今天就要把To-do-list的下半部完成啦!
我們在父層引用了一個<TodoList>,並傳了一些東西進去。
<div>
<TodoList items={this.state.items} onDeleteItem={this.handleDeleteItem} />
</div>
在這裡,我們把存放todos的items渲染出來,react在渲染多筆資料通常會用.map。
而每一個items裡面的配置也都是重複的,所以會在有一個子層是<TodoItem>。
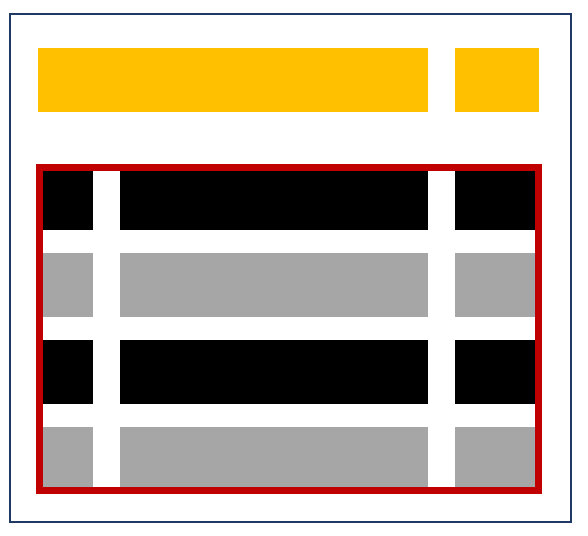
如果忘記架構的話,圖在這兒。
紅色框框是<TodoList>,框框裡面每一列同樣顏色的區塊,就是每一個<TodoItem>。
因此,我們需要把item的id傳給<TodoItem>,這樣在操作每一個todo項目的時候,才知道對應到誰。
並且再度把onDeleteItem傳下去。
class TodoList extends React.Component {
render() {
return (
<ul>
{this.props.items.map(item => (
<TodoItem key={item.id} id={item.id} text={item.text}
onDeleteItem={this.props.onDeleteItem} />
))}
</ul>
);
}
}
最後就是每一筆item的組件<TodoItem>。
在這裡,把刪除的function跟參數綁好(要知道要刪掉哪一筆)。
然後呈現我們的每一筆todo的資料。
就!
大功告成了。
class TodoItem extends React.Component {
constructor(props) {
super(props);
this.deleteItem = this.deleteItem.bind(this);
}
//刪除todo
deleteItem(event) {
this.props.onDeleteItem(this.props.id);
}
render() {
return (
<div>
<label>
<input type="checkbox" /> {this.props.text}
</label>
<button type="button" onClick={this.deleteItem}>x</button>
</div>
);
}
}
走到這裡,就是一個沒有任何美麗裝飾,但是堪用的todolist了!
欸,今天好像沒有梗圖,應該要補一下吧!
距離完成鐵人30還有兩天。