今天來整理一下在網頁中常見的事件操作的功能
一般除了鍵盤,滑鼠(觸擊)之外,網頁的元件都有提供相對應的事件,讓網頁的功能可以更適時地產生回應的動作,甚至是驅動整個網頁流程的運作。
常見的有 window,document,div,video,audio,canvas,iframe,a(hyper-link),input,button,table,img,這些是主要的網頁元件,雖然元件的種類很多,但是大致上分成2類,第1類是跟使用者操作有關的,像是鍵盤,滑鼠(觸擊,點擊),選擇,輸入等,第2類是跟元件本身的運作有關,像是載入,播放,完成動作,連線等。
這些我們都要以一種系統性地來理解事件運作的原理,這樣當查閱一個元件有哪些事件可以使用,就更可以掌握使用的時機。
首先,先來了解一下,在HTML DOM當中,事件的類型有哪些,當事件產生的時候,可以透過 console.log(event)來查閱是什麼事件,以及提供的事件屬性資料有哪些。
常見的有
| 事件物件種類 | 事件產生場合 |
|---|---|
| AnimationEvent | For CSS animations CSS 動畫事件 |
| ClipboardEvent | For modification of the clipboard 剪貼簿事件 |
| DragEvent | For drag and drop interaction 拖拉事件 |
| FocusEvent | For focus-related events 聚焦事件 |
| HashChangeEvent | For changes in the anchor part of the URL 錨點事件 |
| InputEvent | For user input 輸入事件 |
| KeyboardEvent | For keyboard interaction 鍵盤事件 |
| MouseEvent | For mouse interaction 滑鼠事件 |
| PageTransitionEvent | For navigating to, and away from, web pages 網頁切換事件 |
| PopStateEvent | For changes in the history entry 網頁造訪歷史事件 |
| ProgressEvent | For the progress of loading external resources 外部載入進度事件 |
| StorageEvent | For changes in the window's storage area. 儲存資料事件 |
| TouchEvent | For touch interaction 觸控事件 |
| TransitionEvent | For CSS transitions CSS 轉場事件 |
| UiEvent | For user interface interaction UI操事件 |
| WheelEvent | For mousewheel interaction 滾輪事件 |
若是以元件種類來分類的話,有以下類別
Window Event -> body
Form Events -> input
Keyboard Events ->
Mouse Events
Drag Events
Clipboard Events
Media Events
Misc Events
由以上可看出,在DOM JS中,document本身並沒有提供事件,
console.log(document);

基本上,如果要在網頁載入時觸發的事件,寫法如下
第1種寫法
window.onload = (e) => {
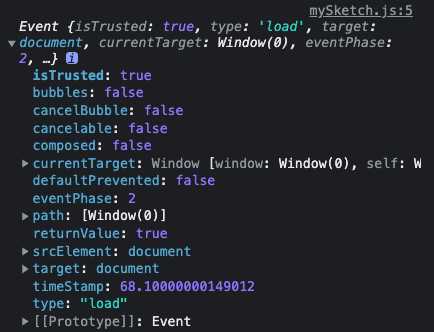
console.log(e);
e.preventDefault();
return false;
};

event object: Event
target: document
type: "load"
第2種寫法
<body onload="ready(event)"></body>
<script>
function ready(e){
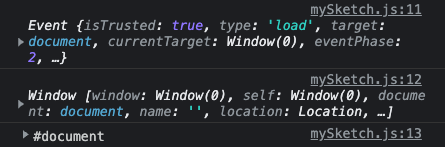
console.log(e);
console.log(e.target);
e.stopPropagation();
}
</script>
這個onload寫在 body標籤中,若要將事件傳到函式中,
可以用event元件作為參數傳入
<body onload="ready(event, this)"></body>
<script>
function ready(e, a){
console.log(e); //-- Event
console.log(a); //-- Window
console.log(e.target);
e.stopPropagation();
}
</script>

有時事件觸發時只想觸發自訂的動作,不想引發原本存在於網頁的動作時,可以使用 preventDefault() 指令,
event.preventDefault(); 停止預設事件動作
return false; 也有停止預設事件動作的效果
有時事件觸發時只想觸發作用在本身的元件上,不想連動到上層的元件時,可以使用 stopPropagation() 指令,
event.stopPropagation(); 停止事件向外層傳遞
<div id="d1">
<div id="d2">
<div id="d3">Click Me!</div>
</div>
</div>
<script>
document.querySelector("#d1").onclick = (e) => {
console.log(e);
console.log(e.target);
e.stopPropagation();
};
document.querySelector("#d2").onclick = (e) => {
console.log(e);
console.log(e.target);
e.stopPropagation();
};
document.querySelector("#d3").onclick = (e) => {
console.log(e);
console.log(e.target);
e.stopPropagation();
};
</script>
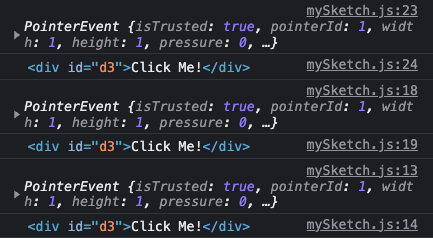
沒有加 e.stopPropagation(); 時,當click div#d3時,觸發3次事件。
加上 e.stopPropagation(); 後,當click div#d3時,就只會觸發1次事件。
window.oncontextmenu = (e) => {
e.preventDefault();
console.log(e);
return false;
};
event object: PointerEvent
target: html
type: "contextmenu"
參考資料
HTML DOM Event Objects
https://www.w3schools.com/jsref/obj_events.asp
HTML Event Attributes
https://www.w3schools.com/tags/ref_eventattributes.asp
HTML DOM Events
https://www.w3schools.com/jsref/dom_obj_event.asp
HTML DOM Documents
https://www.w3schools.com/jsref/dom_obj_document.asp
