今天要製作簡單的登入格式,其中會使用到偽類以及先前沒講到的 peer,大家一起來實作看看吧!
今天挑選的範例是 tailwind form
<div class="container bg-white">
<form>
<div>
<div>
<label for="username">Username</label>
<div><input type="text" id="username" name="username" /></div>
</div>
<div>
<label for="email">Email</label>
<div><input type="email" name="email" id="email" /></div>
</div>
<div>
<label for="password">Password</label>
<div><input type="password" name="password" id="password" /></div>
</div>
</div>
</form>
</div>

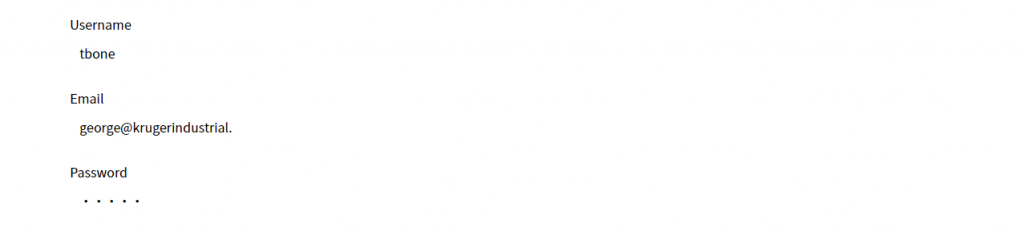
2. 取出間距、加上 input 值
<div class="container bg-white">
<form>
<div class="px-6 py-5">
<div>
<label for="username">Username</label>
<div>
<input
class="w-full px-3 py-2 mt-1"
type="text"
id="username"
name="username"
value="tbone"
/>
</div>
</div>
<div class="mt-6">
<label for="email">Email</label>
<div>
<input
class="w-full px-3 py-2 mt-1"
type="email"
name="email"
id="email"
value="george@krugerindustrial."
/>
</div>
</div>
<div class="mt-6">
<label for="password">Password</label>
<div>
<input
class="w-full px-3 py-2 mt-1"
type="password"
name="password"
id="password"
value="12345"
/>
</div>
</div>
</div>
</form>
</div>

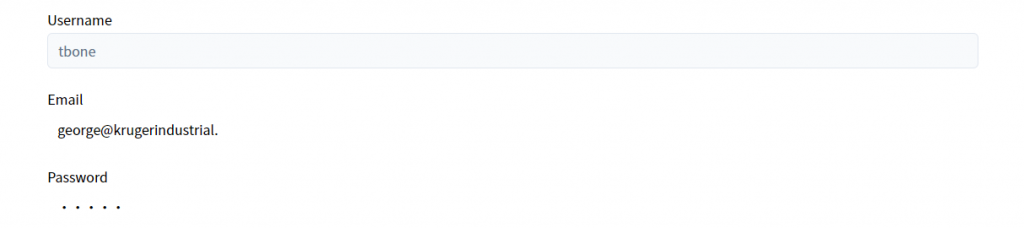
3. 將 Username 的 input 上樣式,重點在 disabled
<input
class="w-full px-3 py-2 mt-1 rounded-md disabled:bg-slate-50 disabled:text-slate-500 disabled:border-slate-200 disabled:border"
type="text"
id="username"
name="username"
value="tbone"
disabled
/>

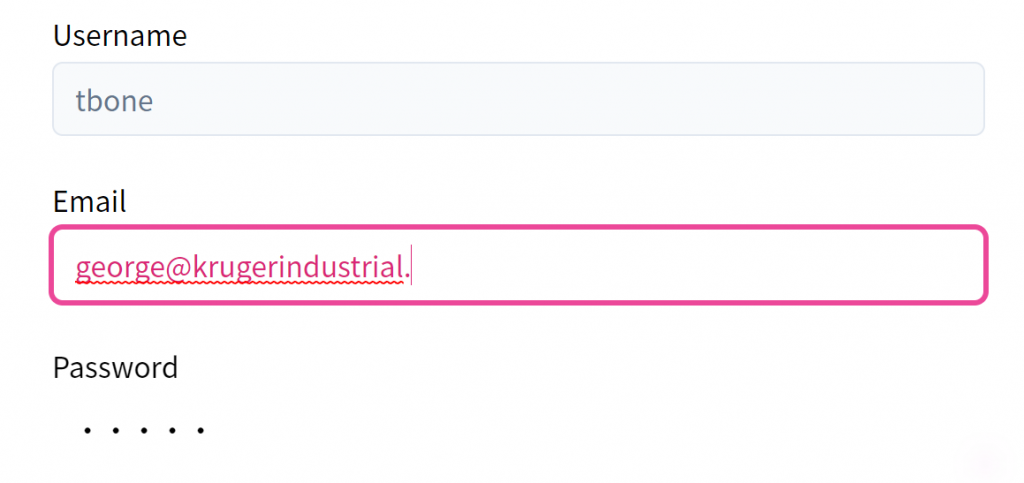
4. 將 Email 的 input 上樣式,跟 Day23 一樣的方式取消 focus outline 加上 focus:ring
<div>
<input
class="w-full px-3 py-2 mt-1 text-pink-600 border border-pink-500 rounded-md focus:outline-none focus:ring-pink-500 focus:ring-2"
type="email"
name="email"
id="email"
value="george@krugerindustrial."
/>
</div>

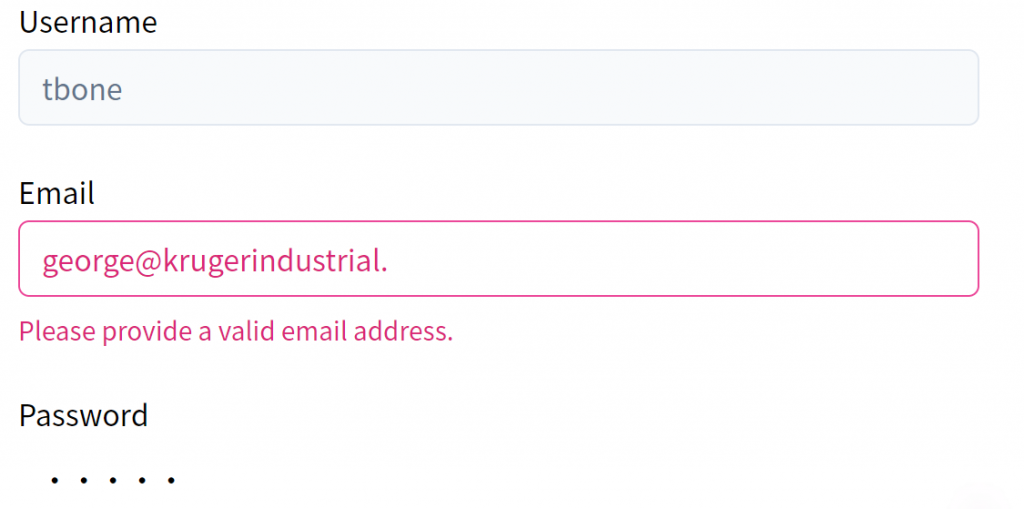
5. 在 Email 的 input 中加入 peer 樣式,並新增 p 段落為 peer-invalid:
<input
class="w-full px-3 py-2 mt-1 text-pink-600 border border-pink-500 rounded-md focus:outline-none focus:ring-pink-500 focus:ring-2 peer"
type="email"
name="email"
id="email"
value="george@krugerindustrial."
/>
<p
class="invisible mt-2 text-sm text-pink-600 peer-invalid:visible"
>
Please provide a valid email address.
</p>
表示為無效的 email 格式會顯示 p 段落文字
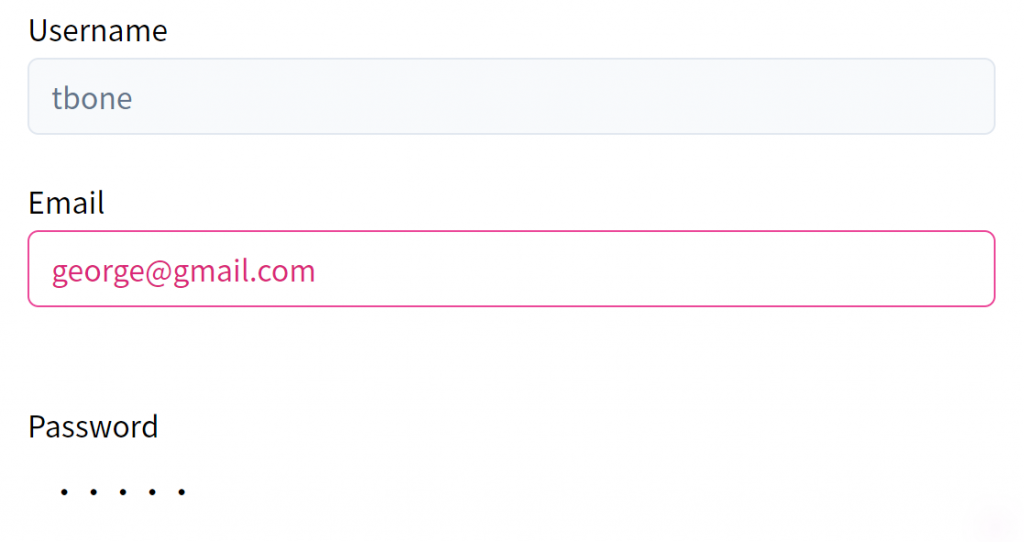
有效的 email 格式則會隱藏 p 段落文字
其中是讓 p 標籤帶有 invisible 樣式,並配合 peer-invalid:visible 偵測顯示與否
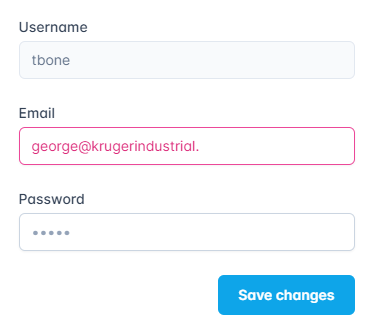
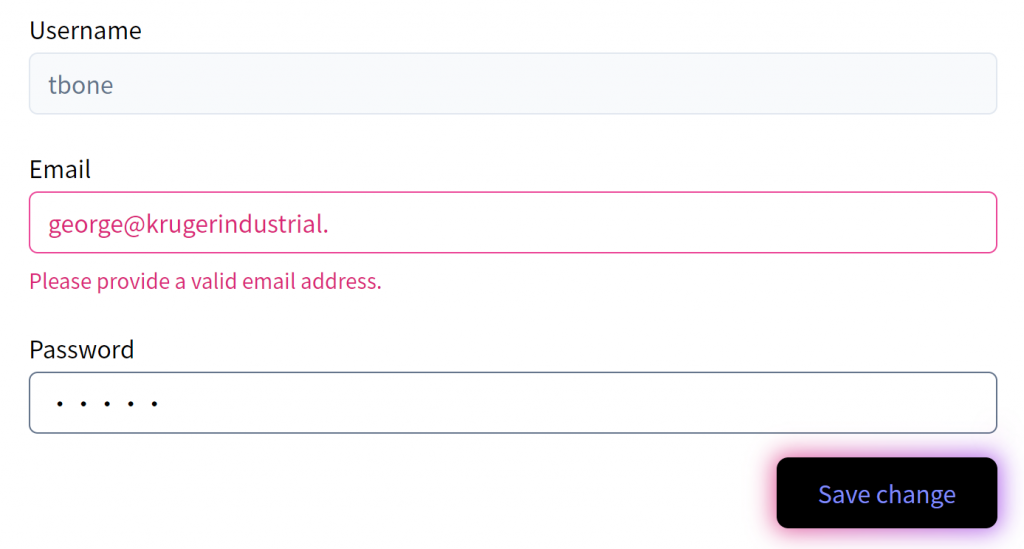
6. 最後調整 password 的 input 欄位並惡搞一下加上昨天炫砲的按鈕
<input
class="w-full px-3 py-2 mt-1 border rounded-md border-slate-500"
type="password"
name="password"
id="password"
value="12345"
/>

今天實作了 disabled: 以及 peer,個人覺得 peer 非常好用,大家可以多玩玩~
