前一篇講到了grid-template-columns grid-template-rows:用來定義行列的寬高,但是!就是這個but,有時候三列的排版想要改成四列,兩行改成三行,為了滿足原先父元素的大小就也必須重新調整寬高,這個時候就需要用到下面的屬性:
grid-auto-rows
grid-auto-columnsgrid-auto-flow接下來用.box下包含18個innerBox來舉例如下:
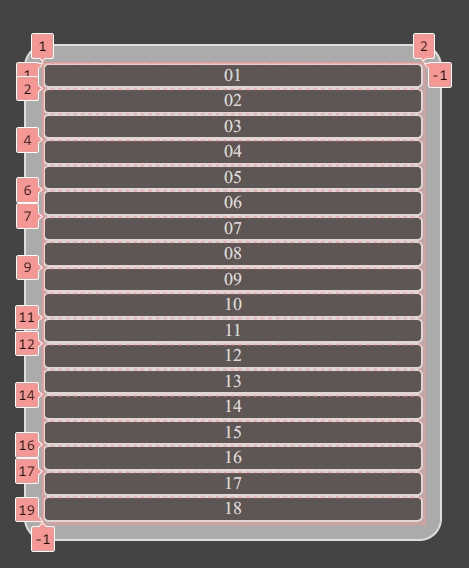
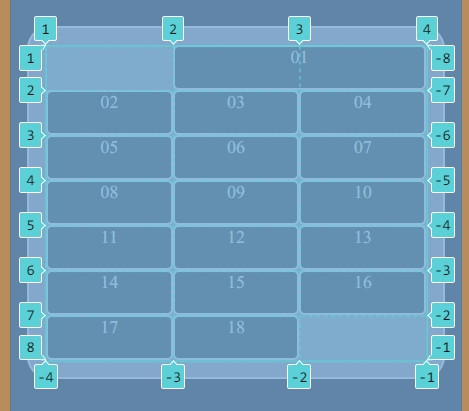
以下介紹格線系統所用的範例圖片運用瀏覽器 chrome 中 DevTools 所提供的 css-grid 視覺化功能,這會讓你在使用格線系統時更加直覺,實際上網頁中不會出現格線以及數字。
沒錯,這什麼都不會變,就只是用來對照。
.box0{
}

這裡的設定是將寬設定成10等分,4個列個佔了1、2、3、4個分塊。
而超過第4個的子元素就會由上到下、由左到右的依照格線排列,行高沒設定就預設唄。
.box1 {
grid-template-columns: 1fr 2fr 3fr 4fr;
}

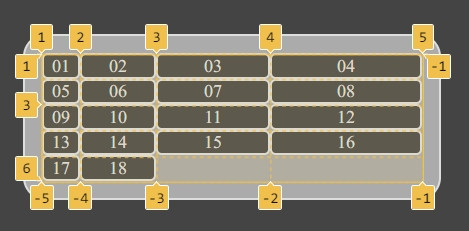
接著上面的格線,這次加入了grid-auto-rows:30%;,這代表著行高被設定為父元素高度的30%(父元素的高度又是誰決定的呢?),而且不僅僅是第1行,全部的行高,但這個時候注意到了,子元素的總行高會超出父元素的高度,就跑到外面了。
.box2 {
grid-template-columns: 1fr 2fr 3fr 4fr;
grid-auto-rows: 30%;
}

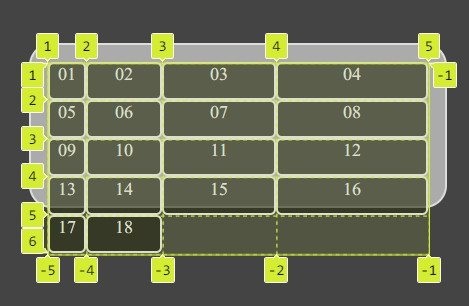
這裡設定了相等寬度的3列,並且在行高的部分使用了 最小值40px 與 最大值自動 的設定,並且 重覆 這個設定 7次,不過這個格線系統因此會產生21個區塊,最下面一行就空出來了。
.box3 {
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: repeat(7, minmax(40px, auto));
}

接著上面的格線,在第一個子元素設定了grid-column,這裡設定了innerBox1的列起始位置跟終點位置,在視覺化格線的設定就能清楚看到,起始於列的第2條線,終點在第4條線,後面的子元素一樣依照格線依序往後排列,而同樣的效果也能夠運用在grid-row的設定上面。
.box4 {
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: repeat(7, minmax(40px, auto));
}
.box4 .innerBox1 {
grid-column: 2 / 4;
}

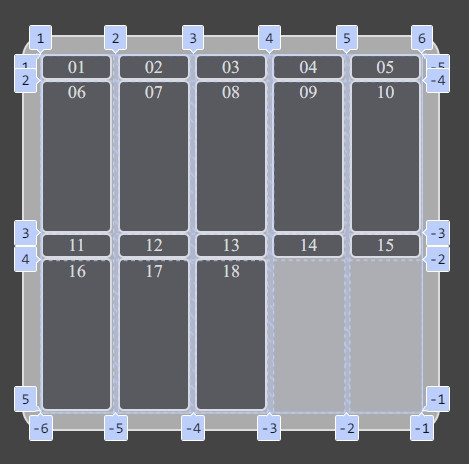
這裡簡單的做了5*4的格線,行高的部分1fr、6fr重覆兩次,column-gap是每個分塊的在列軸排序的距離,如圖顯示出每個分塊在列軸隔開了5px,同樣的效果也能夠運用在row-gap的設定上面,再簡化一點也能夠用gap來設定行列的間距。
.box5 {
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(2, 1fr 6fr);
column-gap: 5px;
}

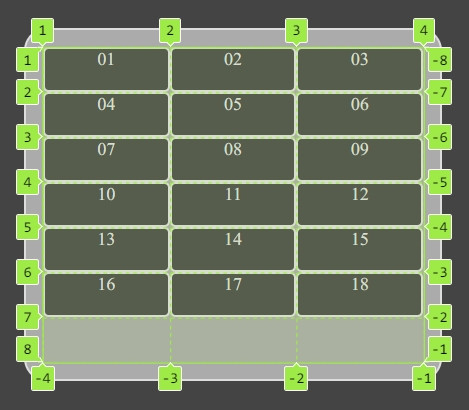
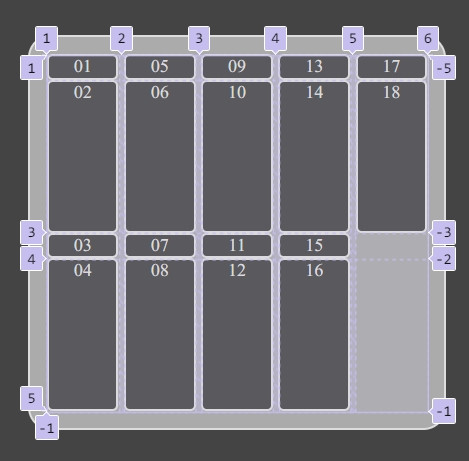
grid-auto-flow是指自動格線佈局,如範例顯示,設定了行高1fr、6fr重覆兩次,列呢?沒有設定,這個時候grid-auto-flow: column;起了作用,他會依照列的方向去排版,也就是當每行1fr 6fr重覆完兩次之後,就換到下一列重覆執行,自動佈局出格線系統,乍看之下跟上一張佈局蠻像的,但注意到數字行列方向順序顛倒了,而這種不明確定義行列的屬性就稱為隱式格線屬性。
.box6 {
grid-auto-flow: column;
grid-template-rows: repeat(2, 1fr 6fr);
column-gap: 5px;
}

能夠看到這邊還沒放棄的也該放棄了或許可以了解到,CSS的排版方式隨著不斷更新(CSS4也快誕生了),不僅在排版上,繪圖跟3D動畫都可以用到出神入化,fcc的格線雜誌所這裡運用到grid對於初學的我來說真的是跪著在學(雖然限制也不少),總之試著完成格線雜誌吧。
by 閃光洽