終於來到本系列的重頭戲List了
身為一個TableView工程師
這就是我們最重要的工作XDD
但其實List在SwiftUI裡有點危險(元件不壞碼農不愛)
請見證人1號跟證人2號的警世箴言
各位使用前請先有個心理準備
話雖如此
但該介紹的還是要介紹
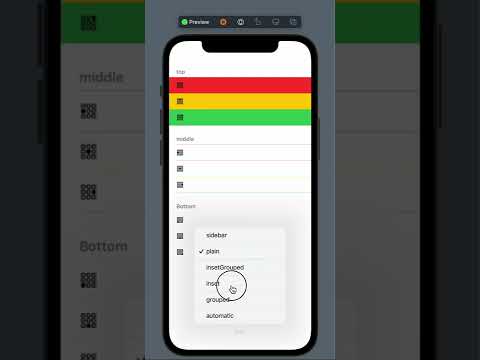
今天會先示範如何建立與各種樣式
明後天還會有更多關於List的騷操作
一開始先來靠北一下
List初始化的方法真的夭壽多
大家有沒有看到右上角那個小小的膠囊
那就是我們的scroll bar...
隨隨便便看起來也有個3,40種跑不掉(雖然只是各種參數/型別的排列組合)
然後
方法名也夭壽長
這是在唱歌嗎= =
總之,List如果要init
一定是用手敲的,沒可能用選的


以上ListView1 跟 ListView2
兩個一模一樣的結果,分別代表靜態與動態的初始化方式
就跟Flutter用ListView是直接給children或用builder的情形是一樣的☘️☘️☘️
只是比較麻煩的是,使用動態的方式必須滿足以下其中之一條件⚠️⚠️⚠️
而有些時候我們可能是希望直接給他View(例如上面List裡看到的九宮格,其實是Image)
List也會要求你要讓element必須comform Hashable
有個方便的做法就是直接用indices這個屬性
然後就可以拿index去當作id
什麼都不用改,很方便(這招ForEach也能用)

用Section把row包起來是再常見不過的設計了


這邊是要做到切換List style的功能
一開始想把ListStyle直接當成@State
Protocol 'ListStyle' can only be used as a generic constraint because it has Self or associated type requirements
那好吧,我自定enum然後寫個func取得ListStyle可以了吧?
Function declares an opaque return type, but the return statements in its body do not have matching underlying types
哇勒!@#$%^&*(
所以就變成你們看到的這種寫法了
每個switch case都給一個list實例
提到這邊就必須稱讚一下Swift的enum
只要打好前面
碰的一聲就全部跑出來了,多爽啊
但是要注意Swift的enum不像Dart的
必須要comform CaseIterable,才能變成陣列(allCases)⚠️⚠️⚠️
最後提一下List裡面的row
.listRowBackground()這個iOS13就有了
但.listRowSeparatorTint() 跟 .listRowSeparator(visibility)
這兩個重要的modifier竟然是iOS15才有
更何況沒看到調整inset的做法(又要等iOS16(為什麼又說又呢?))
這是影響是否可以使用List的重要因素
PS.在展示各種style的時候
各位應該會發現inset怎麼跟plain長得一樣?
根據我的實驗
發現只要是在NavigationView的List,inset就會失效
正確的效果請見
| Android | iOS | Flutter | SwiftUI |
|---|---|---|---|
| ListView | UITableView static cell | ListView use children | List with content |
| RecycleView | UITableView dynamic cell | ListView.builder | List with data |
Android版:iOS Developer Learning Android. Lesson 16 - RecyclerView (這玩意可是跟UITableView差滿多的喔...)
Flutter版:
iOS Developer Learning Flutter. Lesson10 建立列表
iOS Developer Learning Flutter. Lesson11 又是列表(置頂與刷新)
iOS Developer Learning Flutter. Lesson12 還是~列表(輸入與折疊)
iOS Developer Learning Flutter. Lesson13 裁判~可以讓人列完又列這樣的嗎? (多選與側滑)
https://github.com/mark33699/FDLS
