終於,終於。
要進入到我逃避已久的To-Do-List,為什麼?
因為我就真的......也還不會寫。
那麼今天,要來幹嘛呢?
要來,
(是的,這幾個字是React官方文件的大標題。)
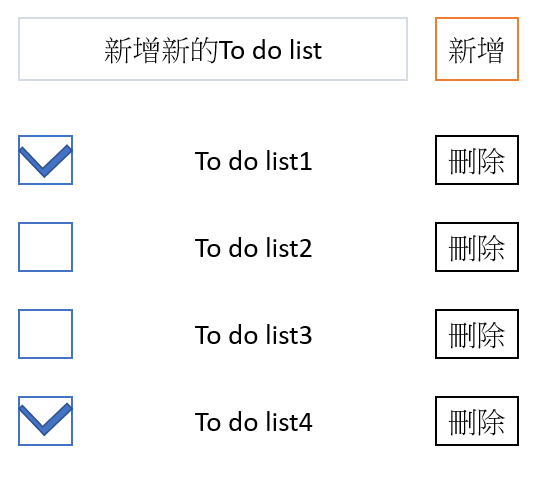
我打算做一個這樣子的To-Do-List,我該怎麼用React思考呢?
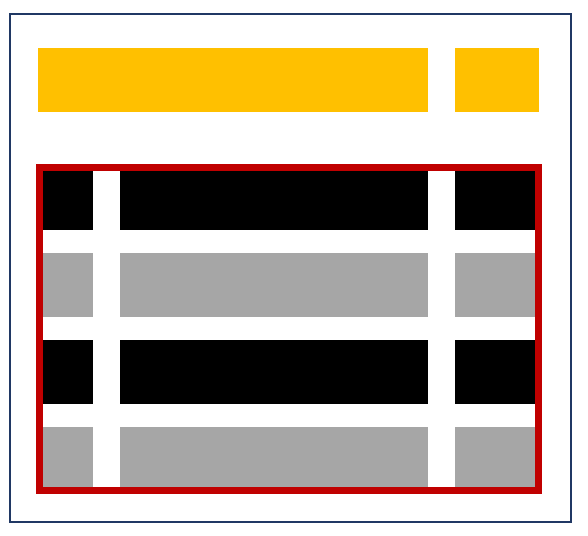
就是這樣!把畫成一個方形,這樣我們就會知道要怎麼拆分組建了。

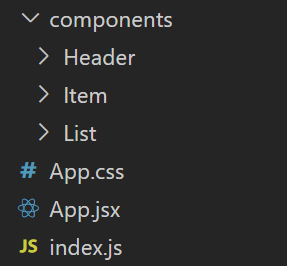
那麼,就把組件分出來吧!
再來就是開始思考了。
在這裡先立個flag,我打算用react寫一遍,再用hook寫一遍。
在這裡抓取input進去的todo,然後傳遞回去給app.js
渲染Todos的陣列(每一個todo的功能寫在item裡面)
勾選和刪除的功能會寫在這邊
那麼,使用了react思考完之後,就可以睡覺了(不是)。
就可以準備來把他實做出來了。
希望我今天能寫出來,這樣我們才能,明天見!
