.NET6 C#, LineBot, Line Messaging API, C#, dotnet core上一篇我們完成的 後端 api 的 server 設定了,但要如何也將 Liff 會使用的網頁頁面也部署到 server 上呢?
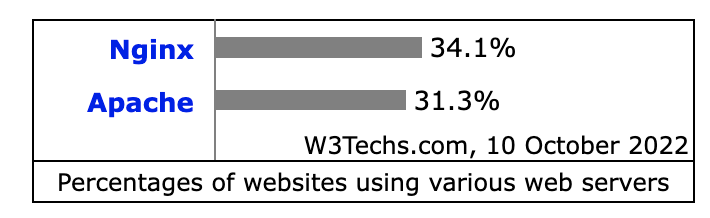
我們這邊會使用到功能很齊全而且也是全球使用度最高的的 nginx 來當 web server(*備註一),接著我們就直接進入主題吧!
在 centos 上我們一樣透過 yum 就可以快速的安裝好 nginx 囉~

Step 2 : 執行安裝 => sudo yum install -y nginx
Step 3 : 確認是否安裝成功 => nginx -v 出現下圖版本資訊就表示已經安裝成功囉
安裝完成之後,我們接著就可以開始設定 nginx 了,開始前我們可以先了解基本的指令
PS. 到這邊有沒有發覺指令都很眼熟,因為 nginx 跟上一篇提到的 kestrel 一樣也可以透過 Linux service 統一管理,所以指令也會很統一喔~

原因是我們的 server 需要開啟防火牆允許 http / https 的連線才可以從外部透過 http / https 連線,所以接著我們就先來開啟防火牆設定
Step 2 : 開放允許 http / https 防火牆連線,並且重新載入防火牆設定
sudo firewall-cmd --zone=public --permanent --add-service=http
sudo firewall-cmd --zone=public --permanent --add-service=https
Step 3 : 重新載入防火強設定
sudo firewall-cmd --reload
Step 4 : 確認是否有成功加入防火牆
sudo firewall-cmd --list-service

這時候我們可以直接再重新整理一下瀏覽器,出現下圖就表示我們的 nginx 已經初步設定完成囉~

如果要讓 nginx 支援 HTTP2協定,需要在設定檔上稍微調整一下,步驟如下
listen 443 ssl http2;
**使用心得分享 : 如果圖片有很多圖片/或是需要對同一瀏覽器處理較多的HTTP Requests時,效果會比較明顯
如果只是一般小網站,request的數量不是很多的話,差異可能就不會太大。
另外 nginx 還支援很多好用的功能… 如 限定 IP 存取 <<<< 大推 !!!
server {
server blog.ooxx.com;
deny 1.2.3.4;
deny 2.3.4.5;
allow all;
}
甚至還可以對特定的網址,來進行不同的設定
location / {
deny 45.43.23.0/24;
}
