今天讓我們來調查要如何使用 mobile app 來實現通知。
我們前一篇提到的需求:
- 可以通知我們預測的時間。
- 能夠記錄新增的時間,以及他們與預測值的誤差。
實現這些需求需要用到的技術有:
Cronjob:是否能夠使用類似 cronjob 來定時通知。背景發出通知:這篇提到電池最佳化設定等系統層級的 API,有可能會砍掉我們在背景的 app,此處仍待研究,本地資料庫:目前筆者沒有打算架設 server 來處理新增的資料,希望可以在 client 端記錄,累積到一個量後再匯出統整。基於上述考量,加上筆者主要使用的系統是 Android,目前有兩個預計使用框架的口袋名單:
前一陣子建立 React Native 的 hello world 專案時,在要 build iOS app 時因為 rvm 的關係卡了一個下午,私心比較偏向學習使用 Kotlin 來實作這次的任務。(當初卡住後的解法有筆記,將來有機會再和有需要的讀者分享。)
但考量到時間分配以及對於技術的掌握,最後還是選擇了 React Native。
其中,React Native 的專案,又可以分成以下兩種:
筆者不選用 Expo Go 的理由除了這篇提到的以外,主要是 Expo Go 對於第三方的支援有限:「Other libraries may be compatible with React Native, but not compatible with the Expo Go app.」(參照官網)。
照著官網給的指示大抵上可以完成初始化:官網連結。
筆者選擇 Development OS 是 MacOS,Target OS 選擇的是 Android。
唯有兩處卡了一下,以下分享。
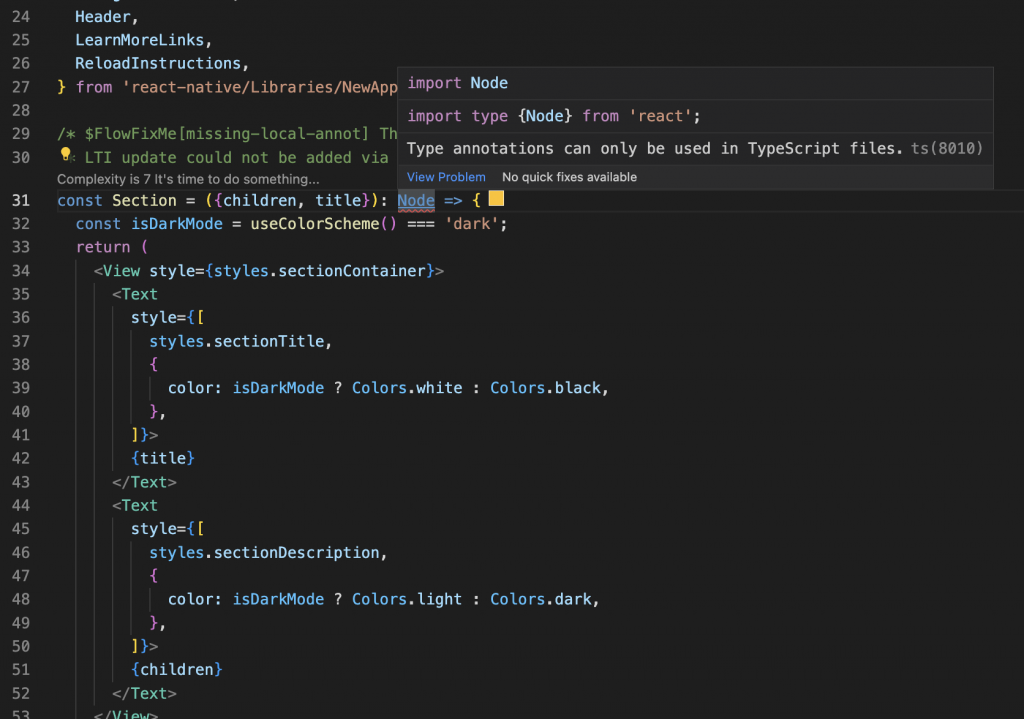
XXX.js 中使用類 TypeScript 語法如圖:
參照這篇的解法:
這時候我們要在 vscode 的 settings.json 裡面加入這一行:
"javascript.validate.enable": false
就可以與 vscode 的 TypeScript linter 和平共存。
React Native 文件對於新增虛擬機的敘述如下:
If you have recently installed Android Studio, you will likely need to create a new AVD. Select "Create Virtual Device...", then pick any Phone from the list and click "Next", then select the S API Level 31 image.
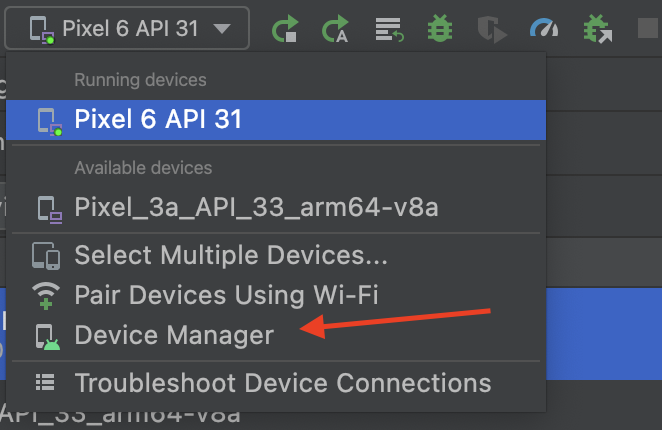
筆者找了一陣子 Create Virtual Device 在哪裡,後來才發現原來在這個地方。
開啟 Device Manager:
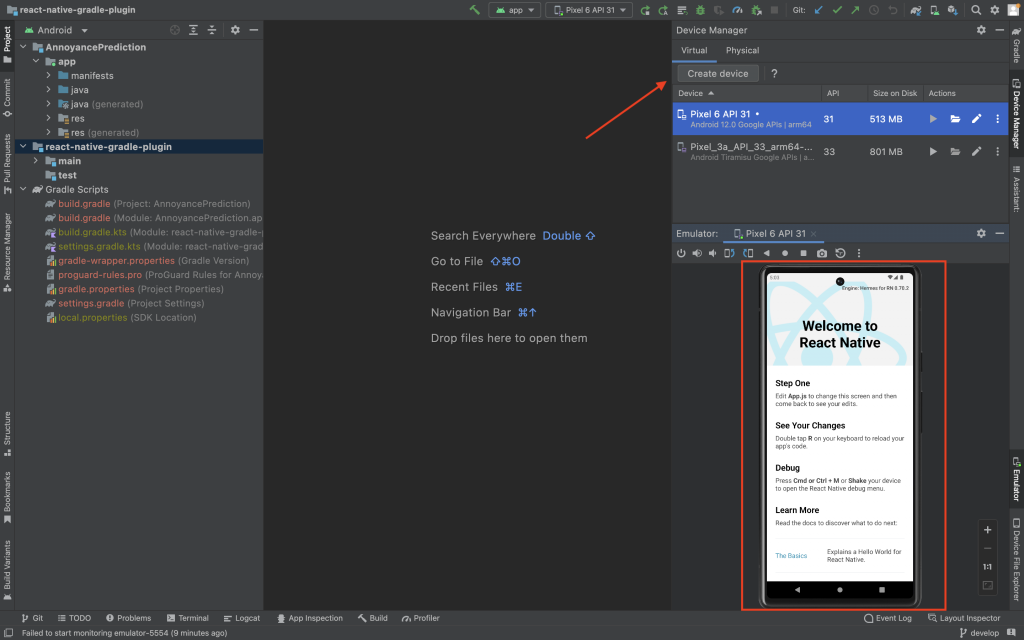
選擇 Create Device:
附帶一提,紅框處圈起來就是 hello world 專案的內容。
今天收工!
