昨天的文章談到如何製作導覽列,今天介紹<ContentList>文章列表這個非常相似的東西。
<ContentList>使用方式<template>
<main>
<ContentList path="/articles" v-slot="{ list }">
<div v-for="article in list" :key="article._path">
<h2>{{ article.title }}</h2>
<p>{{ article.description }}</p>
</div>
</ContentList>
</main>
</template>
除此之外,也提供了 404 的 slot (但是我實測是會報錯的)
<template>
<main>
<ContentList path="/articles" v-slot="{ list }">
<!-- ...default slot -->
<template #not-found>
<p>No articles found.</p>
</template>
</ContentList>
</main>
</template>
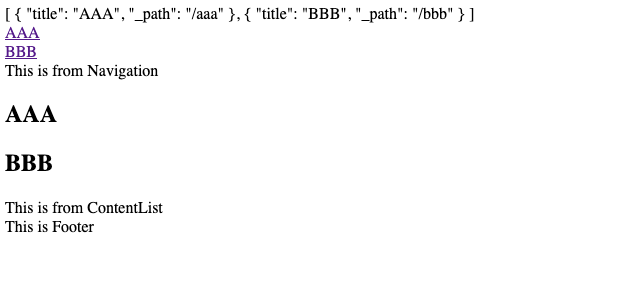
3.完成,下面這張圖中顯示的 This is from Navigation 上方是使用 ContentNavigation 元件,渲染出來的是超連結,而下方 This is from ContentList 上的文字則是使用 ContentList 渲染出來的,因為沒有指定階層資料夾,會是一樣的結果。
補充:ContentList 和 ContentNavigation 一樣會有不能 hot reload 的問題,也許套件還不穩定的關係,需要把 .nuxt 刪掉重新啟動才可能正常。
