學完 Form 的基本功能後,今天介紹一下表單元素的使用方式,搭配先前的文章一起學習,將會更熟悉如何運用唷!
可以為 Form.Item 添加 rules 參數,rules 裡面使用一對一對的 object 定義輸入值的驗證規則。rules 可添加的屬性我列出幾項開發最常用的或常見的,也可以點此連結去看更多官方 api 文件。使用方式如下範例:
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| required | true 或 false | 是否必填 |
| type | 字串 | 定義輸入值的格式,就跟大家編輯 html 時一樣(可以參考 MDN 屬性列表) |
| message | 文字 | 當輸入值不符合驗證規則時,要跳出的提示訊息。 |
| max | 數字 | 可以針對文字、數字與陣列三種型別的輸入值,定義「最大值」。 |
| min | 數字 | 可以針對文字、數字與陣列三種型別的輸入值,定義「最小值」。 |
| whitespace | true 或 false | 當輸入框格視為文字時,定義是否可以僅輸入空格 |
<Form.Item
label="name"
name="name"
rules={[{ required: true, message: '請輸入您的名字' }]}
>
<Input />
</Form.Item>
<Form.Item
label="name"
name="name"
rules={[
{ whitespace: false, message: '不可輸入空格字元' },
{ min: 6, message: '請設定至少6碼英文與數字' },
{ max: 12, message: '請設定最多12碼英文與數字' },
]}
>
<Input />
</Form.Item>
<Form.Item
label="name"
name="name"
rules={[{ type: 'mail', message: '請輸入正確的電子信箱格式' }]}
>
<Input />
</Form.Item>
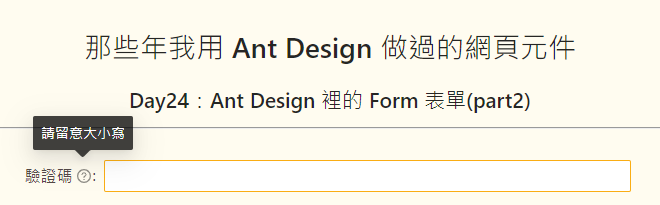
有的時候可能會需要說明為何需要使用者填寫某些欄位,或是對輸入內容有其他建議等,就滿適合使用 ANTD 的 tooltip 參數來做設定,效果是會在 label 後面添加一個 ? 的 icon,當鼠標 hover 時會有提示訊息。

<Form.Item
label="驗證碼"
tooltip="請留意大小寫"
>
<Input />
</Form.Item>
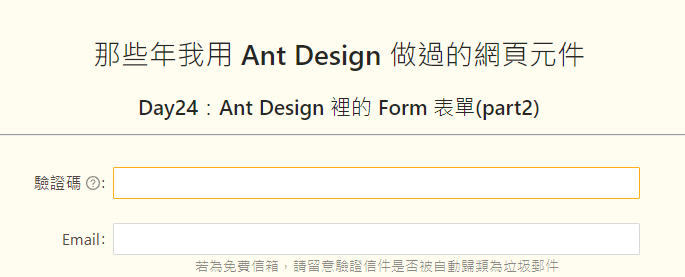
如果是針對輸入值有些建議的話,使用 help 參數則相較於 tooltip 會更為明顯被使用者看到。

<Form.Item
name="email"
label="Email"
help="若為免費信箱,請留意驗證信件是否被自動歸類為垃圾郵件"
>
<Input />
</Form.Item>
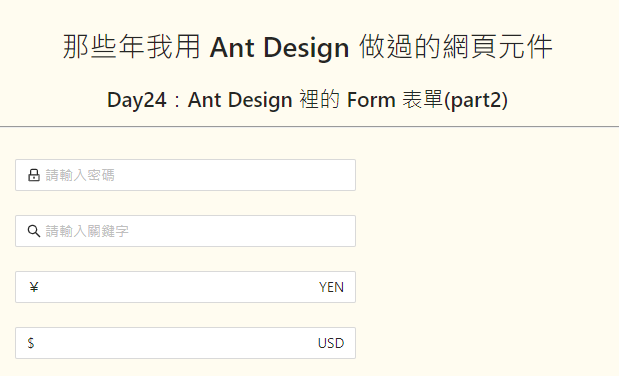
如果表單欄位不多時且有需求,添加這樣的功能其實可以為畫面帶來一點層次感的,在 ANTD 裡對 Form.Item 有一個名為 prefix 的屬性可達成此效果。它也支援 ReactNode 語法,可以直接引用ANTD的icon、靜態svg或純文字,非常容易上手。相關官方文件內容與範例則可以點此連結查看。
<Form.Item
name="密碼"
rules={[{ required: true, message: '請輸入密碼' }]}
>
<Input
prefix={<LockOutlined />}
type="password"
placeholder="請輸入密碼"
/>
</Form.Item>
<Form.Item
name="關鍵字搜尋"
>
<Input
prefix={<SearchOutlined />}
placeholder="請輸入關鍵字"
/>
</Form.Item>
<Form.Item>
<Input prefix="¥" suffix="YEN" type="number" />
</Form.Item>
<Form.Item>
<Input prefix="$" suffix="USD" type="number" />
</Form.Item>
看完上面簡單的介紹、也提供我的一些簡單範例後,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen 連結
