iThome 鐵人賽 30天Redux是一個全域的資料管理工具,能夠管理整個網站的State

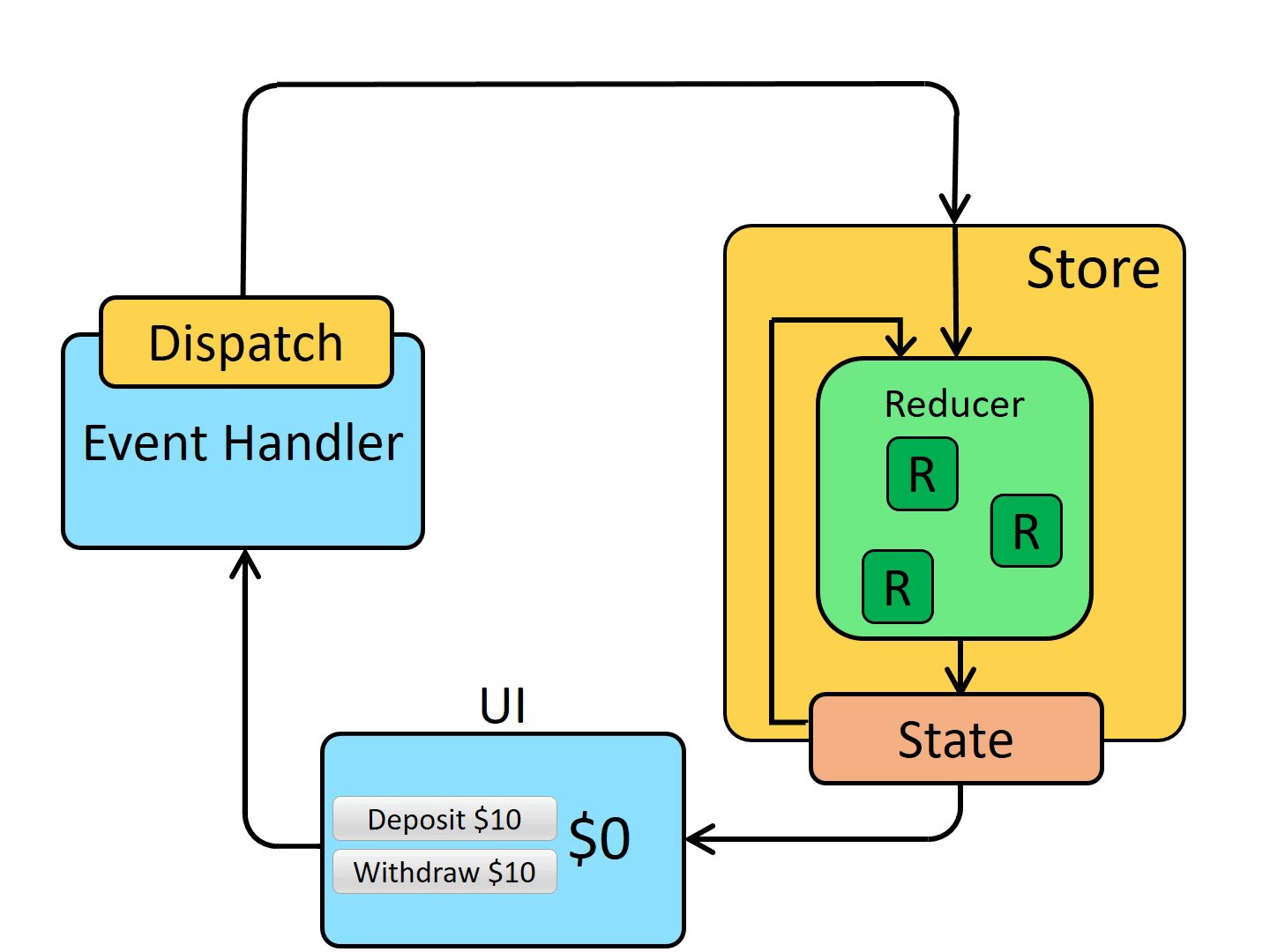
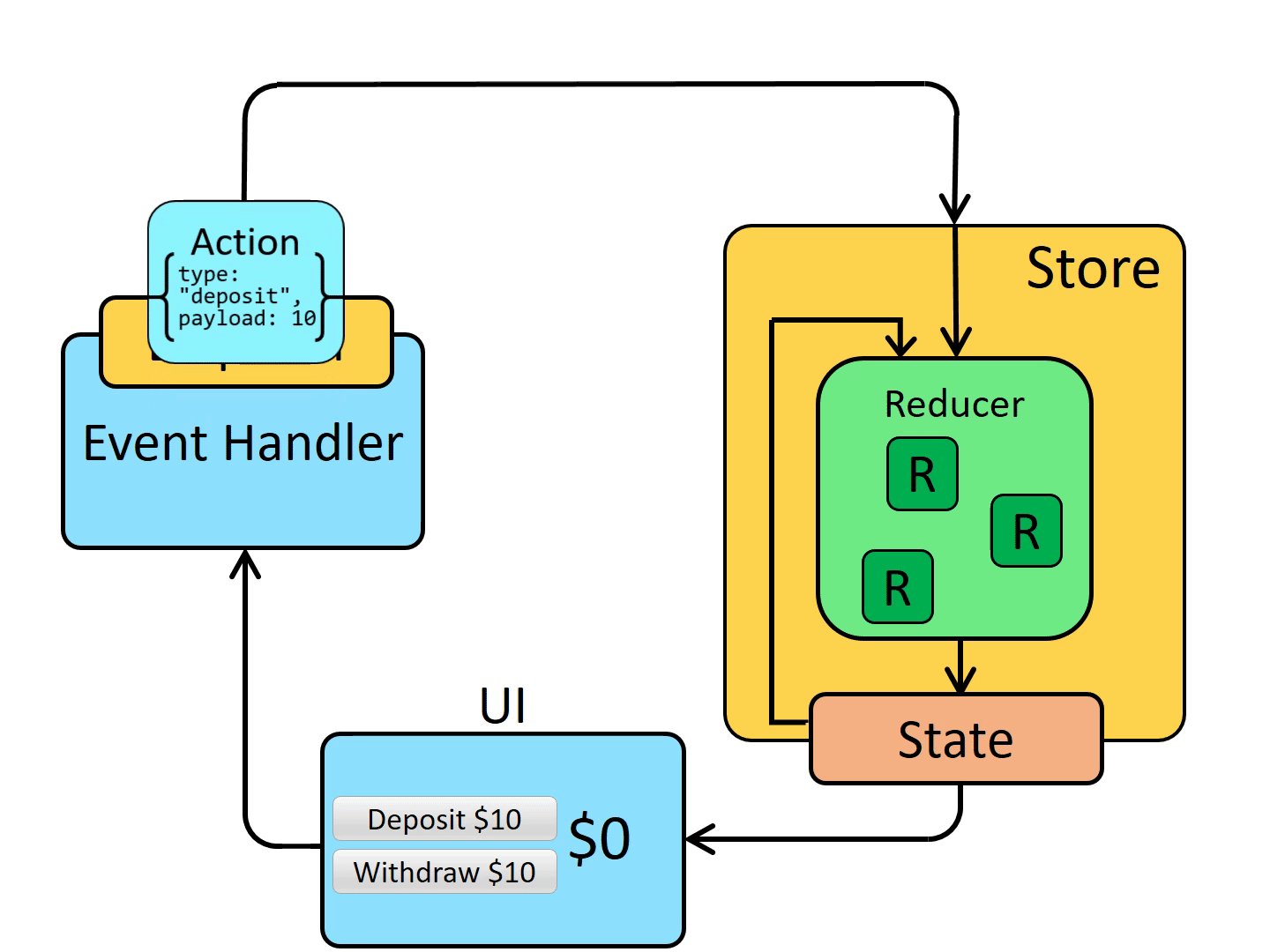
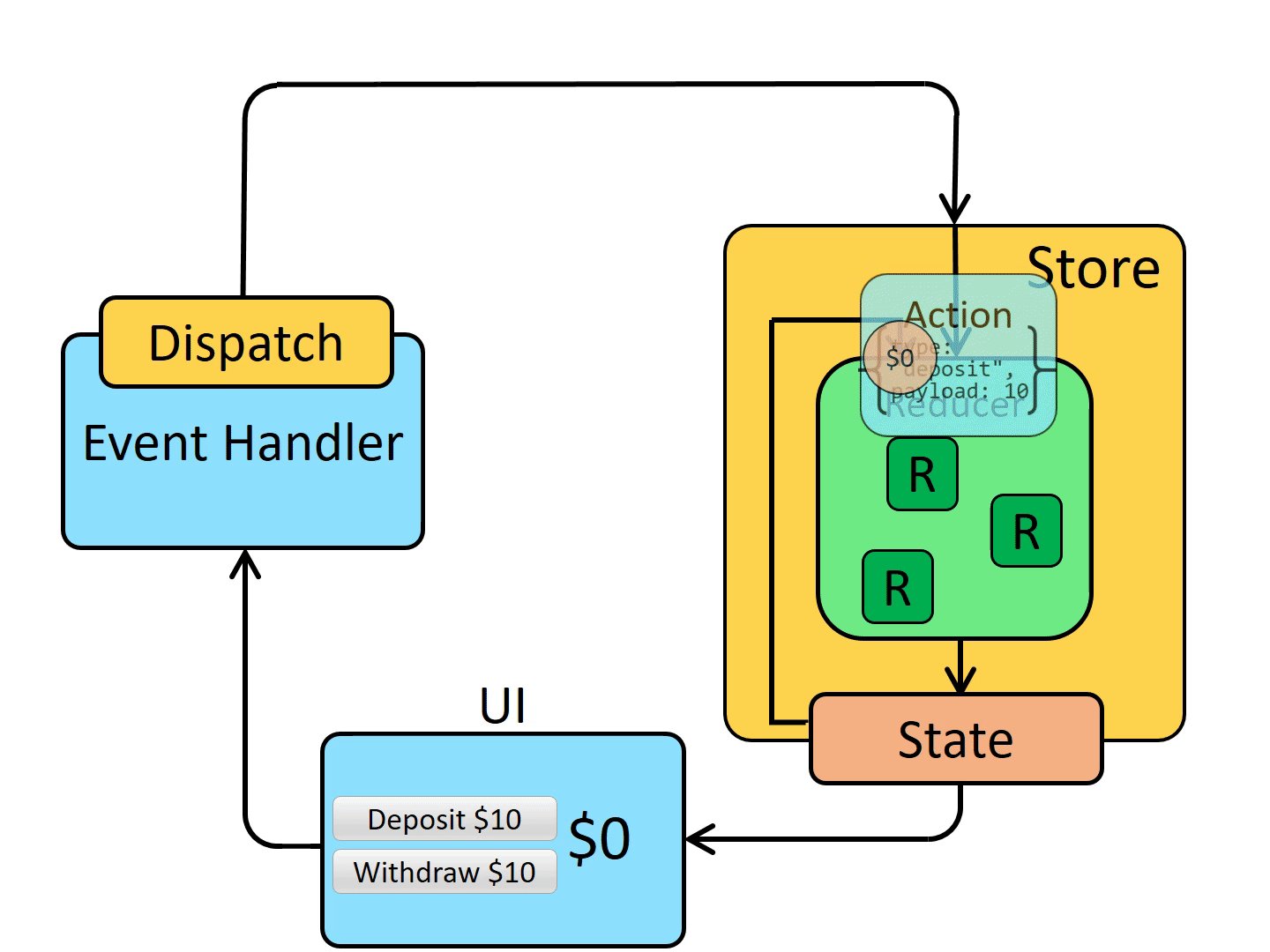
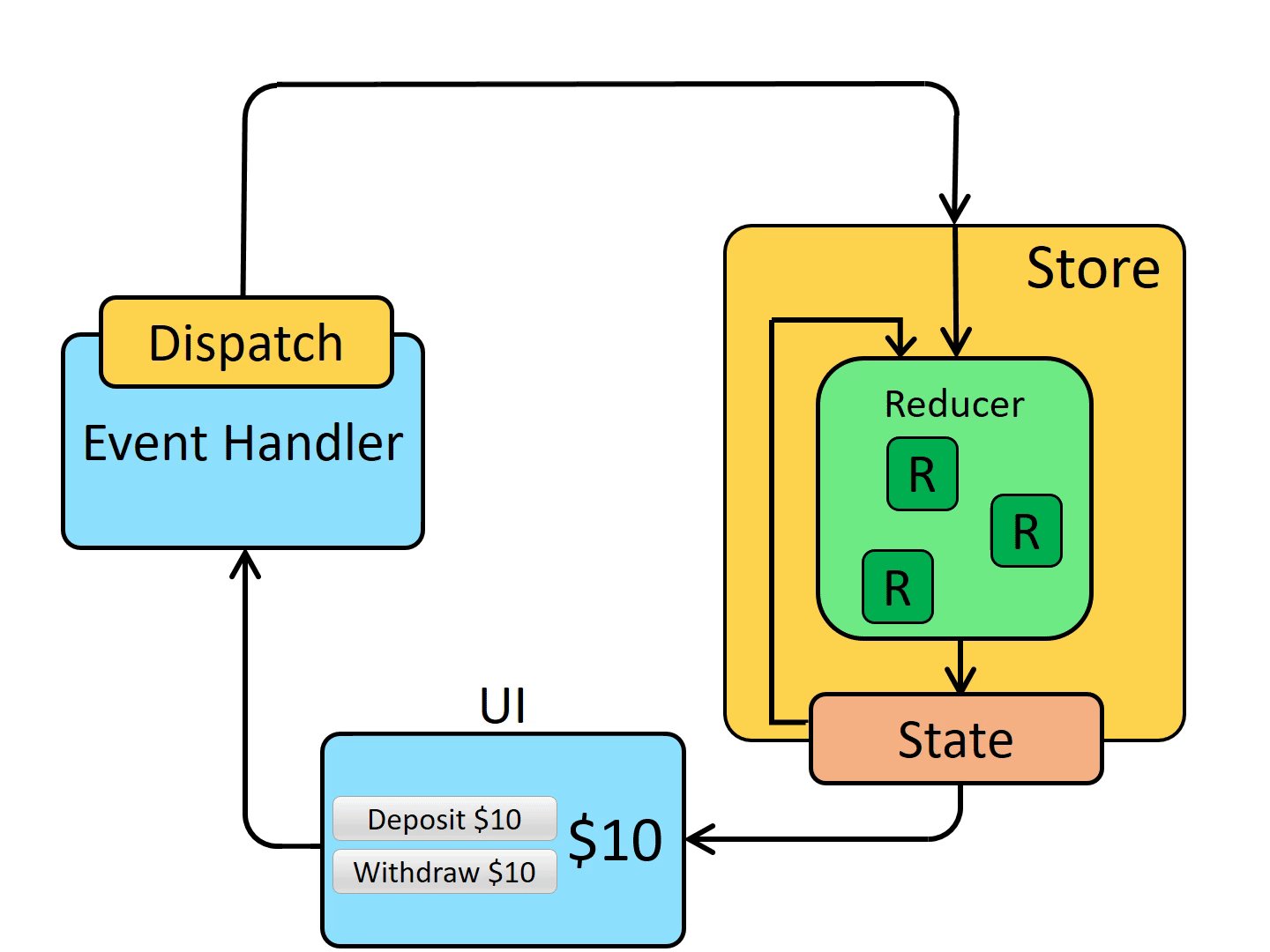
圖片來源:官方文件
如上圖所示,運作流程大致為:
Reducer定義state
不免俗的,在開始之前還是要來先安裝Redux套件:
npm i redux
先介紹Reducer的大致寫法架構,基本上會把Reducer統一集中在一個資料夾內,並且會有多個Reducer的js,之後會統一整理成一個Reducer的架構。
以此專案為例,新增.\src\reducer\home.js用來放置首頁的資料:
// 預設的state物件
const initialState = {
data: null
}
export default (state = initialState, { type, ...payload }) => {
switch (type) {
default:
return state
}
}
新增.\src\reducer\index.js來管理整合全部的reducer:
import { combineReducers } from 'redux'
import home from './home'
const rootReducer = combineReducers({
home,
})
export default rootReducer
initialState
state的初始值state之前的值dispatch函式的參數
type: 傳入的函式名稱payload: 傳入的參數reducer
Action可以把它當作是一個動作,類似function,讓你能夠從應用程式 (component) 傳遞資料到Store -> Reducer。
這裡先建立一個lib來放常用到的程式碼creactAction.js,用來整合要傳送到Store的type (動作)、payload (資料)。
.\src\lib\createAction.js:
function action(type, payload = {}) {
return {
type,
...payload
}
}
export default action
之後跟Reducer一樣建立一個.\src\action資料夾來存放action。
建立一個跟home這個reducer有關的action,.\src\action\home.js:
import action from '../lib/createAction'
// 定義type,讓reducer可以找到對應的資料修改方式
export const GET_DATA = "GET_DATA"
// 設定function來傳遞資料
export const getData = () => action("GET_DATA", {})
action也是需要一個js來集中管理,.\src\action\index.js:
// 輸出所有type與action
export * from './home'
用好Reducer後要怎麼使用呢?以目前來說是完全沒有辦法使用的,需要藉由Store依據剛剛所定義的action,讓這些action更新state的reducer。
store最基本的寫法,.\src\store\index.js:
import { createStore } from 'redux'
import rootReducer from '../reducer'
const store = createStore(
rootReducer
)
export default store
store除了最基本的寫法外,還可以添加middleware進入來監控redux的資料變化,但今天就先不多做敘述。
Provider解釋
react-redux提供的特殊React元件<Provider></Provider>包住的元件都能恣意取用store裡面的state
store
先安裝react-redux:
npm i react-redux
因為Provider需要被放在最外層,所以從.\src\index.js開始動刀:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter as Router } from "react-router-dom";
import { Provider } from 'react-redux' // 加上這裡
import store from './store' // 加上這裡
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}> {/* 加上這裡 */}
<Router>
<App />
</Router>
</Provider> {/* 加上這裡 */}
</React.StrictMode>
);
reportWebVitals();
這麼一來整個Redux架構就算是完成到一個段落了!最主要的四個部分也介紹完了,之後就是一些如何從component取得Reducer的資料問題與透過action來執行動作了~
附上專案:
對資安或Mapbox有興趣的話也可以觀看我們團隊的鐵人發文喔~
