.NET6 C#, LineBot, Line Messaging API, C#, dotnet core上一篇我們完成了 nginx 的基本設定,並且可以從瀏覽器顯示 nginx 的預設畫面,但要如何顯示我們自行開發的 頁面呢?其實,我們只要加上一些設定就可以讓頁面在瀏覽器出現囉~
接著就是要來說明如何設定 Web Server - Nginx.
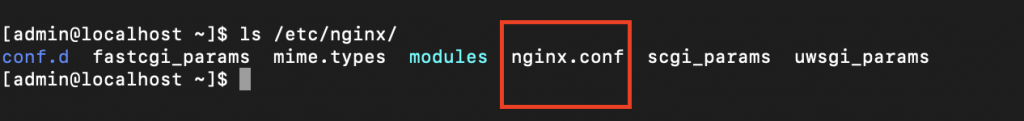
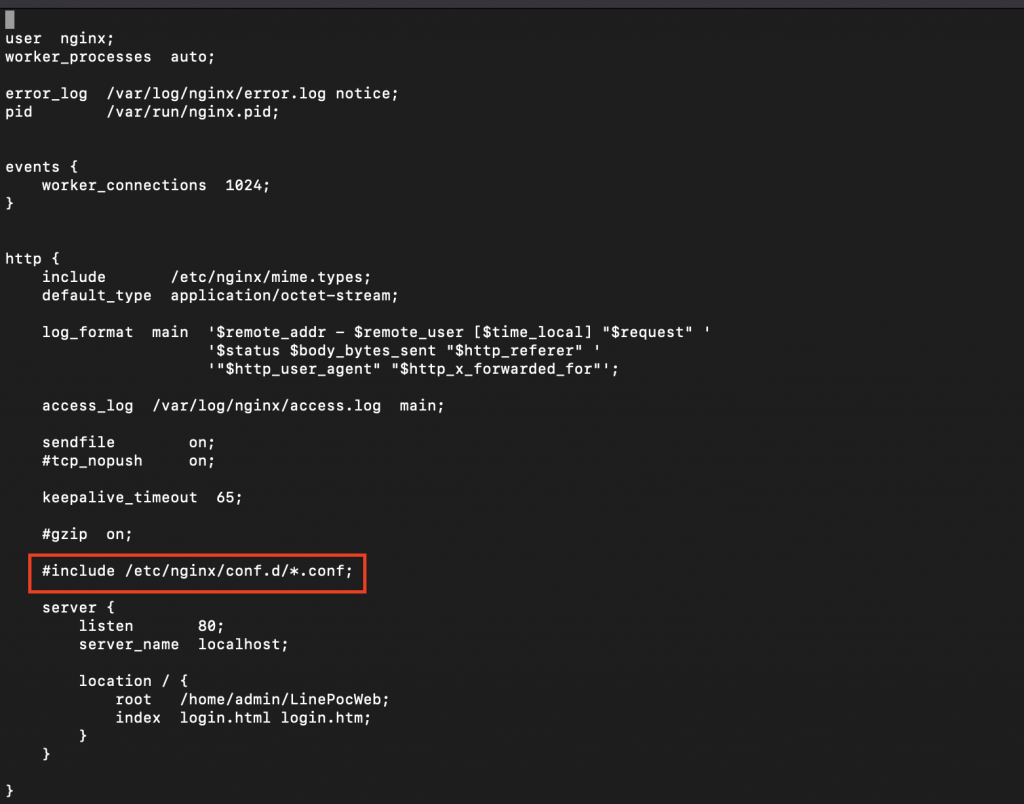
nginx 安裝完成後相關設定檔會放在 /etc/nginx 目錄下
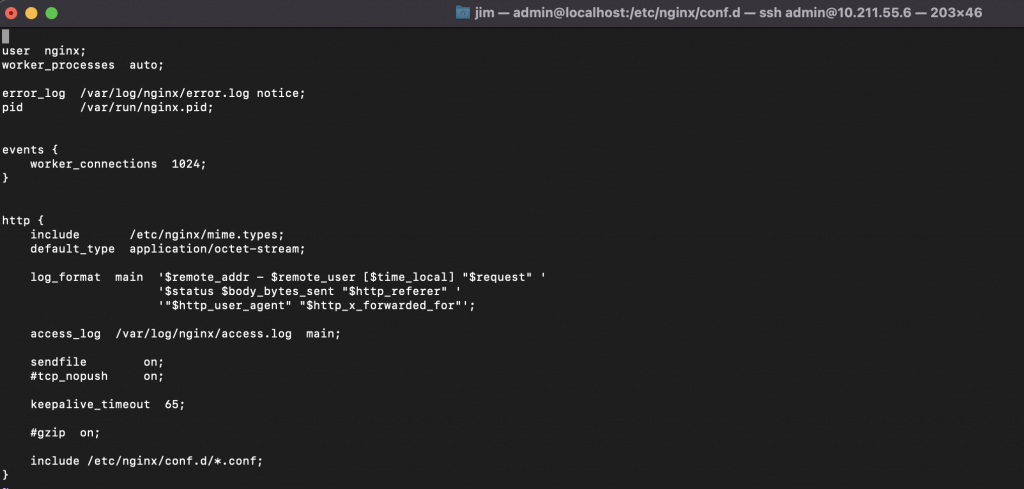
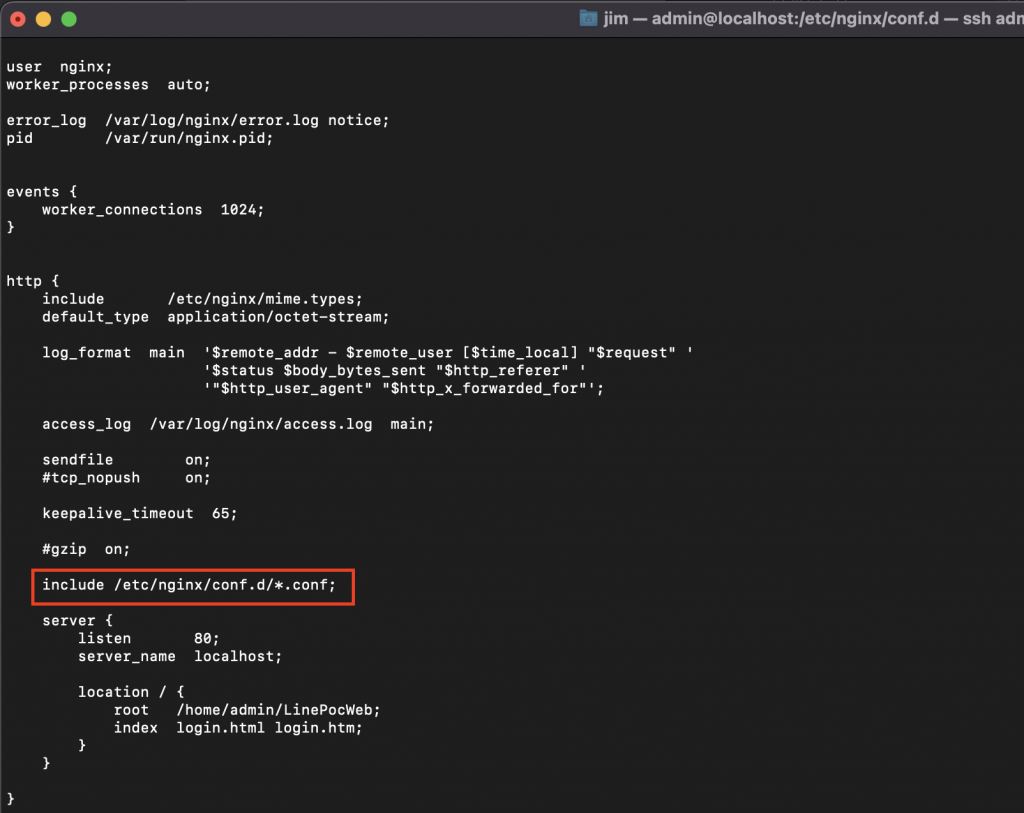
我們看到紅框處的 nginx.conf 就是 nginx 的基本設定檔,nginx 被啟動時都會讀取此檔案的設定,所以接著我們打開這個設定檔,下圖是 nginx 的初始設定
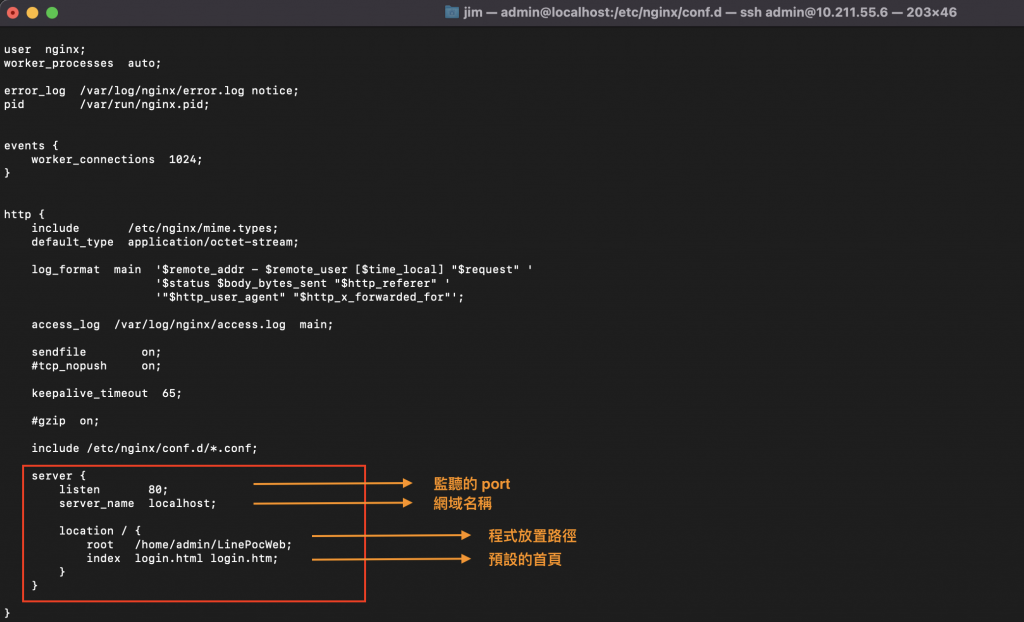
Step 1. 接著我們要在這個設定檔中,加上我們的設定
server {
listen 80;
server_name localhost;
location / {
root /var/www/html;
index login.html login.htm;
}
}

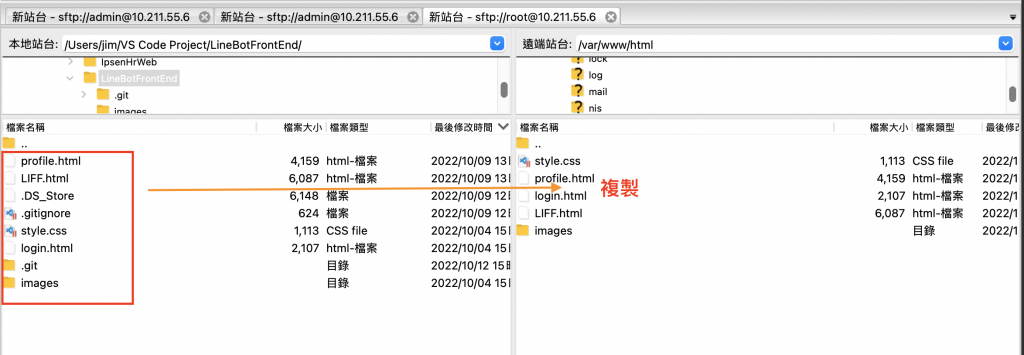
Step 2. 將 html 檔案複製到 /var/www/html;
這邊提醒一下,如果是新建立的資料夾可能會因為 SELinux 的關係造成 http 訪問出現 403 權限不足的問題
這邊我們可以透過指令來設定權限
chcon -R -u system_u /var/www/html
chcon -R -t usr_t /var/www/html

Step 3. 接著我們就可以透過下面指令來重啟 nginx
sudo systemctl restart nginx
然後透過瀏覽器輸入 ip 連結到 server,果然!事情沒那麼順利,瀏覽器上出現的依然是 nginx 的預設畫面!!!
Step 4. 這時候我們需要先確認一下 nginx 的預設畫面是從哪裡設定的,剛剛 nginx.conf 只有我們加上的那一段 server 設定,所以這時候我們再打開 nginx.config 確認一下是不是有沒有注意到的細節。
我們發現上圖紅匡處有一句設定 "include /etc/nginx/conf.d/*.conf;" 看起是這邊有引用其他的設定造成的,所以我們看一下 conf.d 裡面有什麼檔案
我們發現 conf.d 裡面也有一個 default.config,所以我們的設定是被這隻預設的 config 給覆蓋掉了,所以我們把這一段設定加上註解(井字符號)。
Step 5. 再次重啟 nginx
sudo systemctl restart nginx

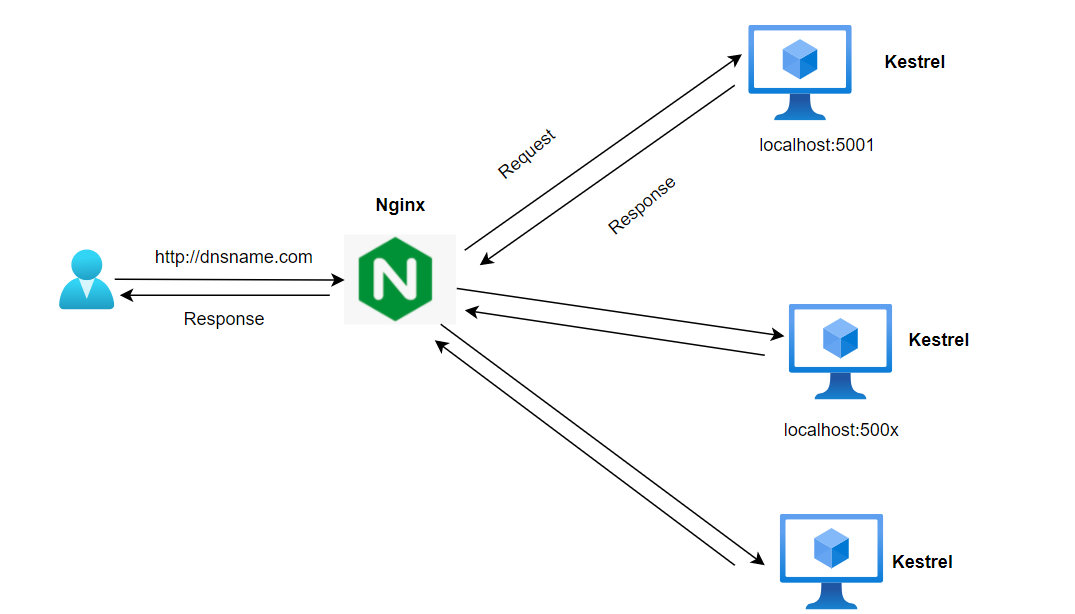
到這邊我們前端以及後端的服務都已經能分別地順利啟動了,並且可以透過IP/網址供任何人直接存取。一般來說,前端頁面因為本身大多扮演是呈現頁面版型資料的角色,所以通常會放在web server(nginx)供瀏覽器直接讀取,但是後端的API通常會跟資料庫溝通,或是其它系統整合,所以通常不會直接完全開放對外。比較常見的做法會是在kestrel前面,多加一台nginx(通稱為 reverse proxy),然後只開放特定的連線通道,如下面示意圖
(這種其實好處蠻多的,一則減少陌生人直接存取,避免不必要的詢問/打擾 ~ 另一方面也可以搭配nginx的功能達到限制傳輸速度/連線位置,甚至還可以分擔一些 API Server(kestrel)的工作喔) [參考資料 : https://medium.com/globant/understanding-nginx-as-a-reverse-proxy-564f76e856b2]
是不是有一點代理人的味道 ?!
沒錯 ~~ nginx就是提供了這麼一個強大的功能 「proxy 服務」 (代收代轉付的概念),
只要透過簡單的設定就開始使用囉 ~ 接著來看實際的步驟
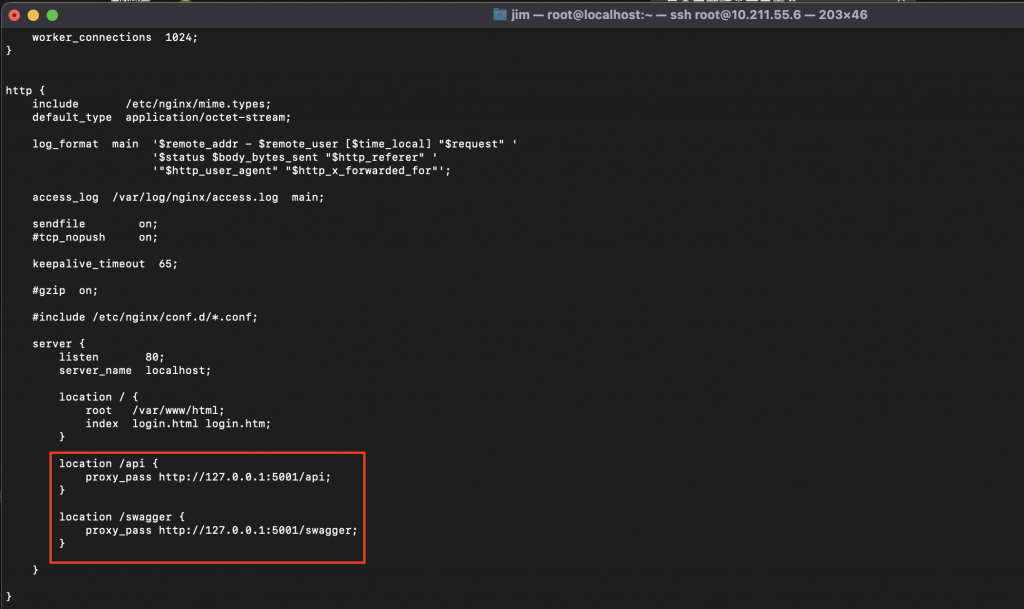
# 下面的設定是為了讓連線位置為 /api時, nginx會將其請求(request) 轉接到 本機(127.0.0.1, port 5001, path /api) kestrel的服務上。
location /api {
proxy_pass http://127.0.0.1:5001/api;
}
# 而連線位置為 /swagger時, nginx會將其請求(request) 轉接到 本機(127.0.0.1, port 5001, path /swagger) kestrel的服務上。
location /swagger {
proxy_pass http://127.0.0.1:5001/swagger;
}

sudo systemctl restart nginx

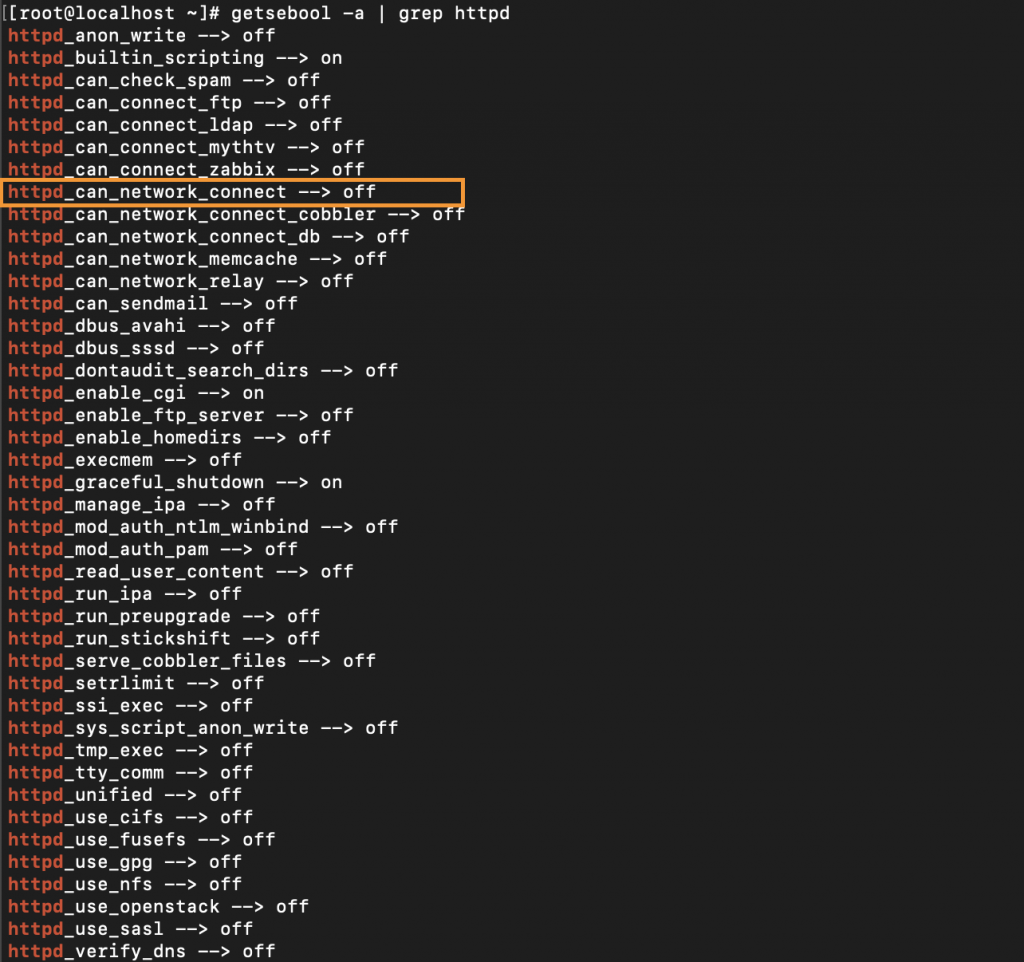
getsebool -a | grep httpd

這邊我們發現 httpd_can_network_connect --> off,所以我們透過下方指令將此設定打開
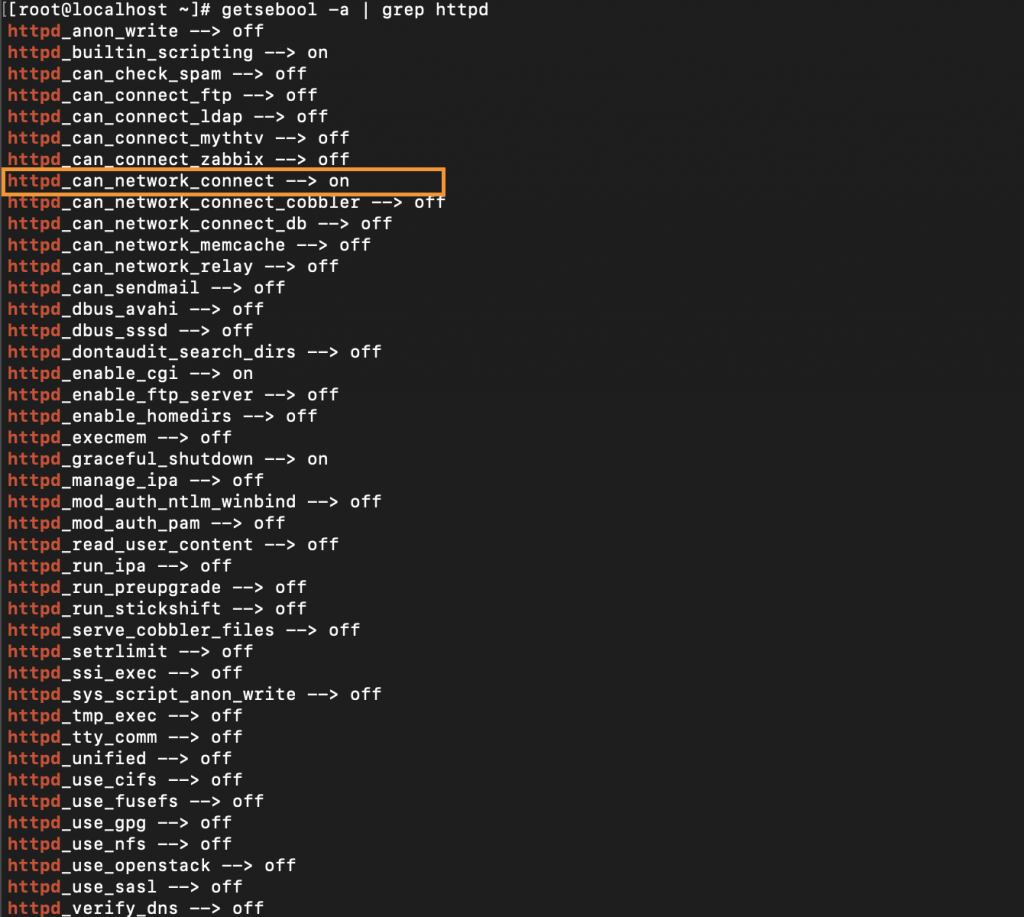
setsebool -P httpd_can_network_connect 1
再次確認設定是否已成功打開
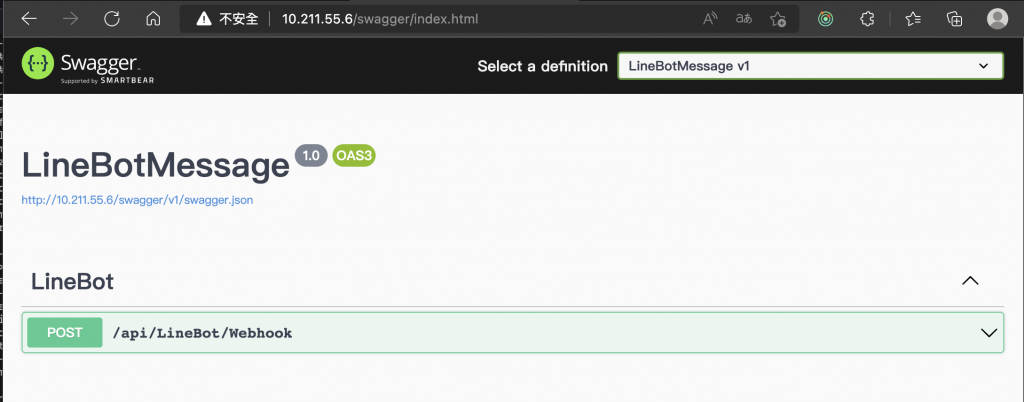
最後透過瀏覽器輸入 http://{{ip位置}}/swagger 連結到 server,後端 swagger 畫面成功透過 proxy 的方式出現了!!!
今天這篇文章,我們完成了二件事
- Nginx 上的 html server 設定
- 透過 Nginx proxy,可以讓瀏覽器讀取到 後端 kestrel service的資料(API的回傳資料)
這樣子,我們就能將手邊從 Day1 至 Day25 所開發出來的程式,都部署到Server上囉 ~
實務上,通常開發好的程式 會配合客戶要求,看是要部署到外部雲端(GCP/AWS/Azure),或是地端(客戶自家機房),也許作業系統/網路環境會有些差異,但是通常問題不會太大 ~ 多實(踩)作(坑)幾次就不會有什麼問題了。
另外,Web Server 跟 API Server 是不是要使用同一台,也會視狀況決定
如果是練習或是規模不大的案子,也許一台 PC/VM 裏 部署這二個服務即可 ~~~
剛好各位精打細算而又想找個外部主機的話,通常可以考慮 heroku 或是 aws的免費方案 ~ 就看各人喜好囉
這部份就留給各位可以自行準備跟練習
很快一轉眼,就來到鐵人賽的尾聲(倒數第二篇)了,希望這一路整理來的心得 多少能夠幫助到大家~
明天就是終局之戰,我們明天再見囉 ~ 81
