這裡是「Three.js學習日誌」的第27篇,這篇是「打造質感系3D聊天室」系列的最後一篇。這系列的文章假設讀者看得懂javascript,並且有Canvas 2D Context的相關知識。
今天我們要來收尾3D聊天室這個部份了~
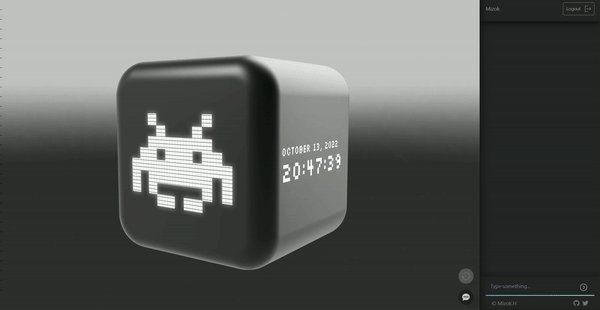
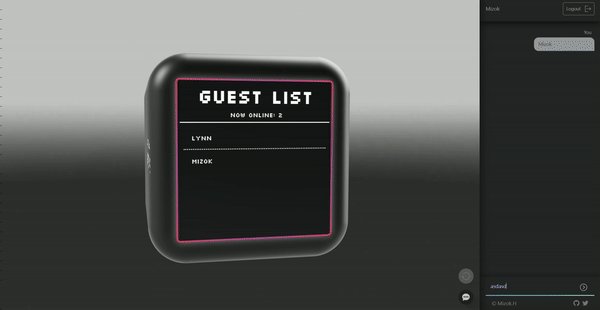
首先我們先來看看完成的樣子。

 |
 |
|---|---|
 |
 |
沒錯~! 最後一面我想來想去,最後聽了公司主管的意見,決定直接丟一個內嵌的iframe上去XD。
放的是我最喜歡的Johnny Cash 在Sound Cloud 的專輯~
我前天晚上左思右想,想到最後還是推翻掉了自己原本「兩邊的聊天室會同時出現」的構想。因為連自己都覺得同時有兩個聊天室很多餘...(汗顏)。
謎:真的很愛出爾反爾這人。
方塊上的聊天室,現在在側選單聊天室展開的時候會自動隱藏,並且會在每次有人進場/退場的時候從websocket伺服器取得當前房間內遊客名單,然後渲染成HTML元素植入到畫面上;而當如果使用者退出登入狀態的話則會顯示登入提示。
我在這邊把遊客名單/登入提示/聊天室畫面拆成三層來做,簡單來說就是放了三個DIV,然後弄成有點像TAB結構的形式,然後再寫一個簡單的API
來操作這個部分。
//輸入特定的代號,來從三個選擇中顯示指定的畫面
showScreen(target: ShowScreenTargets) {
const hideClass = 'chat-main__inner--hide';
const targets = ['chatMainInner', 'loginGuide', 'guestList'];
this[target].classList.remove(hideClass);
targets.filter((val) => val !== target).forEach((unchosen) => {
(this[unchosen as keyof this] as (HTMLElement | any))?.classList.add(hideClass)
})
}
在處理登入提示畫面上的按鈕的時候我注意到了一個挺詭異的問題,那就是:「透過CSS3DRenderer做過3D變形的元素,竟然不會觸發點擊事件(但卻可以Hover)」。
當時發現這個問題的時候我都還沒有把音樂的iframe加上去~很明顯這個問題迫在眉睫,畢竟要是確定點擊事件都不能觸發,那肯定iframe也不會有效果。
心想芭比Q了
所以我仔細的在Google搜索了很多遍,發現很多過去的版本都有類似的問題,但是細節上卻有微妙的差異。
pointer-events:auto,結果被父層的元素上的pointer-events:none給影響到了。CSS3DRenderer 同時使用多層matrix3d導致沒辦法正確取得點擊位置。我最後則是看到了這篇。
上面提到CSS3DRenderer所產生的元素必須要改成偵測pointerdown這個事件,而不是click事件。
但意外的是我在後來把iframe放上方塊上,iframe的點擊事件卻毫無受到影響。。
element.addEventListener('pointerdown', () => { alert(1) })
不過老實說我目前也還沒找到為什麼
click會被block掉,如果有人曉得問題的答案,希望能透露一下~
想當初我壓根沒想到這部分會花這麼多時間QQ,接下來的賽程還有兩天,希望這兩天足夠讓我做下一個創作。
關於這個聊天室作品,筆者目前是有規劃在賽程結束之後要繼續優化這個專案。
這邊是一些我自己的構想:
Repo地址 : https://github.com/mizok/3d-Cube-Chat
Github-Page : https://mizok.github.io/3d-Cube-Chat/
備註: 因為目前筆者已經有陸續對這個專案做多重的優化修改調整,如果想要看2022鐵人賽結束時所完成的內容,可已到ithelp2022這個分支
如果對作品內容有感興趣,或是有相關建議的歡迎聯絡我XD
