在拖移過程中增加物件的拖移特效,讓拖移更加特別吧♪(´▽`)
在滑鼠點擊拖拉時加入特效,今天的教學會做到的特效為:圖片放大、顏色改變、圖層更動
設定完後能使拖移更明顯,讓玩家能一目了然~(=^‥^)ノ
程式要寫在create()中
那就簡單講一下拖移物件的教學步驟:
開始今天的教學囉~
點擊開始
當滑鼠按鍵按下時所發生的程式
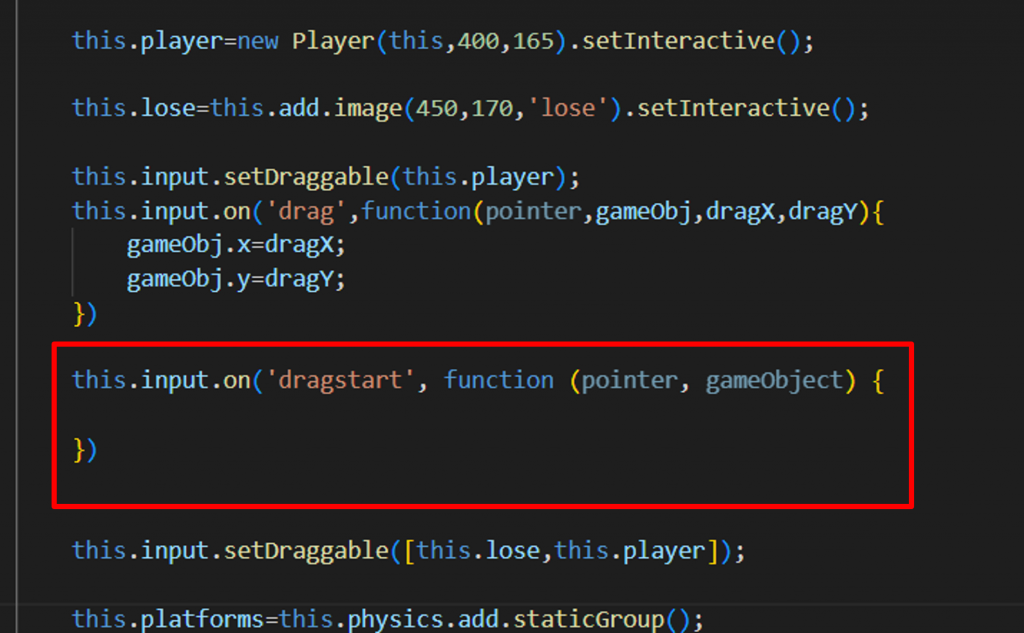
點擊開始程式:
this.input.on('dragstart', function (pointer, gameObject) {
})
dragstart:點擊開始。
pointer: 滑鼠。
gameObject: 物件。
程式直接寫入即可(✿◡‿◡)
特效設定
在點擊開始、點擊結束程式中可加入,改變與滑鼠互動的物件的特性
特效設定程式:
gameObject.setTint(色碼);
gameObject.setScale(數值);
gameObject.setDepth(數值);
"gameObject.setTint(色碼);": 設定物件顏色,輸入的值為顏色色碼。
(再次附上色碼表網頁==>https://www.toodoo.com/db/color.html)
"gameObject.setScale(數值);": 設定物件比例,原圖的放大或縮小。
"gameObject.setDepth(數值);": 設定物件圖層,例如設定數值=1,這樣點擊物件時,物件就會移至最上層,不會被其他圖片擋到。
來實作吧~ヾ(≧ ▽ ≦)ゝ
將特效寫入點擊開始程式中
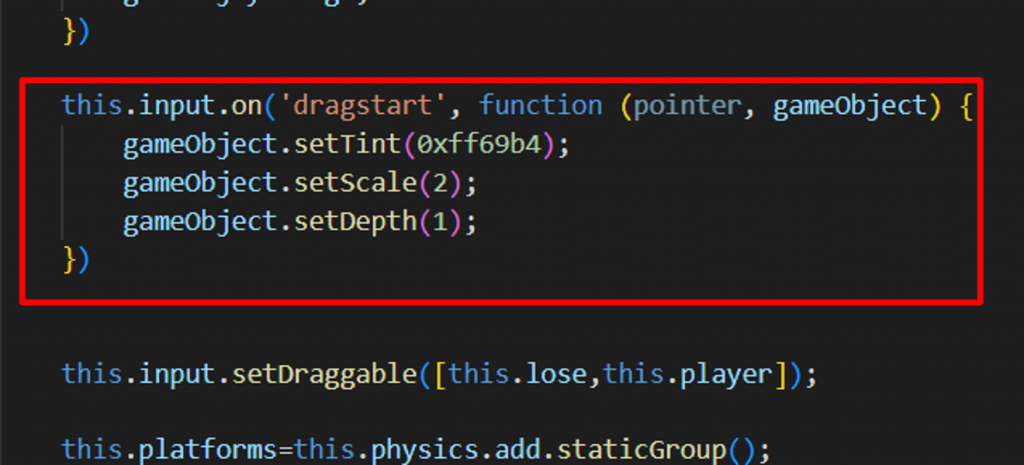
程式碼:
(我設定點擊時物件顏色為"粉色"(0xff69b4),比例變為"2"倍,圖層設定"1",移至最上層)
this.input.on('dragstart', function (pointer, gameObject) {
gameObject.setTint(0xff69b4);
gameObject.setScale(2);
gameObject.setDepth(1);
})
點擊結束
就是滑鼠點擊後放開的程式啦~
點擊結束程式:
this.input.on('dragend', function (pointer, gameObject) {
})
dragend: 點擊結束。
點擊結束也能加入特效程式喔~
寫入程式吧~
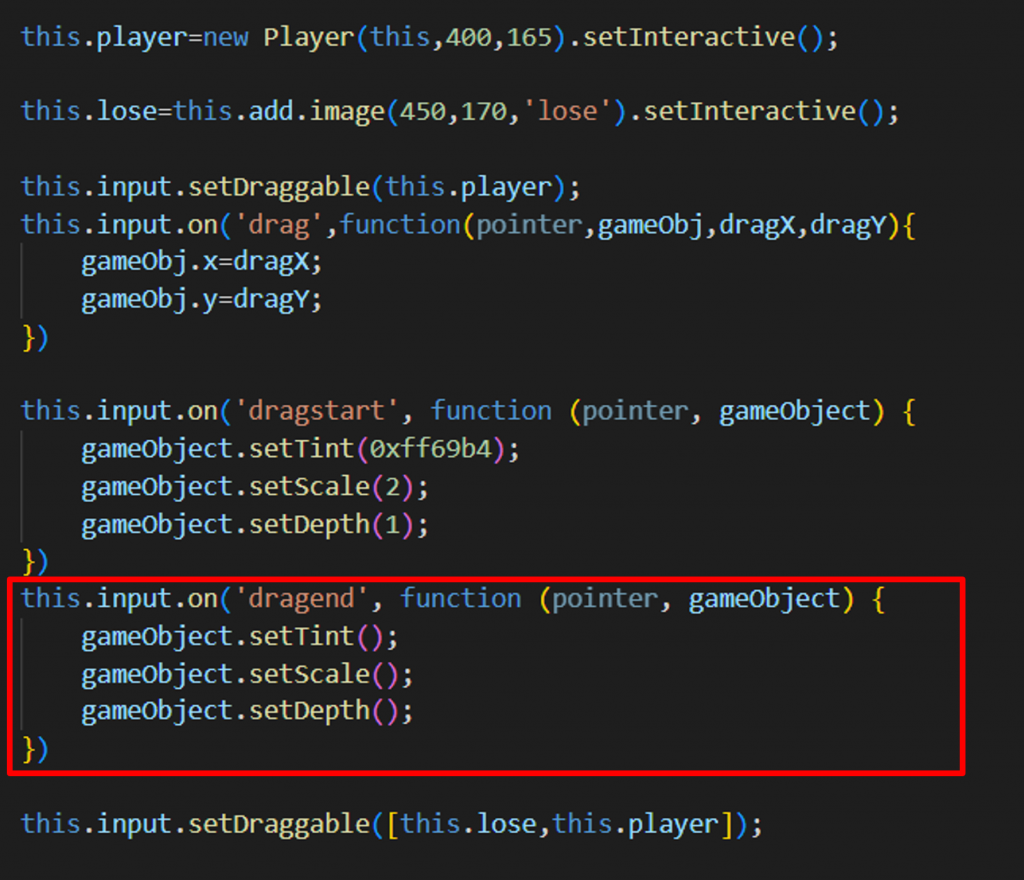
程式碼:
(我設定物件顏色、比例、圖層的值為空白,這樣就能回到初始樣貌)
this.input.on('dragend', function (pointer, gameObject) {
gameObject.setTint();
gameObject.setScale();
gameObject.setDepth();
})
設定完畢的遊戲畫面如下:
這樣就完成拖拉特效了(. ❛ ᴗ ❛.)
可以自由更改自己喜歡的顏色~~
接下來要來介紹Phaser3中的粒子系統喔!!
敬請期待~~
