Bottom Sheet 算是比較近期 App 非常熱門的應用設計,從底部彈跳出視窗。通常會搭配在 more action,提供用戶與當前情境畫面的細部操作。例如在社交平台上,想將這篇文章或梗圖分享給朋友或是儲存
Bottom Sheet - Design 分為下面幾個段落來介紹
Bottom Sheets 有三種類型適用於各種不同的情境
錨定在屏幕的底部邊緣並出現在其他 UI 元件的前面。Standard 和 Modal 的寬度會與手機螢幕相同
顯示各式各樣的內容和佈局,從 menu item (在列表和網格佈局中)到與主畫面交互的補充內容
最初顯示在屏幕下方時,在 sheet 被用戶拖入視圖時變得可見,而拖回底部時則收起

當 Bottom sheet 最初出現在畫面上時,它們可能包含延伸到屏幕底部下方的內容。可以滑動或向上拖動以成為 Full-screen。根據內容與情境,也可以通過點擊其表面或 icon 、button,來全屏顯示

Full-screen 時,Bottom sheet 可以在內部滾動以顯示其他內容。應使用工具欄提供折疊或關閉功能讓用戶可以取消或退出

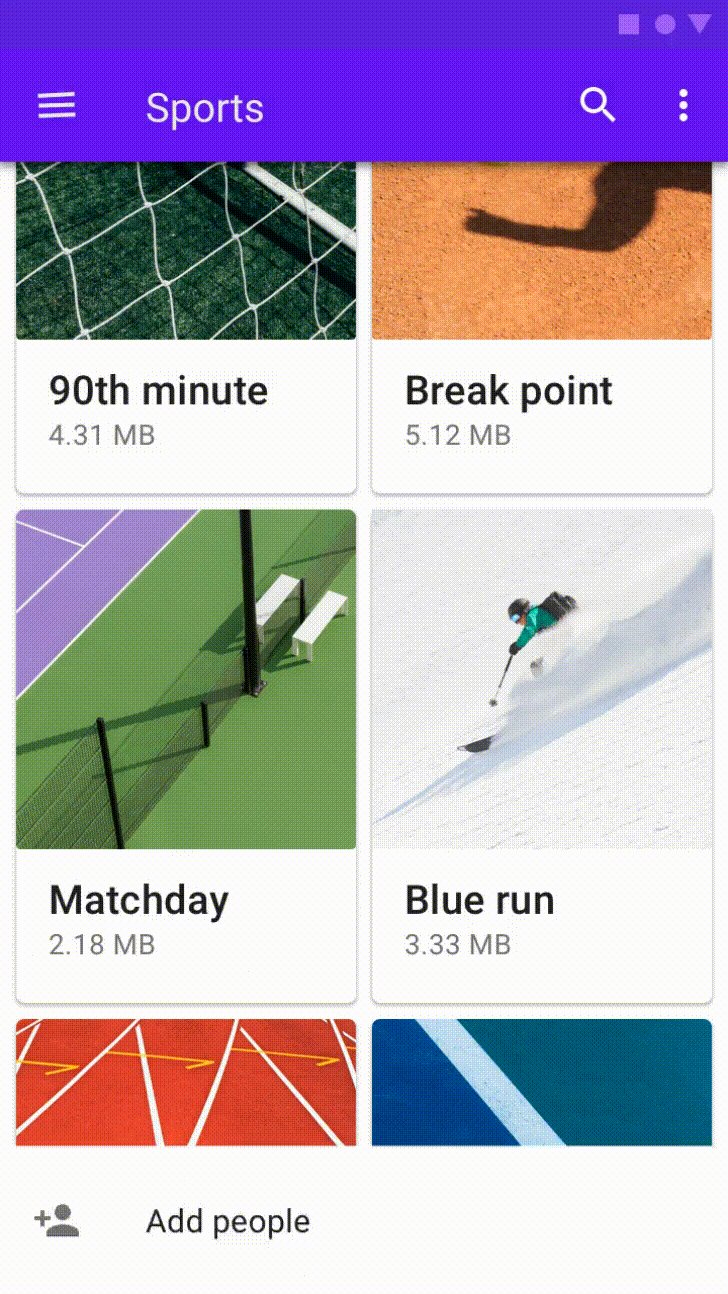
與畫面的主要 UI 區域共存,並允許同時查看兩個區域並與之交互。當主 UI 區域中的內容經常滾動或平移時,它們通常用於在畫面上保持功能或輔助內容的可見與使用

當用戶與主 UI 區域交互時,Standard Bottom Sheet 會一直保持在屏幕上。它們的默認高度為 8dp,這允許後面的主 UI 區域中的內容滾動或平移,並允許工作表在 Full-screen 時臨時覆蓋主 UI 區域。在 Full-screen 的時候,應該在 Bottom sheet 的應用欄中提供一個折疊 icon 或 button 將 Bottom sheet 收起

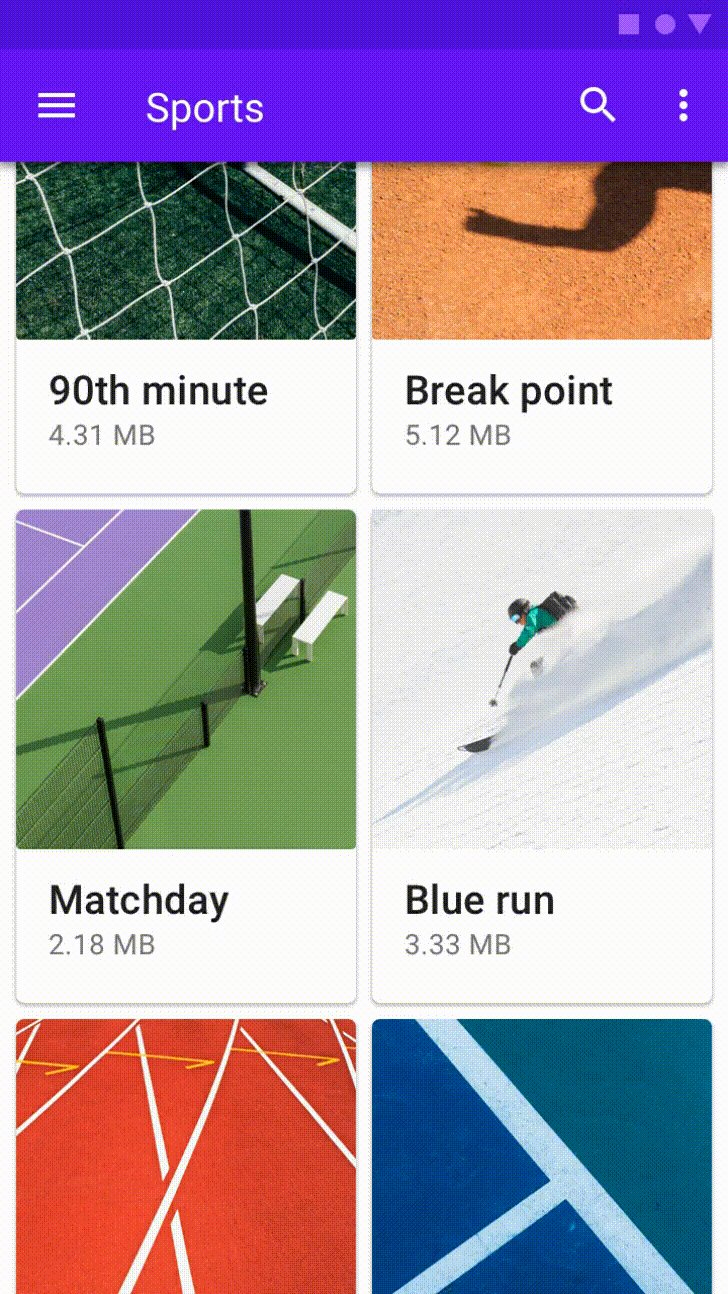
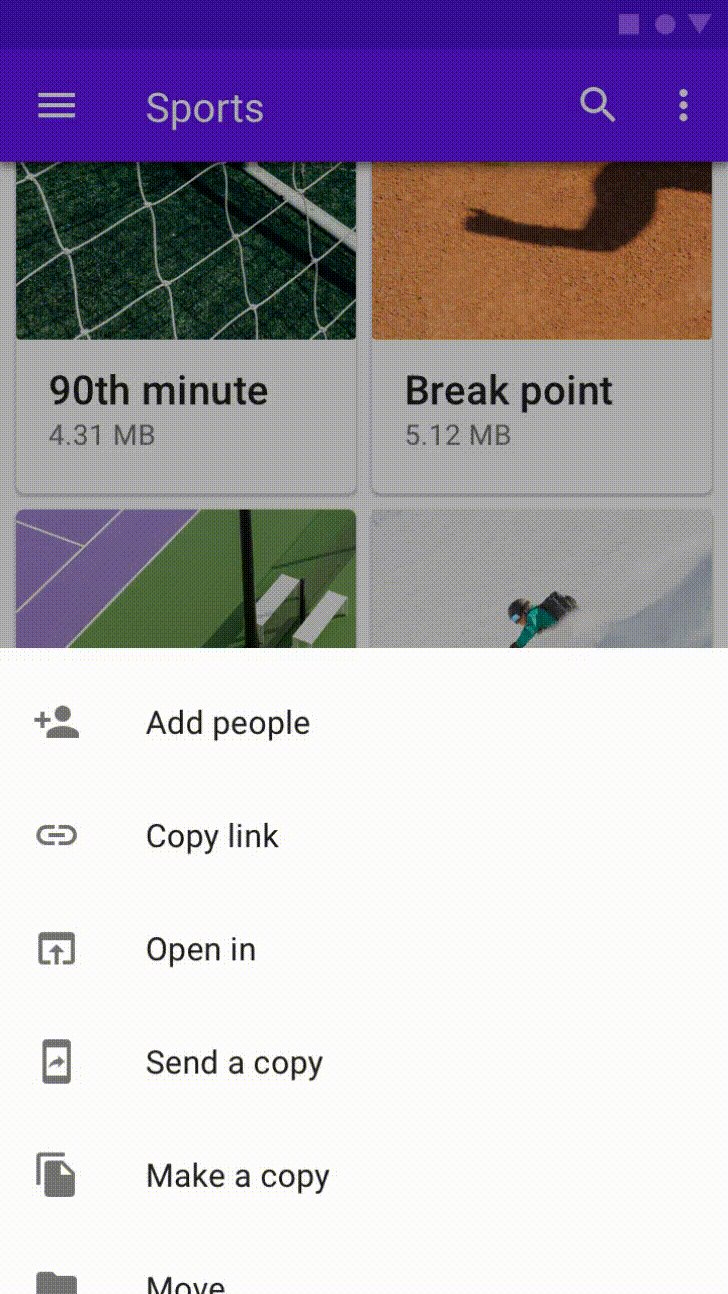
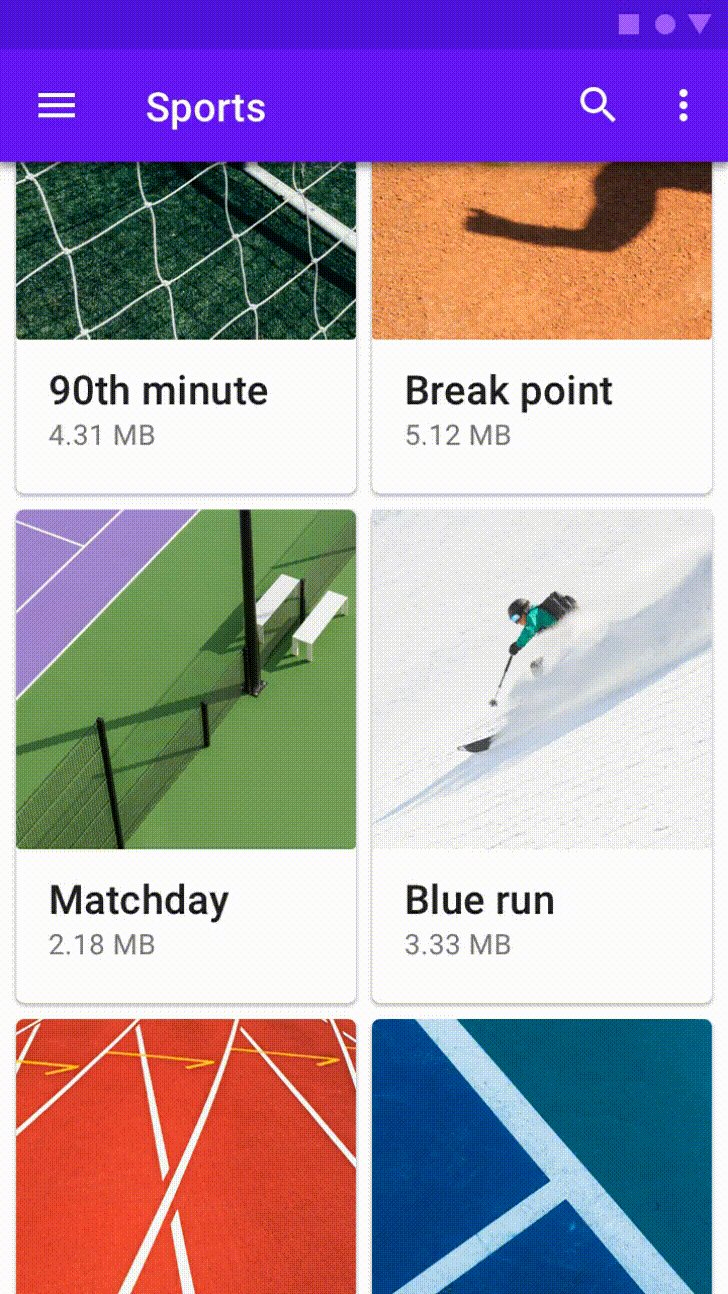
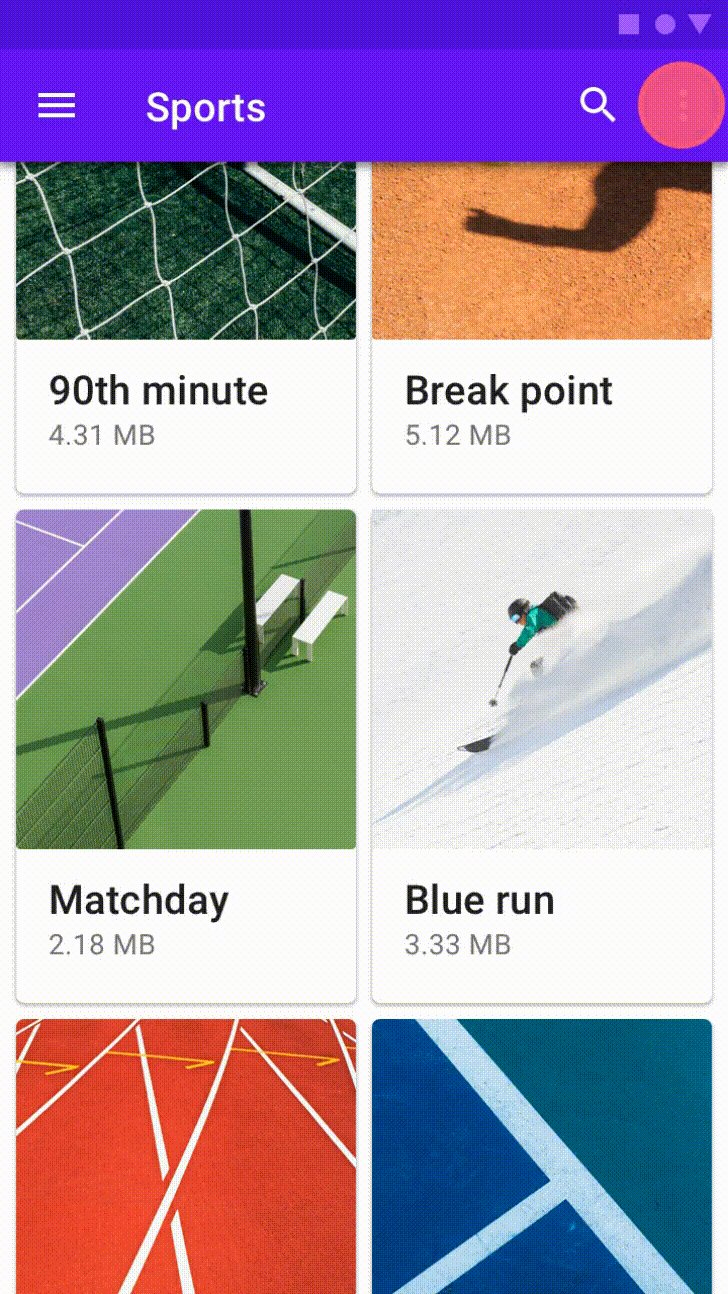
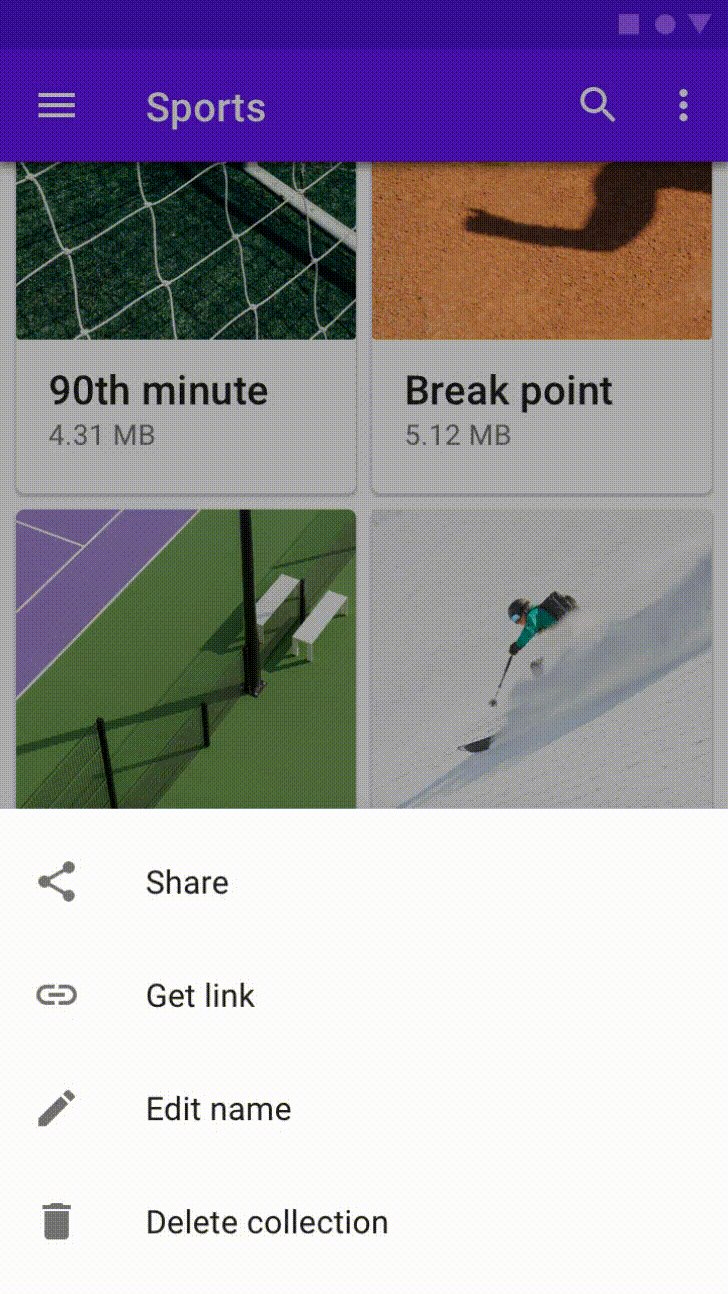
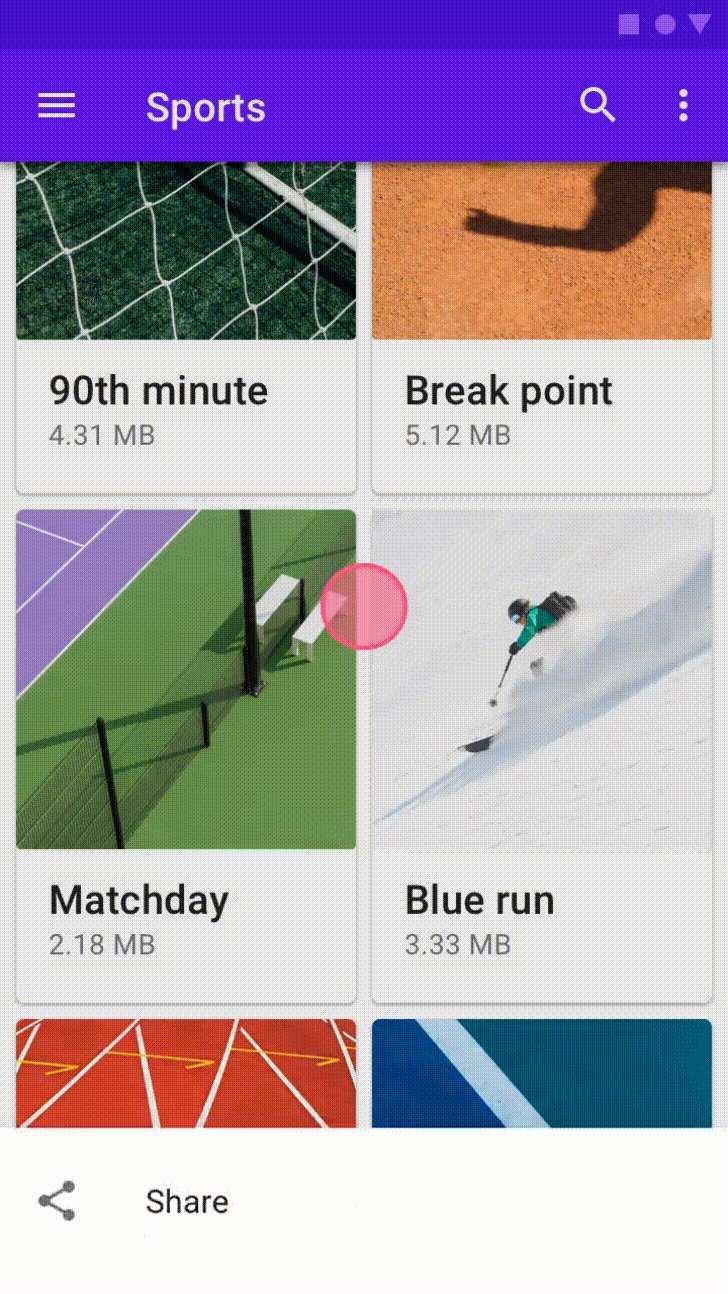
呈現一組選擇,阻止用戶與畫面其餘部分的交互行為,效果類似 Dialog,只要點擊外部的 Scrim 就會收起。在手機裝置上的 inline menu 和 Simple Dialog 的替代品,為畫面內容、Icon 和操作提供了額外的空間

elevation 設定為 16dp。這種高度允許它們出現在大多數 UI 元件之上,並允許它們可以被拉到整個 UI 的前面以顯示更多選項,透過 elevation 與主畫面的差異,讓用戶能準確的去操作
在 Modal bottm sheet 出現時,會導致其後面的所有內容和 UI 元素顯示一個 scrim,讓主畫面停止與用戶交互。當用戶點擊 scrim 時,bottom sheet 會被收起

為了對頂部元件操作與保留 Scrim 畫面的空間,Modal Bottom Sheet 的初始高度設為畫面高度的 50%
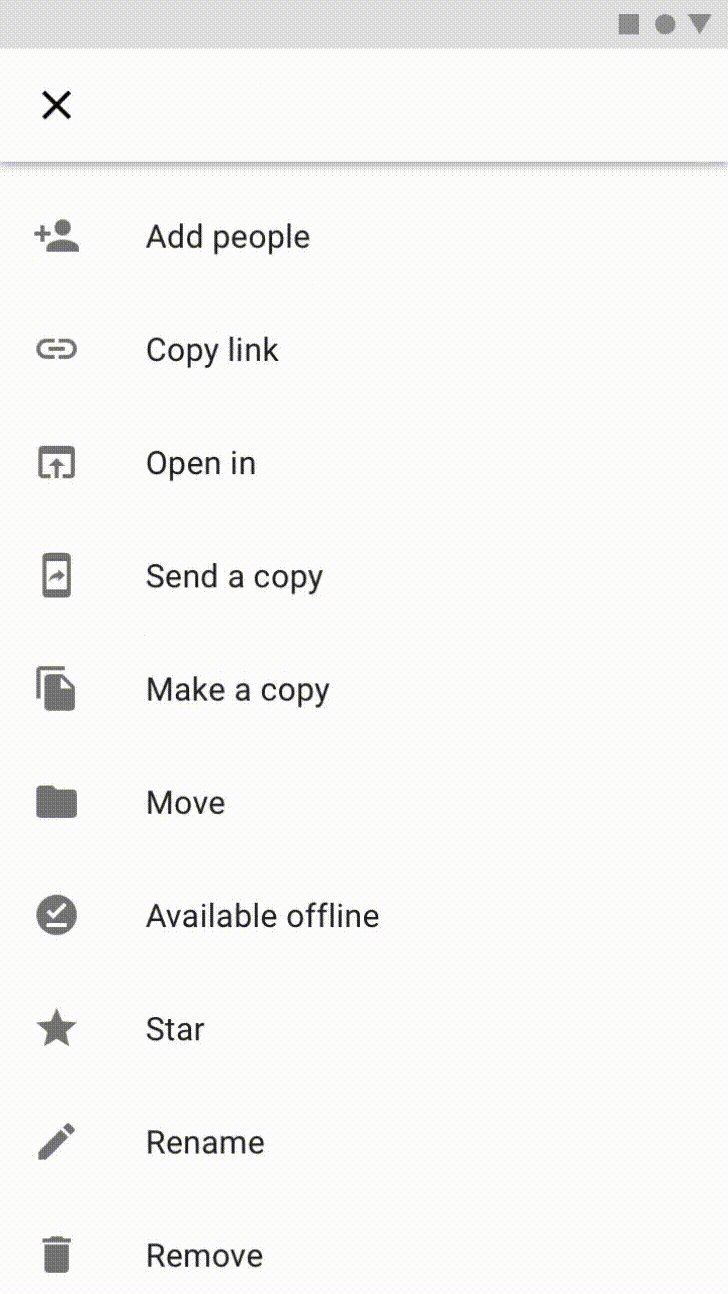
然後,可以將內容超過屏幕高度 50% 的 Modal Bottom Sheet 拉至整個螢幕,便可透過內部滾動以訪問其剩餘的項目
| Sheet height | Visibility and behavior |
|---|---|
| 低於 50% | 全部可見 |
| 50 至 100% | 一開始可見 50%,剩下要透過用戶拉起或是點擊展開 |
| 超過 100% | 一開始可見 50%,剩下要透過用戶拉起或是點擊展開。超過 100% 以上的內容,要透過滾動來顯示,並且應該給予當前畫面一個 action 來關閉回到主畫面 |
設計上,會有下列幾種方式可以關閉 Bottom sheet

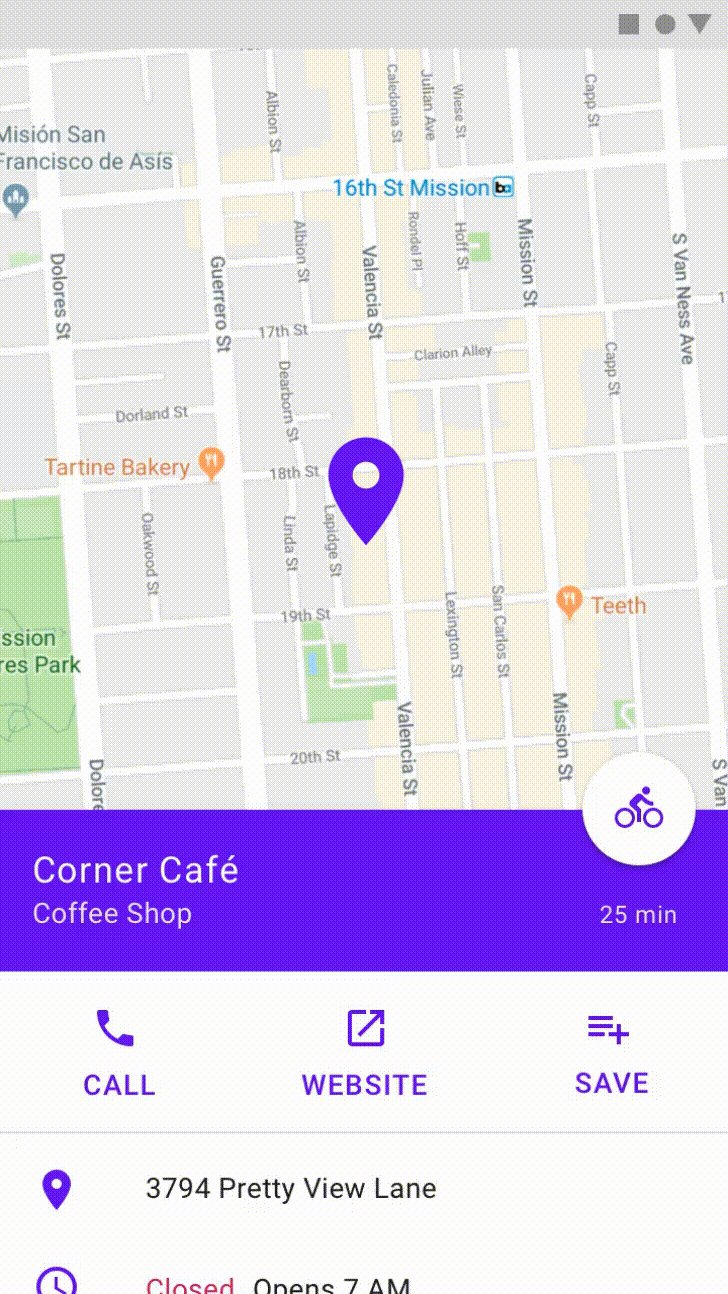
固定在畫面底部上,用戶可以展開該 Sheet 以使用功能或查看任務
適用於以下狀況
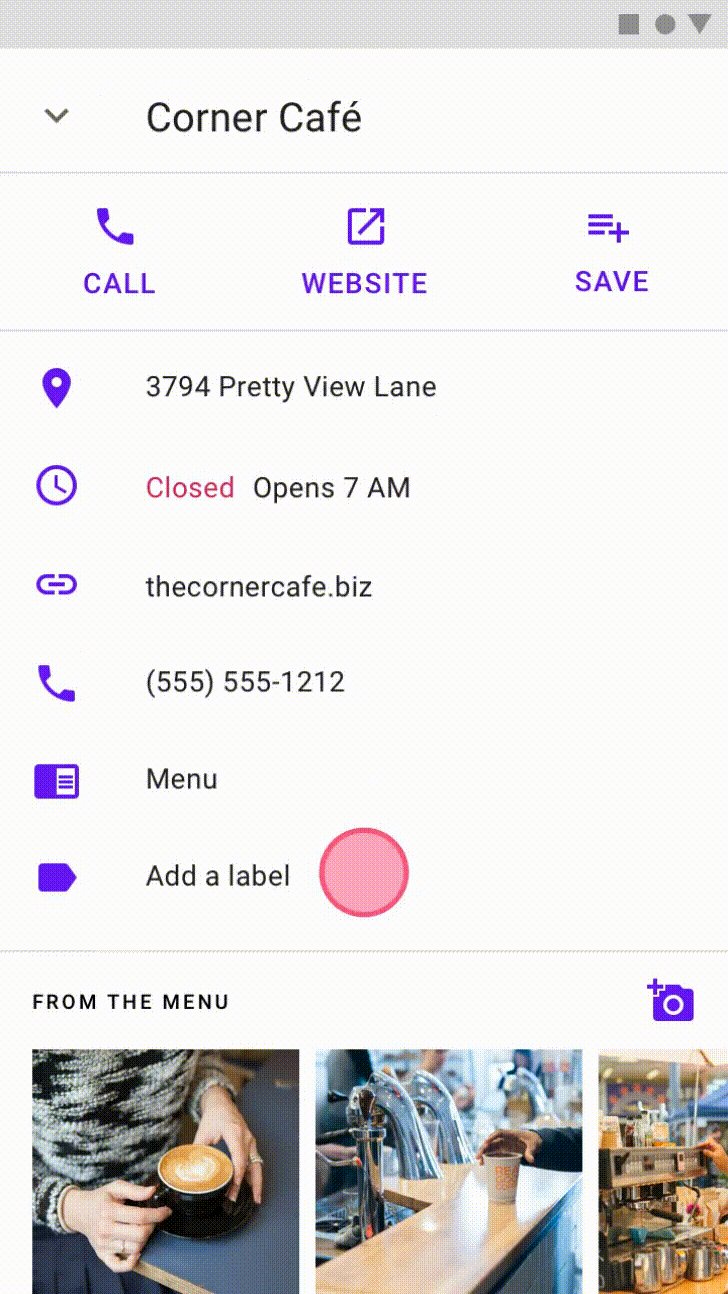
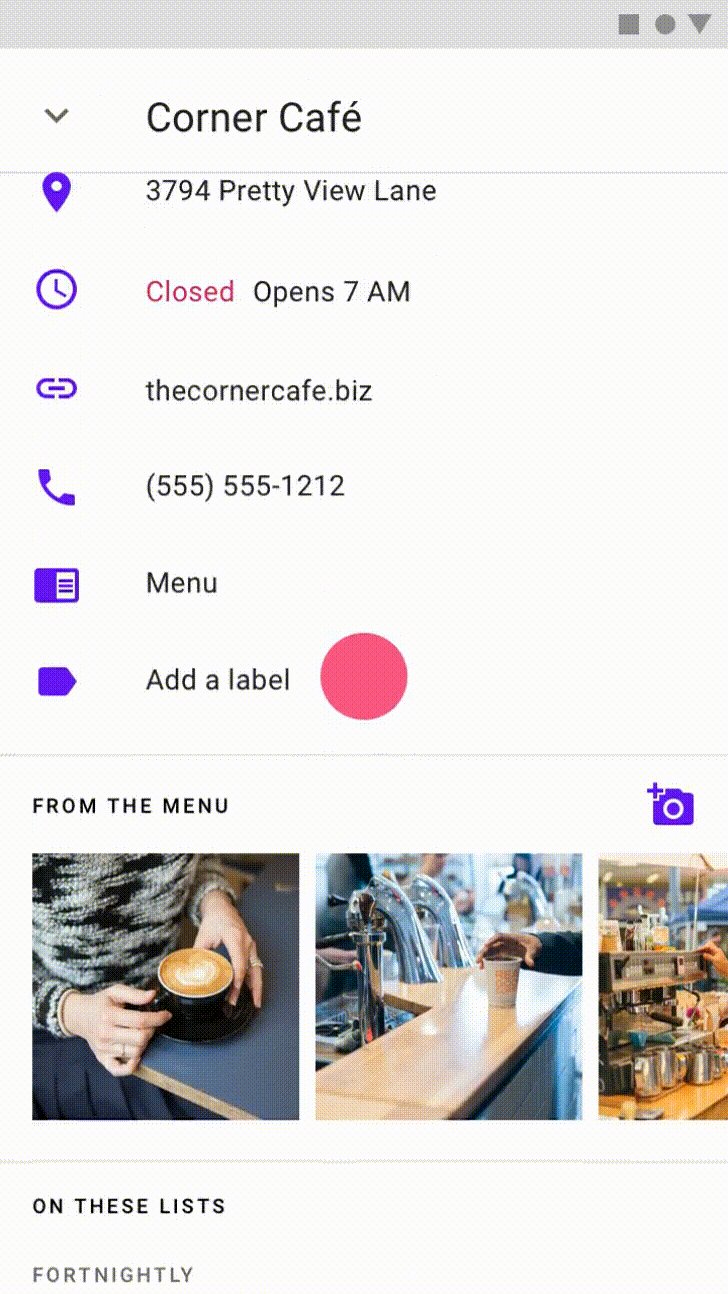
Expanding bottom sheets 有兩種不同的狀態,分別為折疊收起(Collapsed)與展開 (Expanded)


當 Expanding bottom sheet 摺疊時,會收起至右下方變成一個小型的 Button 或 Icon
設計上有幾點要注意
在設計上應該去避免元件不要隨著其他元素改變大小,例如 wrapping text 或過長的 text label 破壞了原本的設計樣式

當 Expanding bottom sheet 展開時,會撐開到至整個螢幕。並且會帶有一個 toolbar,藉由 title 表達當前的狀態,再搭配 navigation icon 讓用戶可以返回折疊

勿將各種功能都放在 collapsed 的狀態,寬度上會阻擋畫面,也會讓用戶不知道該執行哪個功能。這些功能應該放在 expanded 的狀態
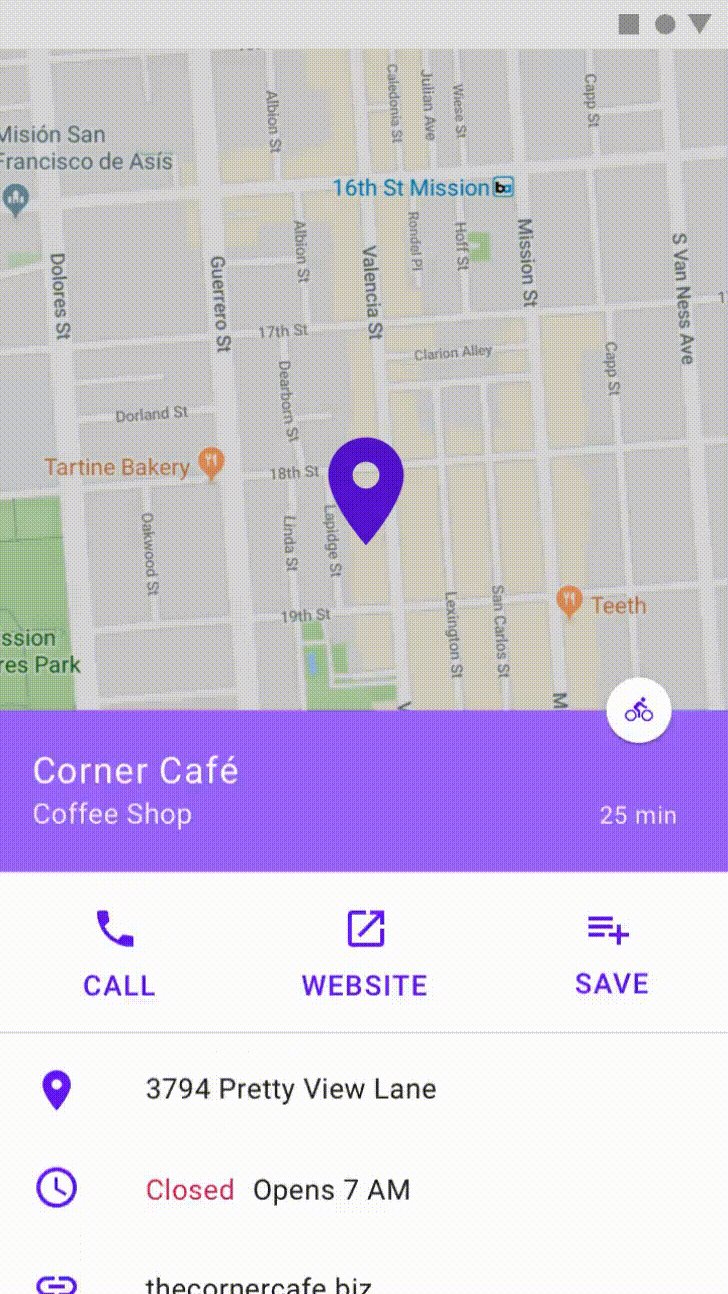
行為設計上,除了操作 (1) navigation icon 返回與折疊 bottom sheet 之外,若情境是要 (2) 新增或是儲存等功能,可以在用戶操作後,也跟著連動執行折疊收起 bottom sheet
Expanding bottom sheet 會固定在畫面的底部右下方,減少對屏幕主要內容的阻礙
Bottom sheet 設計過程相對於一般小型元件複雜許多,但並不是在 UI 上,是 UX。因為在 UI 設計元件上,其實用到很多先前我們介紹過的概念,例如 menu、card、button 等等。所以如果專注在畫面上,就無法清楚了解 Material Design 為什麼要把 Bottom Sheet 分為三種類型,它們之間最大的差別便是在與使用者互動的 UX 上。
提供一個便利與快速的操作體驗,才是 Bottom Sheet 最主要的任務
