今天的文章內容,是 YDKJS - Scope & Closure ch2.md 讀後心得。

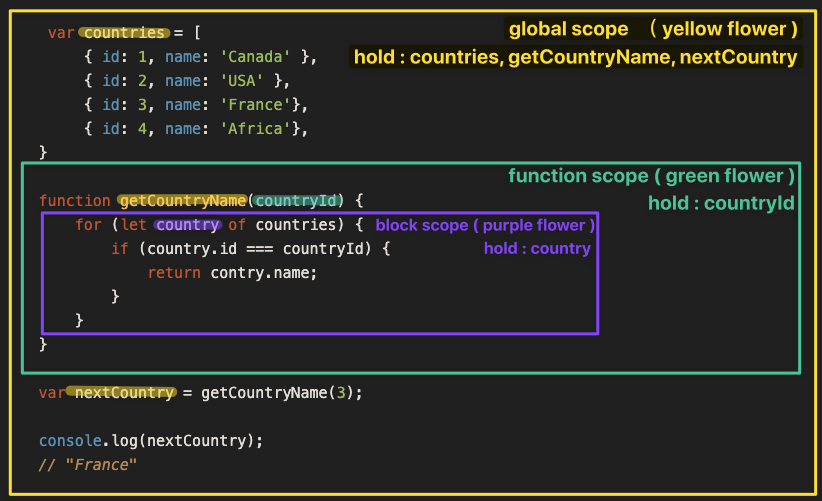
如果把 variables 譬喻成花朵,那麼 scope 就是裝著花朵的桶子了。
同個顏色的花朵會被分做同一堆,當 JS engine 在 compiling 時,就可以利用這個機制,來分辨同一個 scope 是不是有重複的 identifiers (variables)。
從前幾篇文章知道 function, block scopes 取決於在哪裡被定義,意味著在不同地方定義的 variables (花朵) ,那麼 scope (裝花朵的桶子)也會不同。
每個 variables 被塗上的顏色,取決於它在哪個桶子 (scope) 裡被宣告,而非它可以被哪些 scope 調用。
Reference variables 的規則就是:
Either in the current scope, or any scope above/outside the current scope, but not with declarations from lower/nested scopes.
總結兩個點:
