昨天分享了如何 POST 資料就是為了今天能 GET 到我們昨天上傳的資料,而今天會分享兩種 GET 的方法,第一種是拿取所有資料,第二種是拿取特定的資料,所以如果可以的話麻煩大家再上傳一筆到兩筆資料喔!
在 routerStarsign.js 中創建 GET 方法,可以把舊的刪掉。
router.get('/', async (req, res) => {
try {
const find = await Data.find();
res.json(find);
} catch(error) {
res.json({message: error});
};
});
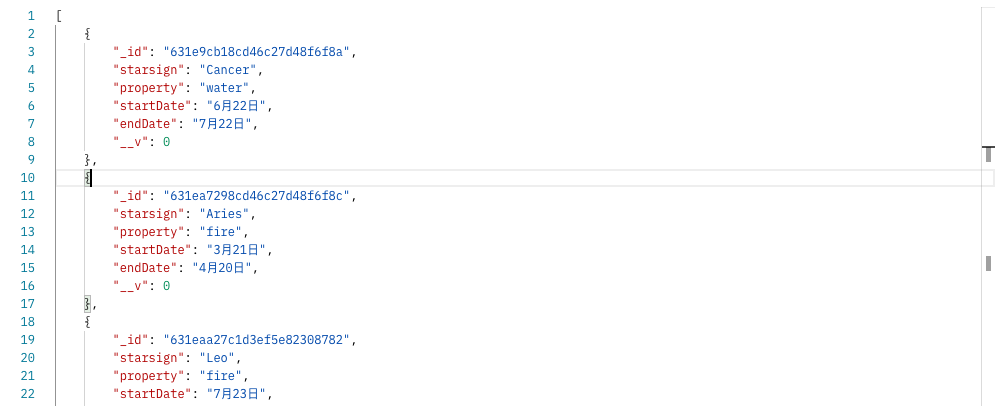
啟動網頁之後到 Postman 裡把網址貼上,使用 GET 方法,按下『 Send 』後就可以看到你存進資料庫的所有資料了!
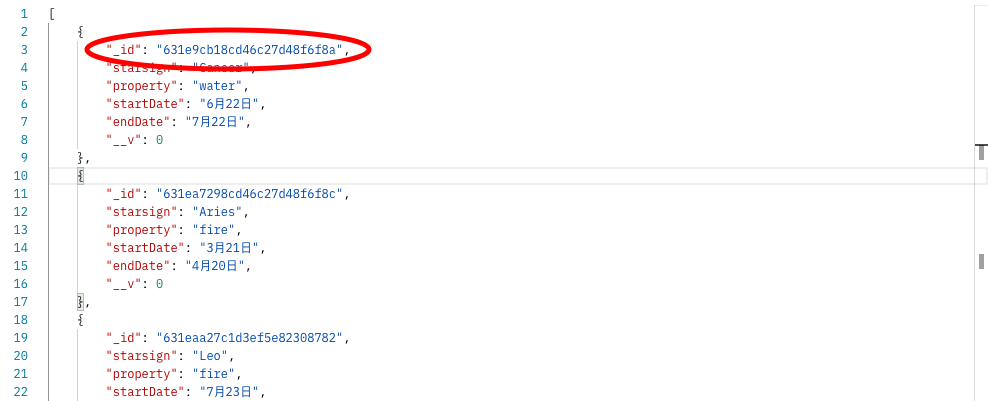
在取特定資料前先分享如何查詢他的 id,到了 Postman 後先使用取所有資料的 GET,之後就可以在回應區裡面看到資料的 id 了。
在 routerStarsign.js 中創建另一個 GET 方法。
router.get('/:id', async (req, res) => {
try {
const find = await Data.findById(req.params.id);
res.json(find);
} catch(error) {
res.json({message: error});
};
});
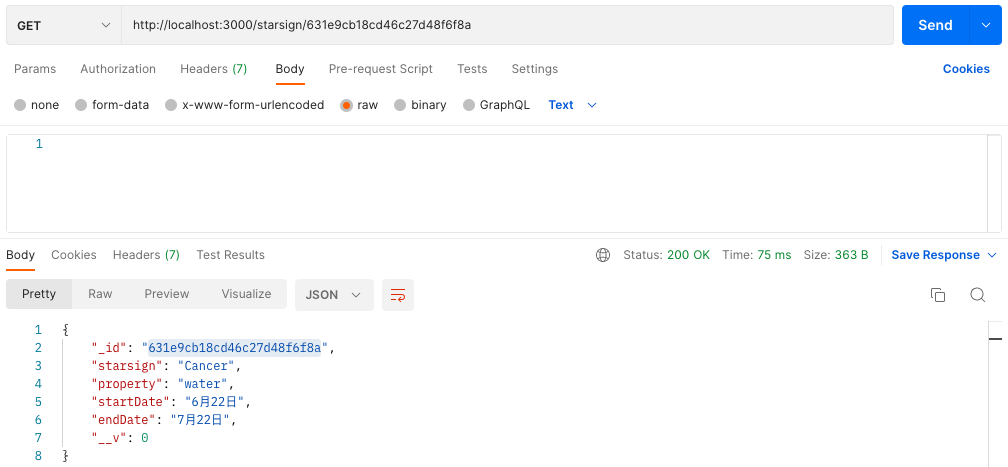
631e9cb18cd46c27d48f6f8a,則在網址後面加上 /631e9cb18cd46c27d48f6f8a 即可成功。
Data.find() 可以用來查找資料,Data.findById() 可以用來查找特定資料,而因為會牽扯到資料庫因此用 async/await 包起來。
/:id 關於這部份,:的作用在於讓後面的 id(不一定要叫做 id,名字可以隨便取) 變成類似一個變數,讓我們在查找資料的時候可以帶入這個變數以便搜尋。
