今天是第19天,快要進入賽程的最後階段了!第三周也要即將結束了,快解脫啦!!![]()
今天的是一個我覺得蠻適合套用再過場畫面的特效喔!
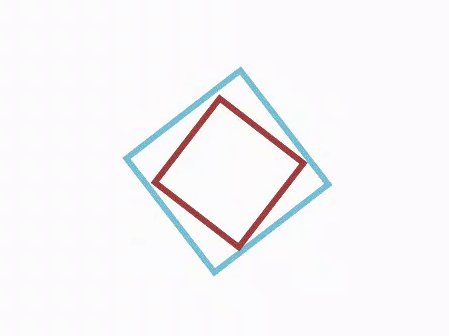
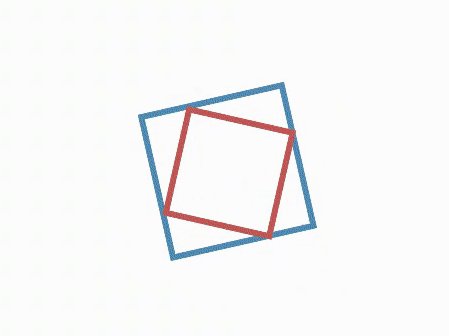
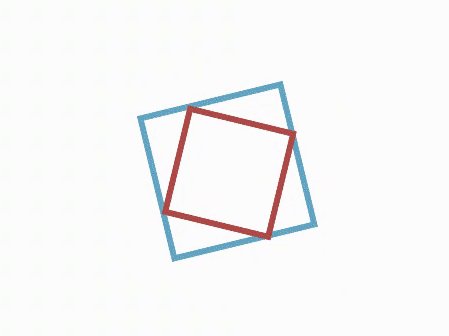
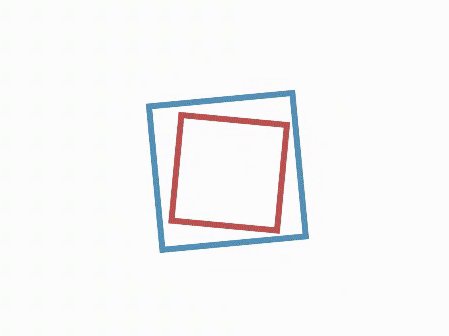
一樣先給大家看一下成品長什麼樣子喔!![]()
成品範例:
感覺是最有loading的感覺呢!
註解都打在程式碼裡喔。
.html
<div class="cssload-spinner"></div>
.css
.cssload-spinner {
position: absolute;
width: 106px;
height: 106px;
left: 50%;
top: 50%;
margin-top: -53px;
margin-left: -53px;
}
//left: 50%、top: 50% 是指說定位在距離上面和左邊50%
//那為什麼要margin-topmargin-top:-53px、margin-left:-53px呢?
//是因為left和top只會讓物件的左上角那個角在網頁正中間,所以必須稍微位移(藉由margin:-物件一半邊長),才把物件真正放在正中間
.cssload-spinner:after, .cssload-spinner:before {
position: absolute;
content: "";
border: 6px solid rgb(199, 28, 28);
width: 100px;
height: 100px;
}
.cssload-spinner:after {
animation: cssload-spinner1 3.25s linear infinite;
}
.cssload-spinner:before {
width: 138px;
height: 138px;
margin-left: -20.5px;
margin-top: -20.5px;
animation: cssload-spinner2 3.25s linear infinite;
}
@keyframes cssload-spinner1 {
0% {
transform: rotate(0deg);
border-color: lightcoral;
}
50% {
border-color: rgb(131, 35, 35);
}
100%{
border-color: lightcoral;
transform: rotate(360deg);
}
}
@keyframes cssload-spinner2 {
0% {
transform: rotate(0deg);
border-color: rgb(26, 57, 123);
}
50% {
border-color: rgb(154, 250, 255);
}
100%{
border-color: rgb(26, 57, 123);
transform: rotate(-360deg);
}
}
套用背景再加入animation就可以實現下面影片的效果。
以上是我開賽的第十九天,讓我們來期待第二十天的到來吧!
加油、加油! 倒數11天。![]()
