前言
昨天提到RWD網頁,但因為我們還沒提到JavaScript的部分
所以就...簡單的先說說關於bootstrap的基礎認識啦~
Bootstrap
是屬於完整的HTML、CSS、JavaScript框架,可以通過他簡單且快速地去開發以移動裝置優先的RWD頁面,還有網站上面的應用。
核心的設計目標是達成RWD響應式與行動優先,也就是讓網站排版可以自動適應螢幕大小。
它預先做好一套網站的基礎建設,方便開發者能在框架的基礎上進行開發,不需要再去煩惱瑣碎的設定。
為了讓 Bootstrap 開發的網站對移動裝置友好,確保適當的繪製和觸屏縮放,需要在網頁的< head >裡面新增< meta viewport >的標籤。
這個語法在第18天的時候也有講到排版聖品
主要是可以控制網頁的縮放,版面的寬度是裝置的寬度,縮放比是1倍,不讓網頁隨意縮放。
<meta name="viewport" content="width-device-width , initial-scale-1.0" />
如果說我們做出來的網站會被使用不同螢幕解析度的裝置瀏覽的話,那麼將它設定為 device-width 可以確保它能正確呈現在不同裝置上。initial-scale=1.0確保網頁載入時,以 1:1 的比例呈現,不會有任何的縮放。
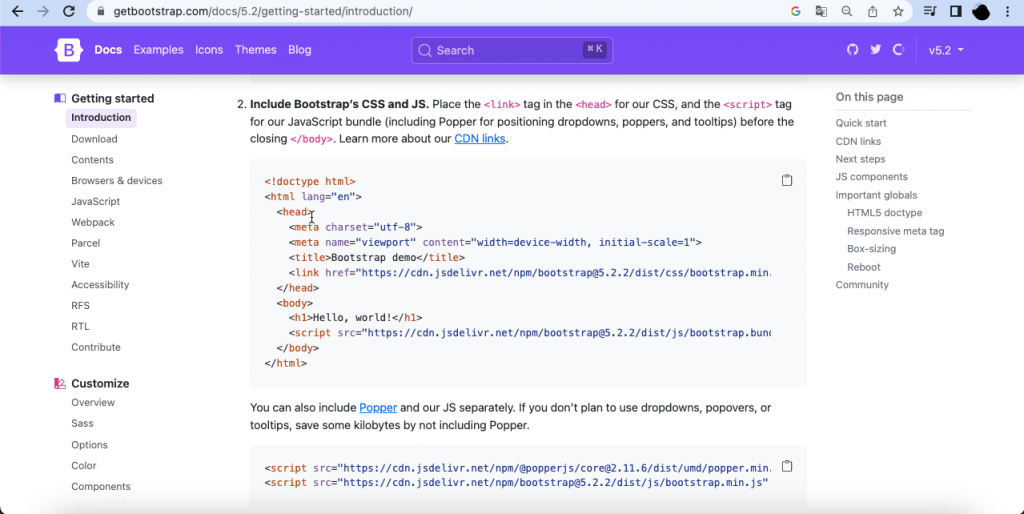
其實在BootStrap的官網的Get Start裡面都有指導,像是下圖的說明先創建一個新的HTML檔案,然後把下面的link複製到檔案的< head >裡面,但這邊需要注意檔案被閱讀的方式是後面會覆蓋掉前面的,所以應該以我們的CSS檔案為主,放置在Bootstrap檔案的下方,避免發生衝突時被覆蓋掉。
實際去下載檔案解壓縮以後,發現裡面有做了很多class跟標籤的設定,意思就是只要把我們設計的HTML連結Bootstrap的CSS樣式表,就可以用裡面很多預設的設計(想想就覺得自己好像開了外掛一樣,這也太方便了吧。
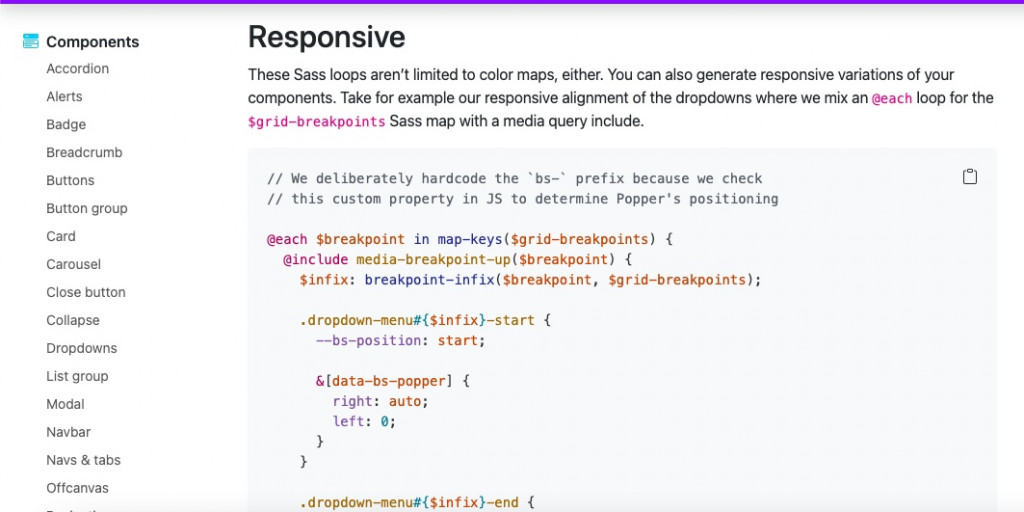
網頁左側的選單往下滑,可以看到左側有個Components的標題,下方就有很多可以直接點進去拿來做使用的功能,像下圖這樣
把網址複製起來貼到自己的HTML框架裡面,再修改自己想要的內容即可,除了不用自己在手打許多程式碼以外,連media 的部分都可以簡化,不需要自己手動更改調整螢幕大小變化,速度快很多(不像我為了打一段,更改一堆flexbox…
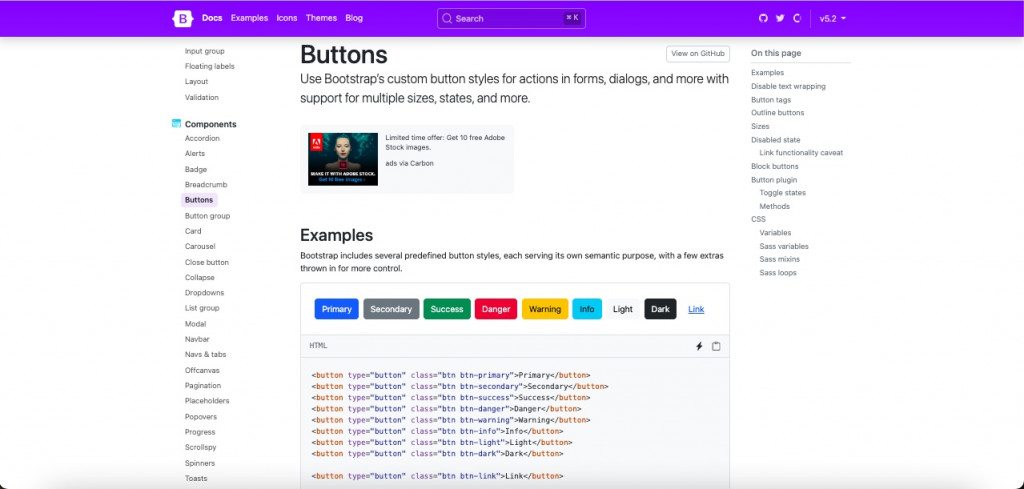
自己覺得BootStrap就像圖書館或書店那樣,走進去看看的過程中,有很多寫好的程式碼,可以方便我們直接套用上去,在閱讀到不同的程式碼當下也會覺得說,裡面寫這些CSS的技術很值得學習,是可以拿出來自己多多練習的。點開其中的Components的Buttonds,可以看到在網頁呈現的樣子像是下面這樣的,下方就是他的程式碼,只要確保有把他的CSS檔案link進去即可。
第二十二天很簡短的挑戰完成了
下載的部分,網路上有許多都有很詳細說明,包含他自己的官網也是,這裡就不特別詳細的多做說明
因為尚未學到JavaScript,就把大部分的重點留到後面,等學了JavaScript這個大魔王以後,再來好好綜合討論使用啦~(想到就覺得害怕...因為明天就要準備進入到JS的環節了啊~~~~
