前言
跟前面HTML還有CSS不同,之前有提到這兩個,一個是網頁架構出來,另一個是樣式排版跟整體版面的美化,現在的JavaScript就是要讓網頁可以動起來。
話不多說直接進入JavaScript的領域。
JavaScript是使用標籤將程式碼加在HTML文件之中,瀏覽器只要看到標籤就會利用直譯器來執行其中的程式,主要是在使用者的瀏覽器上運行,不需要伺服器的支援。
<Script src =./檔案名稱.js ></script >
JavaScript也有一些語法規定
寫程式的時候大小寫也很重要,要很仔細看,如果< console.log(””); >打成< Console.log(””); >,程式會跑出錯誤訊息,然後設定變數或常數時候,英文大小寫是代表不同的變數。
結構控制敘述跟內建函式名稱都必須是小寫英文字母,像是if判斷式不能寫成IF,否則無法執行功能。
JavaScript會自動忽略多餘的空白字元。
後面的分號很重要,代表一個指令的結束,當有多個敘述是寫在同一行,或者是兩個宣告之間,這種狀況下需要加入分號。
先來看看下面的例子,將加在HTML的區域中,那就先建立一個新的html檔案後,把放進去,重點是裡面的< console.log(””); >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScript</title>
</head>
<body>
<script>
console.log("Hello My friend.");
</script>
</body>
</html>
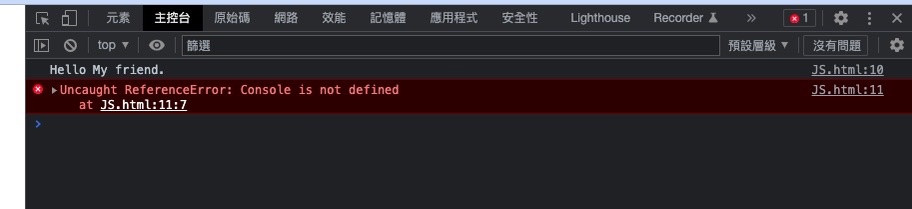
點開網頁的開發人員工具,在視窗的主控台中可以查看到這個Hello My friend.的招呼訊息
那如果程式沒有跑出我們預期的結果,那就表示一定有哪個地方有問題,那我們就是要想辦法解決問題,這時候開發人員工具打開,看到錯誤訊息給的指示 Console is not defined或是看旁邊給的出錯誤的是在第幾行,再去確認問題並解決,如下圖顯示的這樣。
下面是JavaScript的註解:
//這是單行註解
/*
這是多行註解
一樣式註解給人看的,電腦不會讀出來
*/
JavaScript的語法中也有一些保留字,為了敘述陳述式的需要,所以定義了一些有特定意思跟功能的文字,來執行或表達程式的內如,像是「function、return、var、default、delete、case…等等」。
程式裡面的是最基本單位是資料,那資料又有許多不同的型態,輸入以後沒有顯示錯誤,就表示語法是正確的,資料分門別類,主要的資料型態如以下幾個:
Integer (數字)
數字可以是整數或是浮點數
String (字串)
字母,文字,符號組合而成,用雙引號「“”」或是單引號「’’」包裹後,這樣程式就可以接受
Boolean(TRUE/FALSE)布林值
用正確或錯誤來表示資料的兩種狀態。
經常使用於運算結果是否成立或滿足。
空值
undefined / null
null是一個代表「沒有值(no value)」的特殊值
Object (物件)
物件是以大括號{}圍起。
JavaScript也支援值的陣列
let primes = [1,2,9,3,8];//這表示有五個值的一個陣列
primes[0] //=>2:陣列的第一個元素
primes.length //=>5:陣列有多少個元素
primes[primes.length-1] //=>8:陣列的最後一個元素
程式會針對資料來操作,並藉此解決問題
有時候不想直接對資料直接操作,所以會把資料放到一個空間裡面 ,這個空間有名字,用這個名字代替原始資料來進行操作
可以存放資料可以取名字的空間,可以把資料放到用變數,用變數替代資料來操作。
要使用變數前要宣告變數,告訴電腦說我們需要存放資料的空間,請給我一個空間。
變數就像一個容器可以暫存資料,要如何使用變數,簡單舉個例子:
就像是x=2
X就像是一個箱子,裡面放進去2這個數字
X+6=2+6=8
這就像是把箱子裡的2抓出來,再加上6這個數變成8。
變數的命名跟規則
let x;
console.log (x);//Undefined是空值
x=5;
console.log(x);//⇒5
x=“Hello”;//x被Hello覆蓋,所以5被丟出盒子外。
console.log(x);//⇒hello
= 在數學裡面是equals左右相等的意思
在程式語言裡是assign,等號右邊的值放入左邊的變數裡面。
let跟const都是variable declaration 變數宣告
表示變數是以let或是const 來宣告的,在JavaScript裡面只能做一次變數宣告,不能再做第二個。也就是說
let x=3;
let x=6;//這裡就會顯示Error
let 變數名稱=資料
let x=5;
x=6;
那這種狀況就會是原本x這個箱子裡面assign被放入5這個資料,但後面想要assign 放進去6這個資料。
所以5就會被抓出來丟掉,變成x這個箱子裡面只剩下6這個資料,也就是後面資料會覆蓋掉前面的。
const 常數名稱 = 資料
const x=3;
x=6;
這種狀況就會是原本x這個箱子裡面放的是3這個資料,但後面又要放進去6這個資料
這時候電腦會顯示error,因為const 這個箱子就封箱了,就算後面想要放進去6這個資料也會被擋住,說這是不對的。
Var 宣告變數
var x; //宣告一個變數
var x, y; //宣告多個變數
第二十三天挑戰完成
終於來到JS的領域了
跟前兩個語言完全不同啊~~
花了點時間好好理解每一個規則,要注意的小細節。
