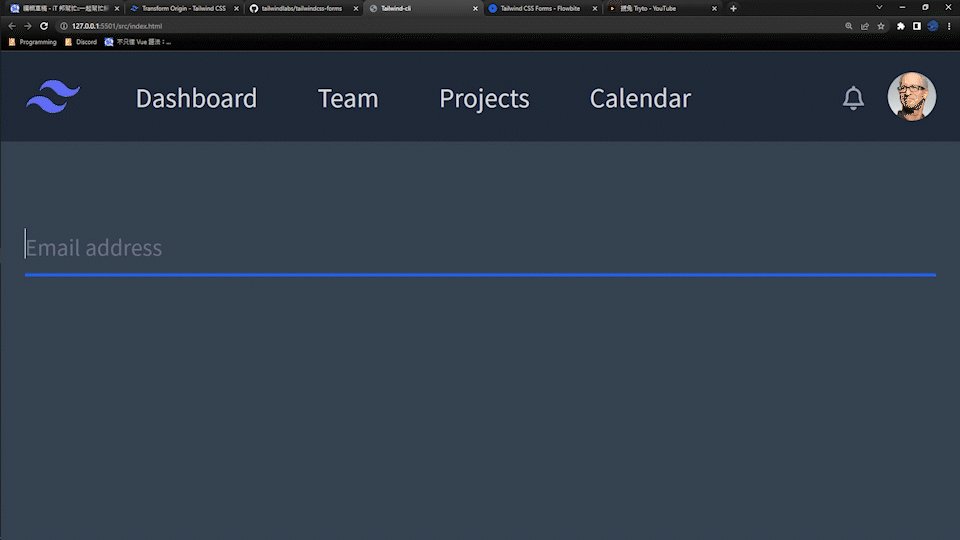
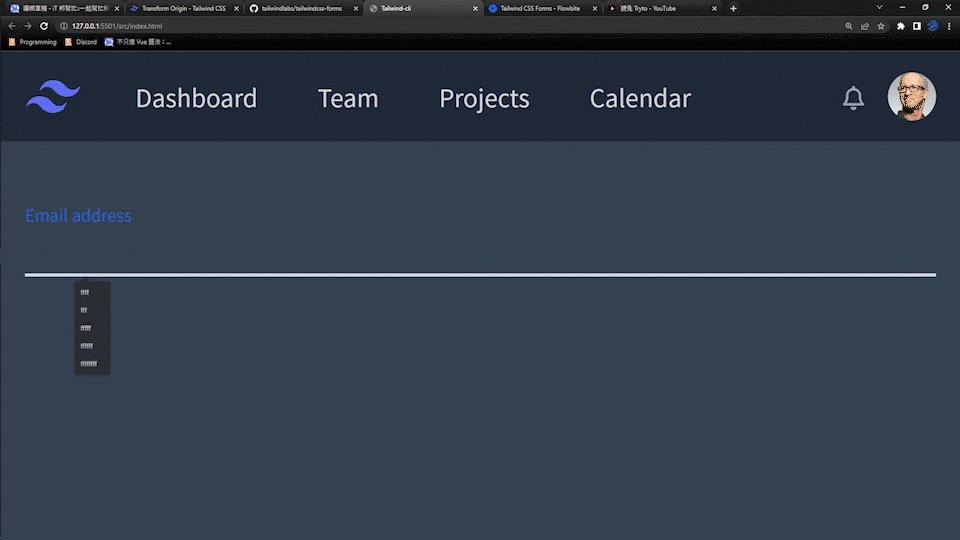
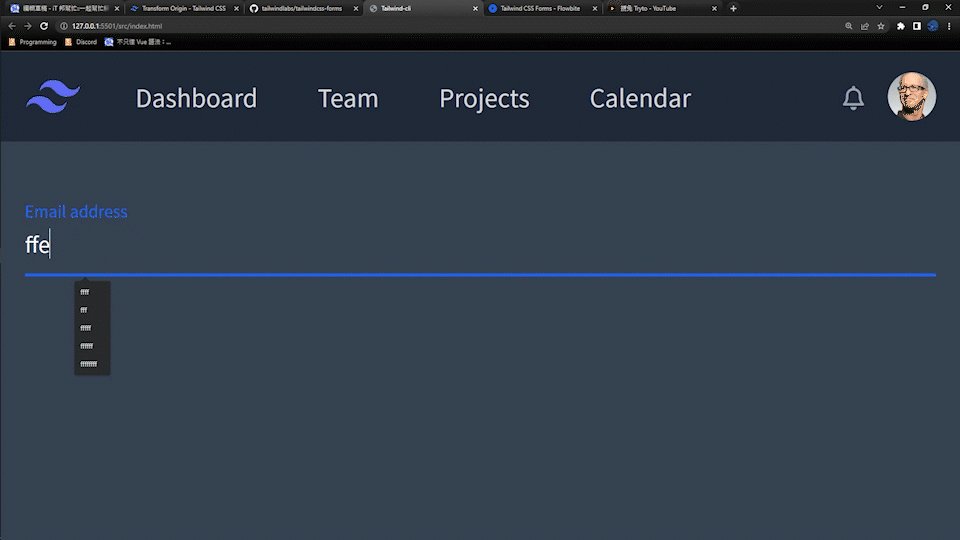
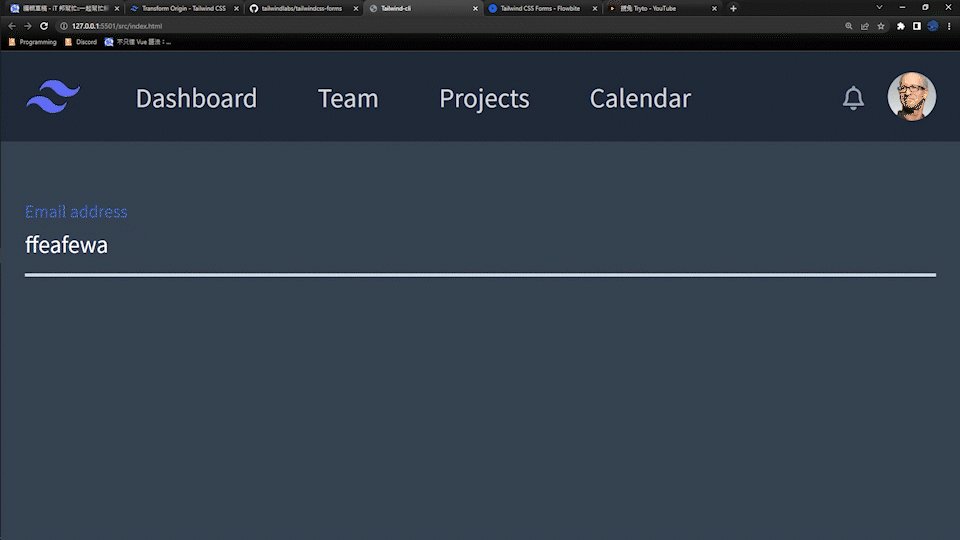
今天會帶大家實作一個主要效果:placeholder go up on focus,這是 google 登入畫面會使用的效果
<div class="container relative mt-12 bg-gray-700">
<form>
<div class="relative z-0 w-full mb-6 group">
<input type="email" name="floating_email" id="floating_email" placeholder=" " required />
<label for="floating_email">Email address</label>
</div>
</form>
</div>

<input
class="appearance-none bg-transparent block border-0 border-b-2 border-gray-300 focus:border-blue-600 focus:outline-none focus:ring-0 peer px-0 py-2.5 text-white text-sm w-full"
type="email"
name="floating_email"
id="floating_email"
placeholder=" "
required
/>

<label
for="floating_email"
class="absolute text-sm text-gray-500 duration-300 scale-75 -translate-y-6 top-3 origin-0"
>Email address</label
>

<label
for="floating_email"
class="absolute text-sm text-gray-500 duration-300 scale-75 -translate-y-6 top-3 origin-0 peer-placeholder-shown:translate-y-0 peer-placeholder-shown:scale-100"
>Email address</label
>

5. label 加入 peer-focus,並加上 -z-10 確保滑鼠移動到 label 處可以顯示 select 的 cursor
<label
for="floating_email"
class="absolute text-sm text-gray-500 duration-300 scale-75 -translate-y-6 top-3 origin-0 peer-placeholder-shown:translate-y-0 peer-placeholder-shown:scale-100 peer-focus:text-blue-600 peer-focus:scale-75 peer-focus:-translate-y-6"
>Email address</label
>

以上就是今天分享的內容,幾個需要注意的點大家在實作時也要特別小心~
