接續昨天的文章的需求。今天來講第二個方法。
這個專案有使用 ASP.NET Identity ,所以在 Startup 有使用 Microsoft.Owin.Security 來添加 Cookie 的 Authentication 的 middleware。聽起來有饒口對不對? 因為今天的我還分不清誰是雞、誰是蛋的前後關係。
只知道可以從這裡下手,簡單修改來達到我昨天的需求。
我們昨天的需求是:在沒登入的情況下,觀看老師權限來能瀏覽的頁面,需被導向至老師的登入頁,而不是預設的學生登入頁
這邊我更改了 ASP.NET MVC 5 個別使用者登入身分驗證的範本來示範。
public partial class Startup
{
public void ConfigureAuth(IAppBuilder app)
{
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
// 識別的Cookie名稱
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
// 無權限時預設要導頁的位置
LoginPath = new PathString("/Students/Login"),
Provider = new CookieAuthenticationProvider
{
}
}
}
我們在CookieAuthenticationOptions中,對 Provider 修改
The Provider may be assigned to an instance of an object created by the application at startup time. The middleware calls methods on the provider which give the application control at certain points where processing is occuring. If it is not provided a default instance is supplied which does nothing when the methods are called.
請 Google 幫我翻譯翻譯
Provider 可以分配給應用程序在啟動時創建的對象的實例。 中間件調用提供程序上的方法,這些方法在處理發生的某些點給予應用程序控制。 如果未提供,則提供默認實例,該實例在調用方法時不執行任何操作。

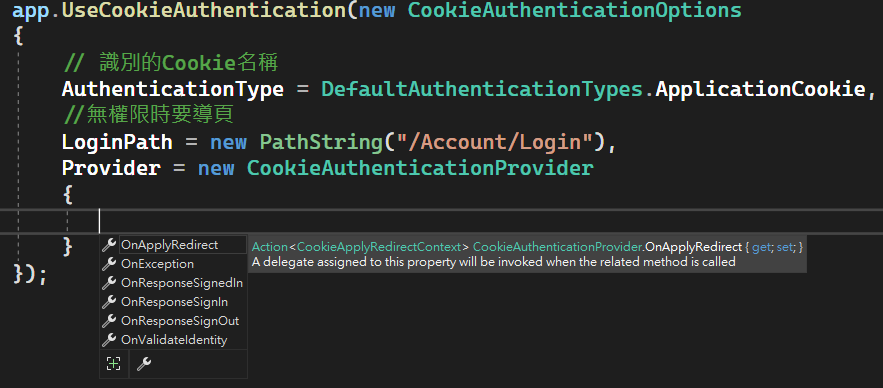
從圖片中可以看到,有提供很多委派事件可以用。
這邊我們使用 OnApplyRedirect 來調整我們的跳轉導向
Provider = new CookieAuthenticationProvider
{
OnApplyRedirect = ctx =>
{
// 判斷是否要跳至老師登入頁的邏輯
if (IsTeacherPage(ctx.Request))
{
ctx.Response.Redirect($"/teachers/login?returnUrl={ctx.Request.Path}");
}
else
{ // 導向原本寫在 LoginPath 的登入連結
ctx.Response.Redirect(ctx.RedirectUri);
}
}
}
然後我另外寫了一個方法來判斷是否要跳轉到老師的登入頁面
private bool IsTeacherPage(IOwinRequest request)
{
if (!request.Path.HasValue)
{
return false;
}
var path = request.Path.Value.ToLower();
// 如果路徑是teachers控制器開頭就回傳True
return path.StartsWith("/teachers")) == true;
}
我對今天寫的 code 感到非常滿意,如果需求有調整,只要簡單修改就可以繳卷了。
CookieAuthenticationOptions 內就可以完整的調整Cookie或是跳轉的相關設定。也許多玩個幾天,就會有新的體悟:)
以上就是我們今天做的:在沒登入的情況下,調整跳轉的登入頁
