今日是 YDKJS - Scope & Closure ch2.md 第二篇心得

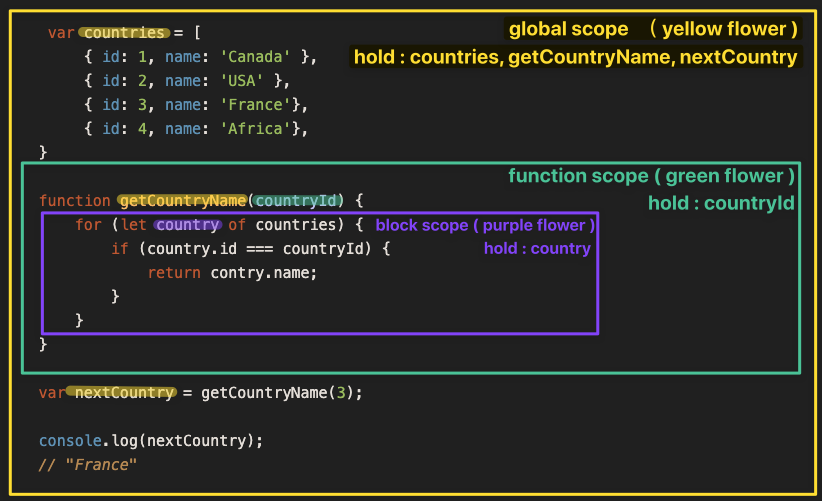
綠色的 getCountryName(...) scope 在黃色的 global scope 以內,而紫色的 for...of scope 在綠色的 scope 裡面,這就是 nested scope(黃色->綠色->紫色)。
而當一個 scope 遇到下列這三種不同的 identifier 宣告,會有不同的應對:
function getCountry(...),則 identifier 會直接與該 function reference 連結起來。var nextCountry = getCountryName(3) 在還未 execution assignment 之前,nextCountry 會是 undefined。我們來看看for...of 的 countries 被 look up 時,engine 與 scope manager 的對話:
Engine: Hey, Scope manager (for getCountryName function), I've a source reference for
countries, ever heard of it?
(Function) Scope Manager: No, never heard of it. Try the next outer scope.
Engine: Hey, Scope manager (for the global scope), I've a source reference forcoutries, ever heard of it?
(Global) Scope Manager: Yes, it was formally declared, here it is.
...
再來看一個 'non-strict' 模式下的狀況
function getCountryName() {
nextCountry = "Japan";
}
getCountryName();
// "Japan" --- yuck!
在做 nextCountry looking up 時,engine 與 scope manager 時對話是這樣的:
Engine: Hey Scope manager (function getCountryName), I've a target reference for nextCountry, ever heard of it?
(Function) Scope Manager: No, never heard of it. Try the next outer scope.
Engine: Hey Scope manager (Global scope), I've a target reference for nextCountry, ever heard of it?
(Global) Scope Manager: No, but since we're in non-strice mode, I helped you out and just created a global variable for you, here it is!
如果在嚴謹模式下,Global Scope Manager 會這樣回答:
No, never heard of it. Sorry I've got to throw a ReferenceError.
strict-mode 的 global scope manager 並不會做 accidental global variable 的動作,保證了不會 reference 一個從沒被宣告過的變數。
所以在撰寫程式碼時,最好還是能使用 strice-mode 避免 accidental global variables 產生。
