自我挑戰的第二十六天,倒數四天!
標章(Badge),是一個小小的UI,用來顯示數值、文字、Icon,或是單純只有一個Badge來表示狀態。
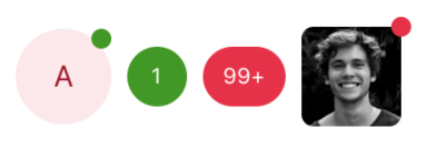
我們很常看到Badge會用來表示上線狀態、通知或用來表示數量,如下方圖所示。
圖片來源:magnus
因爲平常看到Badge都想點掉,讓我現在找不到範例可以截圖了QAQ
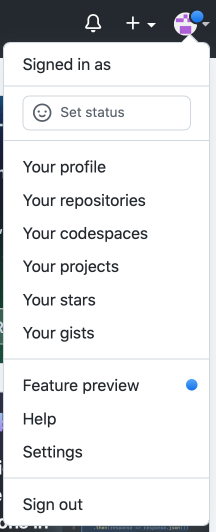
我們先來看看為數不多可以拿來當例子的範例好了,在Github網頁上右上角帳號的圖片上有個藍色的圓形Badge,點開帳號圖片後會對應到Feature preview,發現這個Badge他是用來通知你有新功能還沒瀏覽過。
另外,在linkedin上的通知icon也有個小的紅色圓形Badge,但是跟上方不一樣的是他有著數字3,告訴你有三則通知還沒閱讀。
而在Agoda的首頁上,我們可以看到寫著「省更多!」「新功能!」和「新!」的紅色底的長方形Badge來吸引使用者的目光。
最後在下方的圖中,圖的右半部分是Discord的聯絡人上線狀態,綠色圓形的Badge顯示了Midjourney Bot是在線上的。而在圖的左半部分,可以看到紅色底的Badge加上數字則是每個頻道尚未讀取的新訊息。
因此,透過上方的範例我們可以了解到,Badge很常出現在標記通知與吸引User注意力的使用上,但無論你加在什麼樣的UI上,記得讓Badge保持微小和簡單,如果你要用比較多的字和內容在Badge上,或許可以考慮使用Tag這個UI比較適合。
以下一樣是可以直接使用的補充資源:
