今天來介紹開發時會用到的工具,Dev Tools
DevTools是一套Dart和Flutter性能調試工具,可以幫助我們:
我們這裡使用vscode作為devtools啟動。首先,打開debug模式。
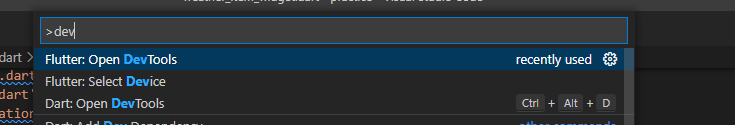
在vscode上打開命令行(Ctrl+shift+p),打開devtool
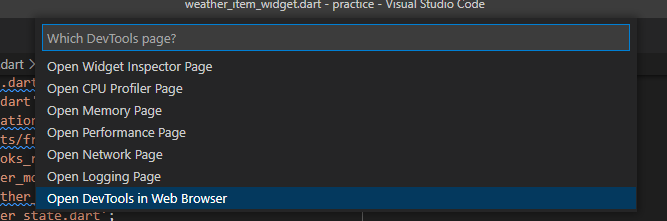
我們這裡選擇用瀏覽器開啟
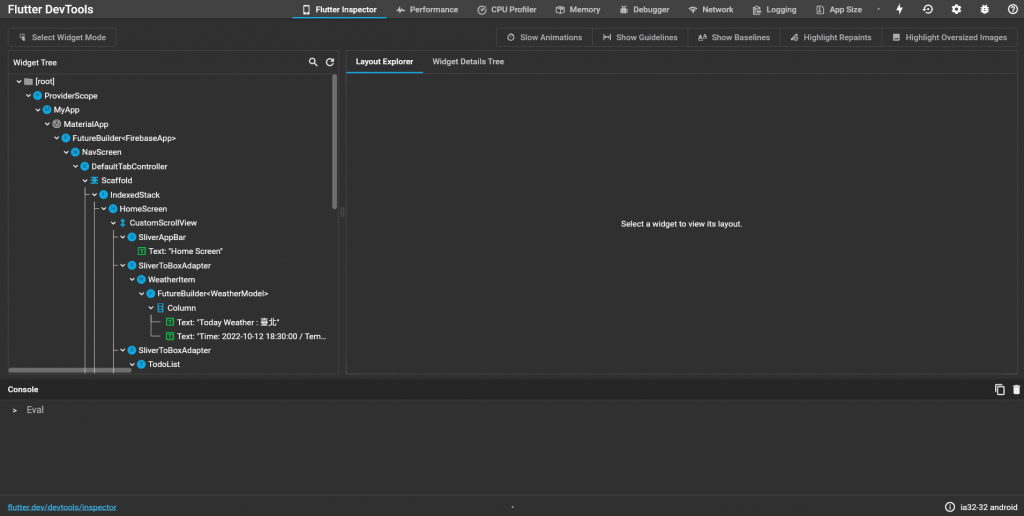
打開我們的DevTools
首先,我們來使用Inspector。inspector是用於可視化和瀏覽Flutter widget tree。來讓我們了解現有佈局、並診斷佈局問題:
如果我們使用Select Widget Mode
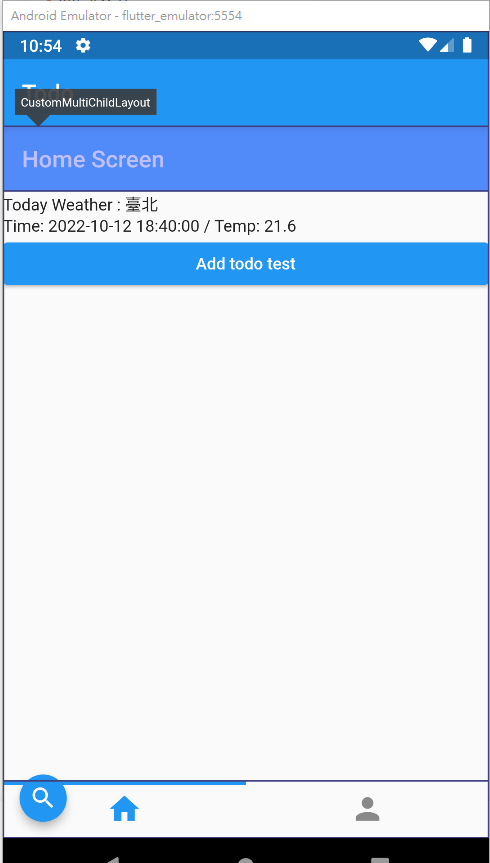
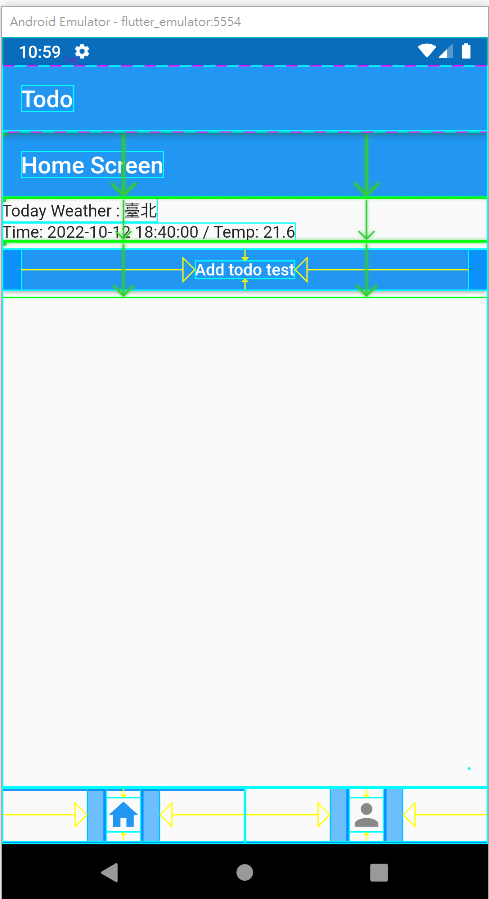
在點擊模擬器上的widget時會出現相關資訊
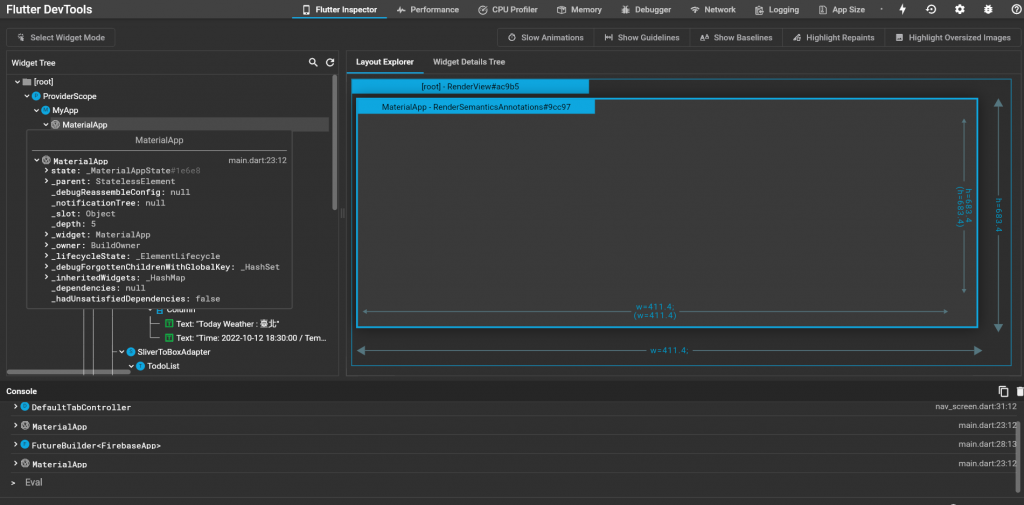
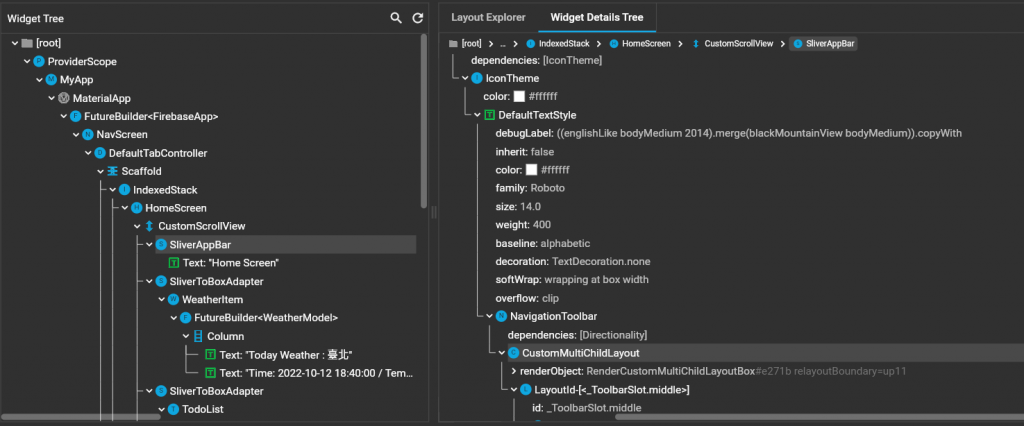
並且在devtool上出現
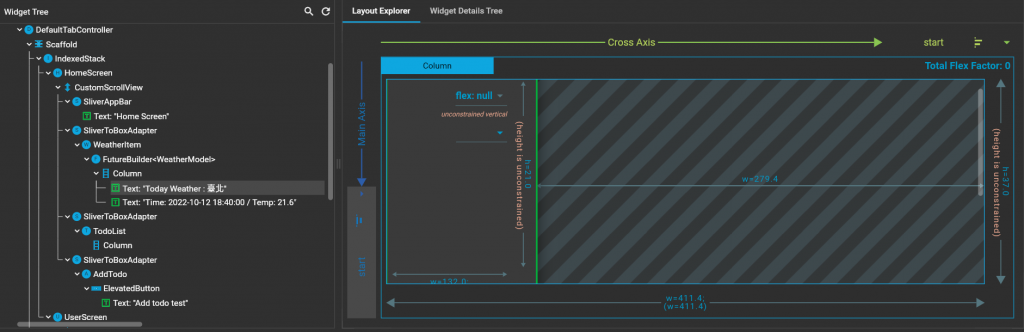
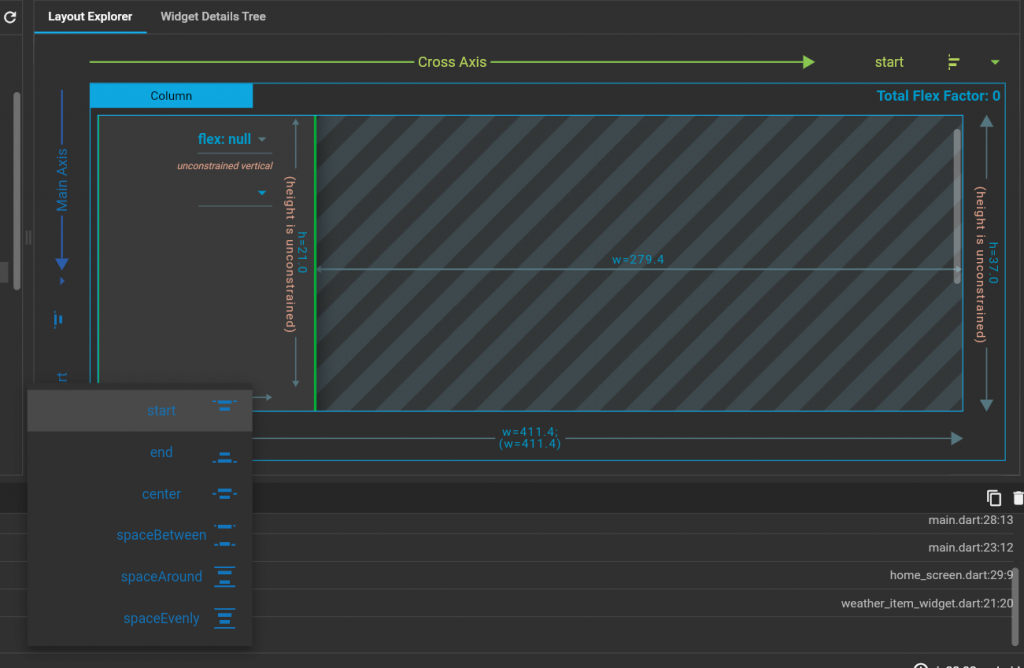
並且我們也能透過面板來測試一些布局,而不需要更改code,就能觀看變化,方便我們來作布局


選擇slow animation時,會讓切換的動畫變得十分緩慢,方便觀察動畫播放
能讓我們看到app上的render boxes, alignments, paddings, scroll views, clippings and spacers,可讓我們更好了解布局


此選項使所有baselines可見。基線是用於定位文本的水平線
此選項在所有render boxes周圍繪製一個邊框,每次該框重新繪製時都會更改顏色
切過去
切回來時,邊框變色
此選項通過反轉顏色和垂直翻轉來突出顯示太大的圖像,也就是突出顯示的圖像使用的內存超過了所需的內存。ex.以 100 x 100 像素顯示的 5MB 大圖像
今天簡單介紹一下Inspector,明天接著繼續介紹其他功能,明天見。
