網頁上你常看到一些開關或切換分頁的方式,ANTD 裡也提供了兩種實用的 component 給我們選擇,分別是 Tabs 與 Segmented。Tabs 理所當然就是大家第一個印象中的那個分頁,就像在 Bootstrap 的 Navs and tabs 和 Tailwind 的 Default tabs 裡也有提供的那種 navbar 切換頁籤的效果。另外一個是大家可能比較少聽過的 Segmented,它在英文裡有部分、片段的意思,在 ANTD 官方文件中他們則稱它為分段控制器,我個人認為 Tabs 較適合用在頁面主要內容的切換上,而 Segmented 則在較小部分區塊的轉換會比較適當。
import { Tabs } from 'antd';
const App = () => (
<Tabs defaultActiveKey="1">
<Tabs.TabPane tab="分頁 1" key="1">
分頁 1 的內容...
</Tabs.TabPane>
<Tabs.TabPane tab="分頁 2" key="2">
分頁 2 的內容...
</Tabs.TabPane>
<Tabs.TabPane tab="分頁 3" key="3">
分頁 3 的內容...
</Tabs.TabPane>
</Tabs>
);
export default App;
在這個元件中,你可以把 Tab 這個 tag 理解為最外層的容器,裡面包數個 Tabs.TabPane 的 tag。下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| type | line 或 card 或 editable-card | 分頁標籤的主要樣式,分別是常見的下底線、卡片、可編輯卡片,默認是下底線唷! |
| activeKey | 字串 | 當下顯示的分頁 key 值,要注意是字串! |
| defaultActiveKey | 字串 | 預設一開始要選中的頁籤key值,要注意是字串! |
| tabBarStyle | CSSProperties | 額外要設定inline css樣式的話要用這個參數,不是style! |
| tabPosition | top 或 right 或 bottom 或 left | 分頁標籤要顯示的位置,個人覺得下方這個選項有點...,總之預設是常見的上方 |
| onChange | () => {} | 就是function,如果有在切換頁籤時有額外需求,要使用這個參數呼叫 |
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| tab | 字串 | 顯示在頁籤上面的文字 |
| key | 字串 | 每個頁籤的key值,要注意是字串! |
| disabled | true 或 false | 是否供點選,預設是false。用在判斷上很實用,例如某些身分不能點選某些分頁標籤的情形 |
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件應用示意圖 |
import { Tabs } from 'antd';
const data = [
{
label: '分頁一',
value: '分頁一',
},
{
label: '分頁二',
value: '分頁二',
},
]
const App = () => (
<div>
<Segmented
options={data}
onChange
/>
</div>
);
export default App;
其實這個元件我也是最近開發時第一次使用?,它比較有switch的樣式感,拿來做模式切換我覺得超級適合。這個元件提供的屬性本身就不多,下面列出幾項我有使用過的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| options | string[] 或 number[] 或 Array<{ label: ReactNode value: string icon? ReactNode disabled?: boolean className?: string }> |
就是分頁標籤的內容,一定要是個陣列⭐(這個後面會再詳述) |
| size | large 或 middle 或 small | 就是尺寸,分別給予的高度是40px, 32px 和 24px。預設是middle。 |
| onChange | () => {} | 就是function,在切換時要做的事件 |
因為在 Segmented 裡,選項的陣列可以使用多種方法讓呈現效果有所不同,甚至加上icon圖標讓頁面更豐富,所以這邊就特別拉出一小節並附帶範例跟大家介紹。
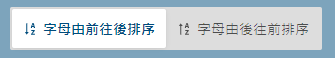
const options = ['週一', '週二', '週三', '週四', '週五'];
const options = [1, 2, 3, 4, 5];

const options = [
{
label: '字母由前往後排序',
value: 'front',
icon: <SortAscendingOutlined />,
},
{
label: '字母由後往前排序',
value: 'end',
icon: <SortDescendingOutlined />,
},
];

const options = [
{
label: (
<div style={{ padding: 4 }}>
<LikeOutlined />
<div>按讚清單</div>
</div>
),
value: 'like',
},
{
label: (
<div style={{ padding: 4 }}>
<ShareAltOutlined />
<div>分享清單</div>
</div>
),
value: 'share',
},
{
label: (
<div style={{ padding: 4 }}>
<HeartOutlined />
<div>收藏清單</div>
</div>
),
value: 'save',
},
];
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件應用示意圖 |
看完上面的分享,應該有感受到ANTD元件的強大功能吧?比較常見的功能其實都在每個元件的參數中,可以輕鬆選擇與處理,今天的文章也是用心做了好多舉例與說明,覺得有幫助的話也可以按讚唷!
