成功拖移角色了,再來拖移其他物件試試看吧✪ ω ✪
其實基本上就和角色的拖移差不多,
不過物件不像角色會受到物理特性的影響(除了有特別加上物理設定的物件啦(´。_。`))
所以比較推薦拖移用在物件上~
那就簡單講一下拖移物件的教學步驟:
和滑鼠拖移==>https://ithelp.ithome.com.tw/articles/10306052 的教學差不多,會比較快帶過喔~
那就開始今天的教學!!(ノФωФ)ノ
圖片顯示
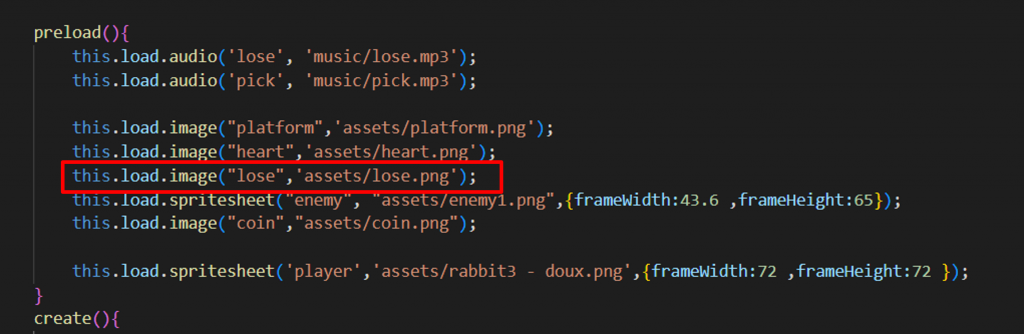
在之前的圖片匯入中,我們曾經匯入了名為"lose"的圖片,就拿它來使用吧~
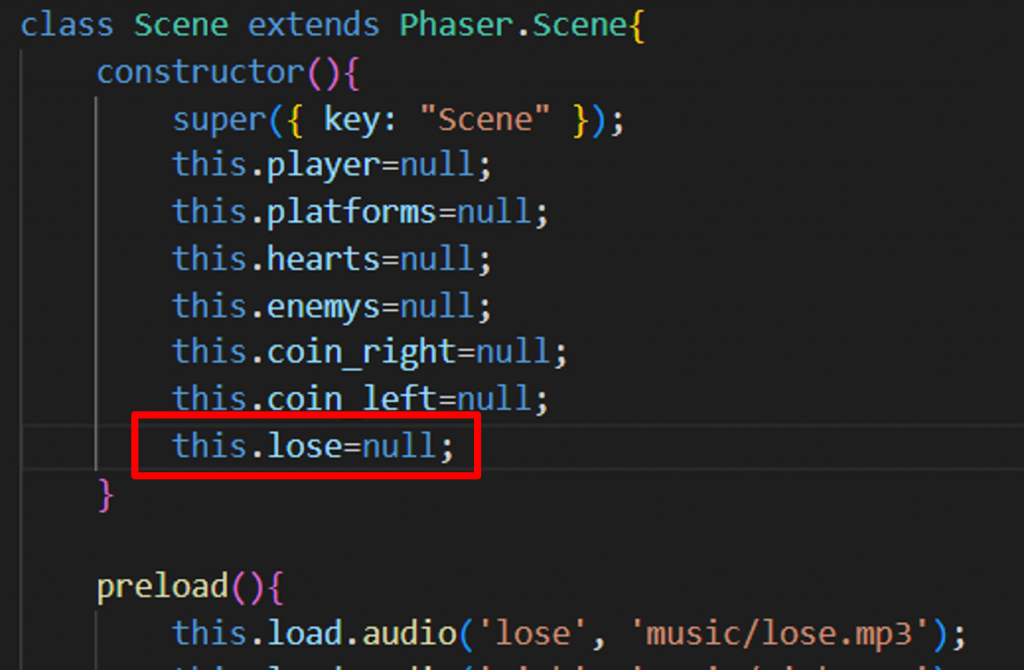
1. 設定變數(養成好習慣的小步驟)
程式碼:
(我將變數取名為"lose")
this.lose=null;
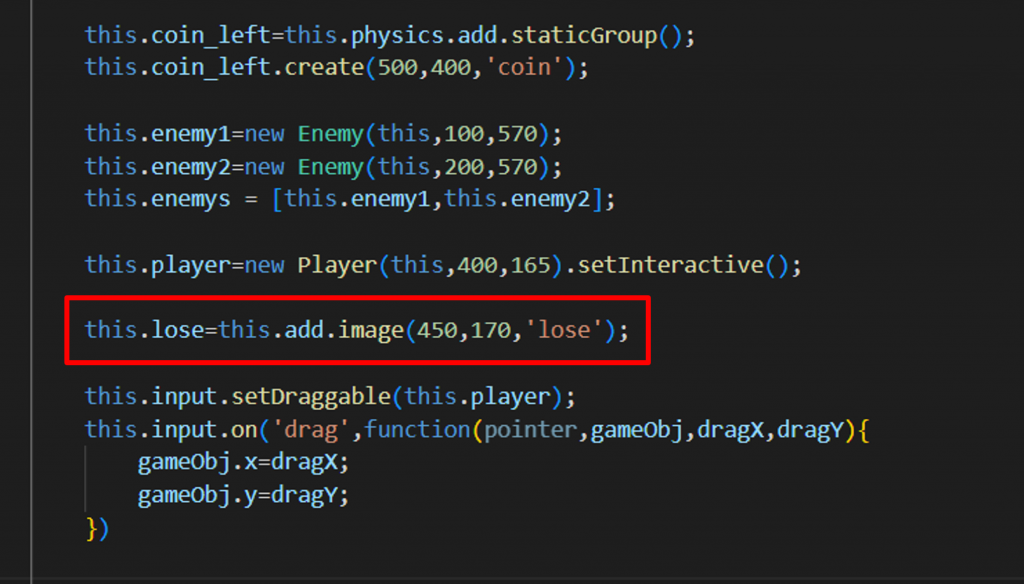
2. 圖片顯示
將圖片顯示在遊戲畫面上
忘記圖片顯示設定的人可以點擊下方連結複習(>'-'<)
==>https://ithelp.ithome.com.tw/articles/10297521

程式碼:
(我將位置設在(450,170))
this.lose=this.add.image(450,170,'lose');
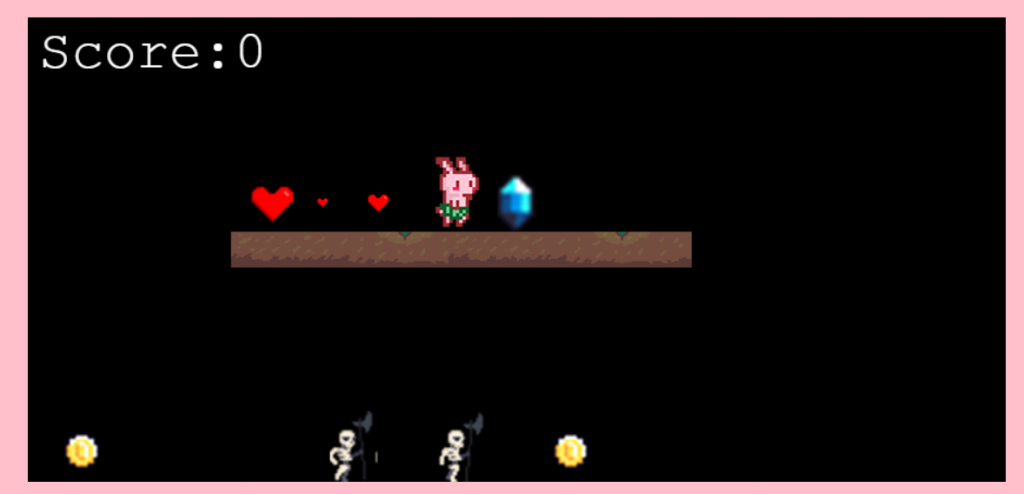
設定好了後的畫面如下:
物件互動設定

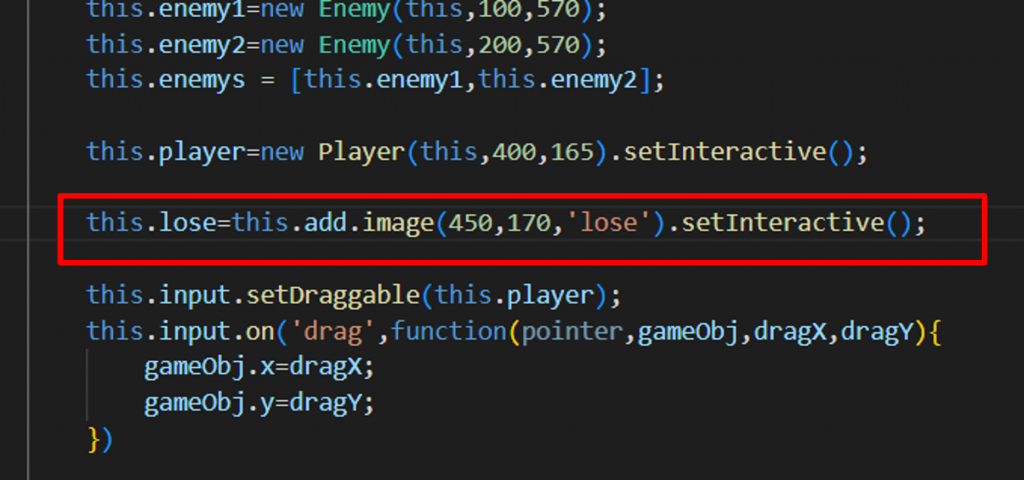
程式碼:
this.lose=this.add.image(450,170,'lose').setInteractive();
拖移變數設定
這邊比較特別的點是我們要使多物件可拖移,
要小小更改一下,加入"[]"使變數們成為群組,這樣就能一起被設定成可拖移了喔~
這部分之前有提到過,那就來實作一下吧( •̀ ω •́ )✧
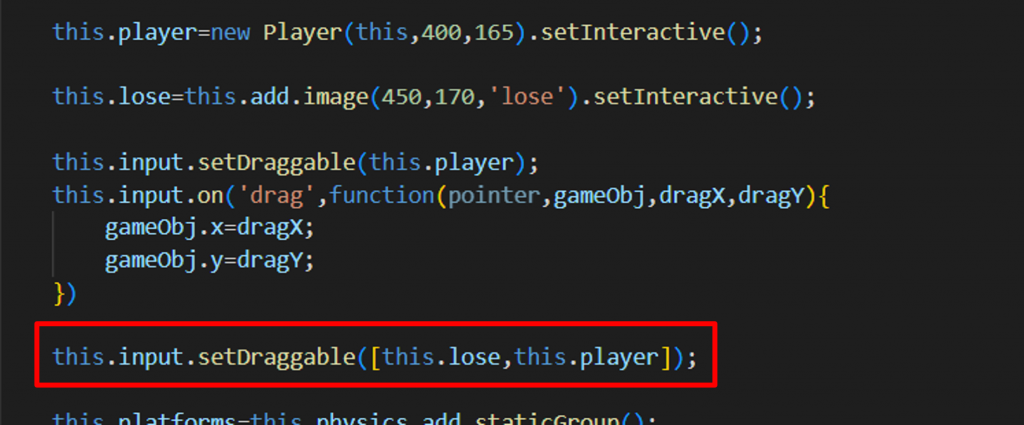
程式碼:
this.input.setDraggable([this.lose,this.player]);
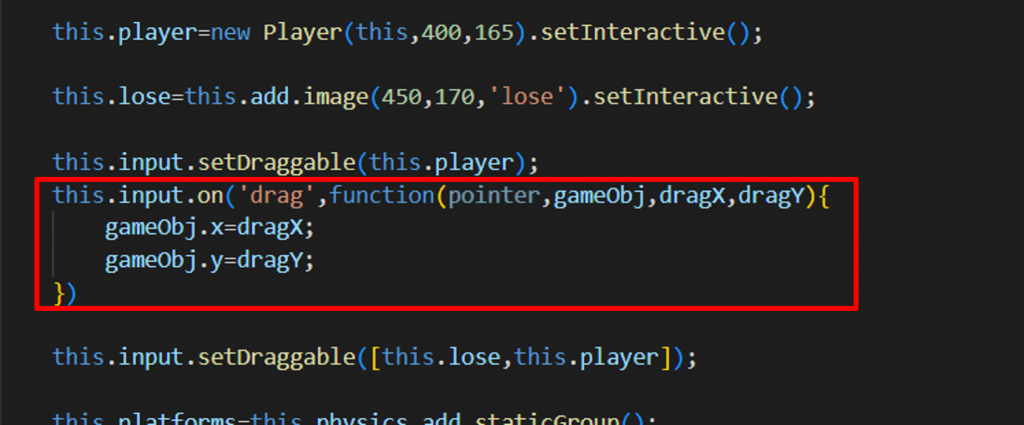
拖移設定

這邊已經設定過了,就不用再新增了喔!
設定完畢的遊戲畫面如下:
在畫面中可以看到,物件因沒有特別設定所以拖移過程中不會被影響(. ❛ ᴗ ❛.)
這樣就完成了物件的滑鼠拖移了~~(~ ̄▽ ̄)~
明天將來介紹有關拖移的特性設定,
敬請期待~~
