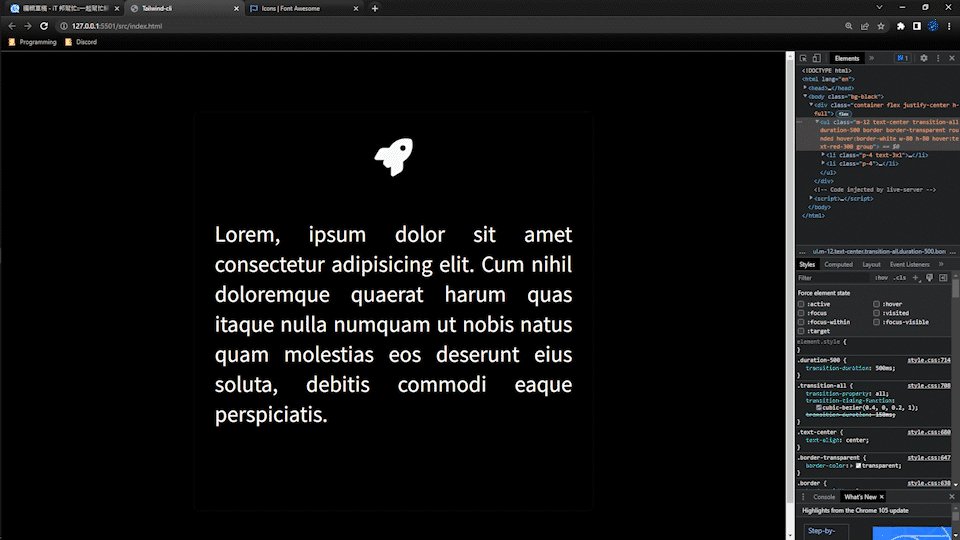
大功告成!!!![]()
group-hover 有著很方便的功能,但在筆者的使用經驗中,group 是不能巢狀包覆的,也就是說以本次程式碼而言,li 裡又有 ul,而想針對這內層的 ul 創立新的 group 且對更內層的元素做 group-hover 的話,這第二個 group-hover 將會被最外層的 group 影響,這種情況必須由外部套件輔助,可是這個套件不支援 tailwind v3 以上哦!
