今天是鐵人賽的最後一天,我們來把我們的app構建並輸出Release APK
我們透過透過終端指令建造KeyStore,打開終端輸入
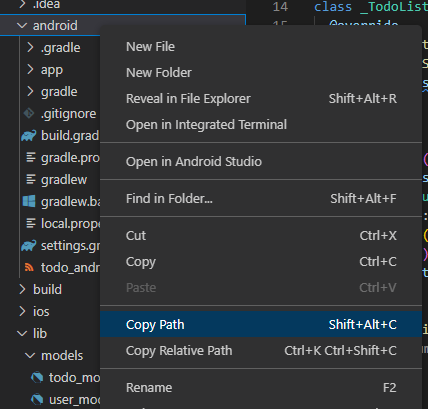
並且複製flutter app專案位置
keytool -genkey -v -keystore F:\_workspace\_practice\flutter\practice\todo\android\todo.keystore -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias key
我們能看到我們todo.keystore創建完成了
接著我們創建key.properties
格式如下
storePassword=<password from previous step>
keyPassword=<password from previous step>
keyAlias=<alias>
storeFile=<location of the key store file, such as /Users/<user name>/upload-keystore.jks>
也就是
storePassword=你的密碼
keyPassword=你的密碼
keyAlias=key
storeFile=F:/_workspace/_practice/flutter/practice/todo/android/todo.keystore
使用-alias後的名稱
F:_workspace_practice\flutter\practice\todo\android\todo.keystore
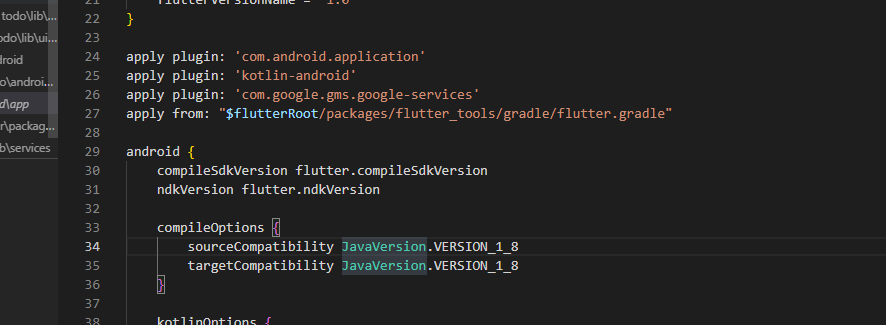
開啟todo\android\app\build.gradle
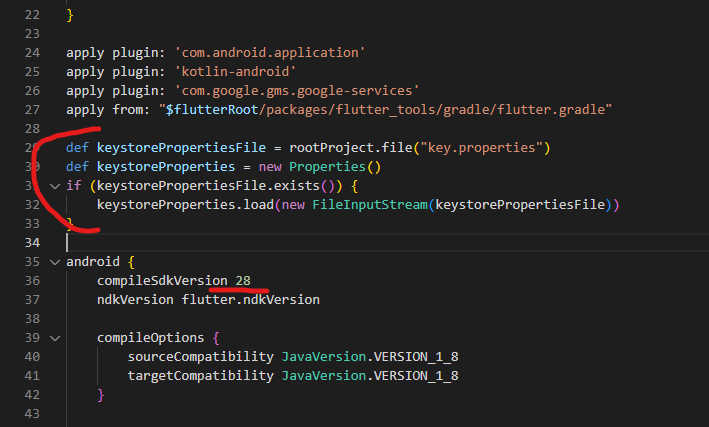
加入
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}

以及修改
成
並將
修改成
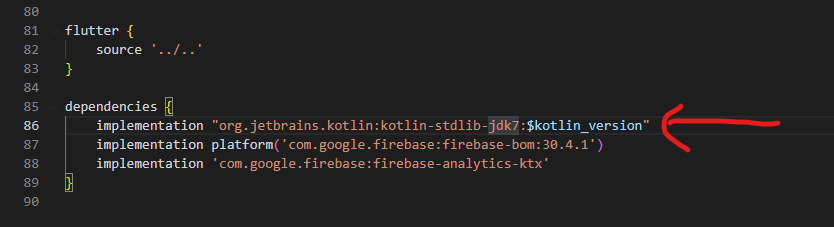
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version"
implementation platform('com.google.firebase:firebase-bom:30.4.1')
implementation 'com.google.firebase:firebase-analytics-ktx'
}
接著在project輸入flutter build apk
我們已經建置完成
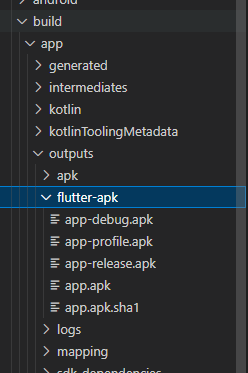
打開todo\build\app\outputs\flutter-apk後我們能看到,我們的apk已經建立完成
終於完成了鐵人賽挑戰,這次我把之前所學的flutter的一些筆記給整理起來並且複習,並且體悟出在flutter使用上一些新的視野。總之,鐵人賽在此就告一段落了,大家再見。
