這篇教學會介紹如何透過 PyQt5 視窗裡的 QFormLayout() 方法,進行元件的 Form 表單佈局。
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

當 PyQt5 建立視窗後,視窗本身是一個 Widget,因此只要使用 QFormLayout() 方法,就可以在視窗 Widget 上建立 Form 表單佈局的「layout」,當 QFormLayout 建立後,預設只會有兩個欄位,一個是 QLabel 文字,另一個是 QLineEdit 單行輸入框或 QPlainTextEdit 多行輸入框。
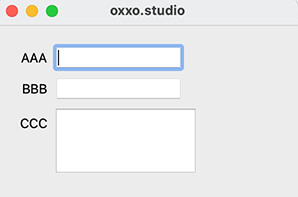
下方的程式碼使用 addRow(text, input) 方法在 QFormLayout 中增加內容,執行結果會出現三個「文字 + 輸入框」。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
label1 = QtWidgets.QLabel('AAA')
input1 = QtWidgets.QLineEdit(Form)
label2 = QtWidgets.QLabel('BBB')
input2 = QtWidgets.QLineEdit(Form)
label3 = QtWidgets.QLabel('CCC')
input3 = QtWidgets.QPlainTextEdit(Form)
box = QtWidgets.QWidget(Form) # 建立放置 QFormLayout 的 Widget
box.setGeometry(10,10,200,150)
layout = QtWidgets.QFormLayout(box) # 建立 QFormLayout
layout.addRow(label1, input1) # QFormLayout 加入一列,內容為文字 + 輸入框
layout.addRow(label2, input2) # QFormLayout 加入一列,內容為文字 + 輸入框
layout.addRow(label3, input3) # QFormLayout 加入一列,內容為文字 + 輸入框
Form.show()
sys.exit(app.exec_())

QFormLayout 提供三種排列方式,可以設定文字與輸入框的位置:
| 排列方式 | 說明 |
|---|---|
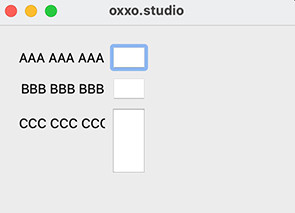
| QtWidgets.QFormLayout.DontWrapRows | 預設,文字左邊,輸入框右邊,文字長度過長會自動截斷。 |
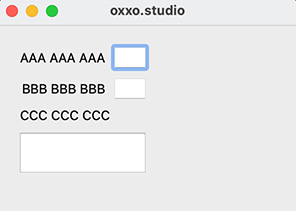
| QtWidgets.QFormLayout.WrapLongRows | 文字左邊,輸入框右邊,文字長度過長會將輸入框改到文字下方。 |
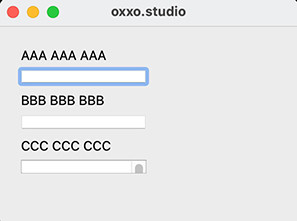
| QtWidgets.QFormLayout.WrapAllRows | 文字上面,輸入框下面。 |
延伸上面的程式碼,透過不同方法,設定出不同的排列方式。
layout.setRowWrapPolicy(QtWidgets.QFormLayout.DontWrapRows)

layout.setRowWrapPolicy(QtWidgets.QFormLayout.WrapLongRows)

layout.setRowWrapPolicy(QtWidgets.QFormLayout.WrapAllRows)

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
