今天來整理有關網頁中,使用session興cookie的操作
首先先來了解一下,在網頁中,有3個儲存資料的方式,第1種是由使用者下載存檔,第2種是上傳到server的php儲存在server中,第3種是儲存在瀏覽器中。
這次要來說明一下 localStorage, sessionStorage 與 cookie
sessionStorage是在網頁開啟期間資料暫存的方式,一旦網頁關掉或關掉一段時間,資料就會清除
localStorage及cookie是將資料儲存在瀏覽器中,之後就會一直留在瀏覽器中,直到清除為止。
sessionStorage 及 localStorage的儲存容量是 5MB
cookie的儲存容量是 4kB
先來看p5.js提供的指令 storeItem(),getItem(),removeItem(),clearStorage(),
在p5.js提供的 storeItem(),相對於Native JS就是 localStorage,會儲存在瀏覽器中
storeItem(key, value) -> localStorage.setItem(key, value);
getItem(key) -> localStorage.getItem(key);
removeItem(key) -> localStorage.removeItem(key);
clearStorage() -> localStorage.clear();
sessionStorage.setItem(key, value);
sessionStorage.getItem(key);
sessionStorage.removeItem(key);
sessionStorage.clear();
設定cookie
document.cookie = "key=value";
如果要設定多個cookie值的話,一次只能設定一個cookie, 就要分多次設定
document.cookie = "cookie1=value";
document.cookie = "cookie2=value";
document.cookie = "cookie3=value";
key=value 是 設定參數對
expires=Thu, 18 Dec 2013 12:00:00 UTC 是設定cookie有效期限
path=/ 是設定cookie有效的路徑
時間的設定可以用JS的 Date物件
let date1 = new Date(2022, 12, 31);
document.cookie = "key=value; expires="+date1.toUTCString();
讀取cookie
let txt = document.cookie;
回傳值會以分號分隔多個cookie
cookie1=value; cookie2=value; cookie3=value
清除cookie
let expires = new Date(1970, 1, 1);
document.cookie = "key=; expires="+expires.toUTCString();
清除多個cookie,同樣要分多次清除
let expires = new Date(1970, 1, 1);
document.cookie = "cookie1=; expires="+expires.toUTCString();
document.cookie = "cookie2=; expires="+expires.toUTCString();
document.cookie = "cookie3=; expires="+expires.toUTCString();
let st = 1;
function setup() {
console.log("start");
let expires = new Date(1970, 1, 1);
console.log(expires.toUTCString());
document.cookie = "id=123"; //-- 設定cookie id數值
document.cookie = "name=Jason";
//document.cookie = "id=; expires="+expires.toUTCString(); //-- 清除cookie id數值
//document.cookie = "name=; expires="+expires.toUTCString();
localStorage.setItem("id", "123"); //-- 設定localStorage id數值
sessionStorage.setItem("id", "123"); //-- 設定sessionStorage id數值
console.log(document.cookie); //-- id=123; name=Jason
let para = document.cookie.split(";").map( x => x.trim()).join("&");
console.log(para); //-- id=123&name=Jason
let urlParams = new URLSearchParams(para); //-- 分解成參數對物件
console.log(urlParams);
console.log(urlParams.get('id')); //-- 123
console.log(urlParams.get('name')); //-- Jason
console.log(localStorage);
console.log(sessionStorage);
//-- DOM的方法
console.log(location.search);
let urlParams1 = new URLSearchParams(location.search);
console.log(urlParams1.get('id'));
console.log(urlParams1.get('name'));
//-- p5.js的方法
console.log(getURL()); //-- http://localhost:3000/index.html?id=123&name=Jason
console.log(getURLPath()[0]); //-- index.html
let params = getURLParams();
console.log(params); //-- {id: '123', name: 'Jason'}
console.log(params.id); //-- 123
console.log(params.name); //-- Jason
}
function draw(){
if(st==1){
st = 0;
txt = getItem("id"); //-- 讀取localStorage的id參數
console.log("text: "+getItem("id"));
console.log("localStorage: "+localStorage.getItem("id"));
console.log("sessionStorage: "+sessionStorage.getItem("id"));
console.log("cookie: "+document.cookie);
}
}
function keyPressed(e) {
st = 1;
if(key=='a'){
storeItem("id", "123");
console.log("storeItem");
}
if(key=='c'){
removeItem("id");
console.log("removeItem");
}
if(key=='q'){
clearStorage();
console.log("clearStorage");
}
}
其中
let para = document.cookie.split(";").map(x => x.trim()).join("&");
先將參數對,以 ";" 切分成陣列 -> ["id=123", " name=Jason"]
x => x.trim() 是將陣列每個元素先trim掉多餘空白字元,再以"&"組合成參數對字串
-> id=123&name=Jason
再以 let urlParams = new URLSearchParams(para); 分解成參數對物件
這樣就可以直接以 urlParams.get(key) 讀取 cookie的內容了
console.log(urlParams.get('id')); //-- 123
console.log(urlParams.get('name')); //-- Jason
new URLSearchParams(para)這個方法也可以用在URL的參數對的解析
URL的參數對 可以用 location.search 讀取
再用 URLSearchParams分解成參數對物件
let urlParams = new URLSearchParams(location.search);
例如:URL為 http://localhost:3000/index.html?id=123&name=Jason
location.search -> ?id=123&name=Jason
console.log(urlParams.get('id')); //-- 123
console.log(urlParams.get('name')); //-- Jason
另外p5.js也有提供對應的方法
console.log(getURL()); //-- http://localhost:3000/index.html?id=123&name=Jason
console.log(getURLPath()[0]); //-- index.html
let params = getURLParams();
console.log(params); //-- {id: '123', name: 'Jason'}
console.log(params.id); //-- 123
console.log(params.name); //-- Jason
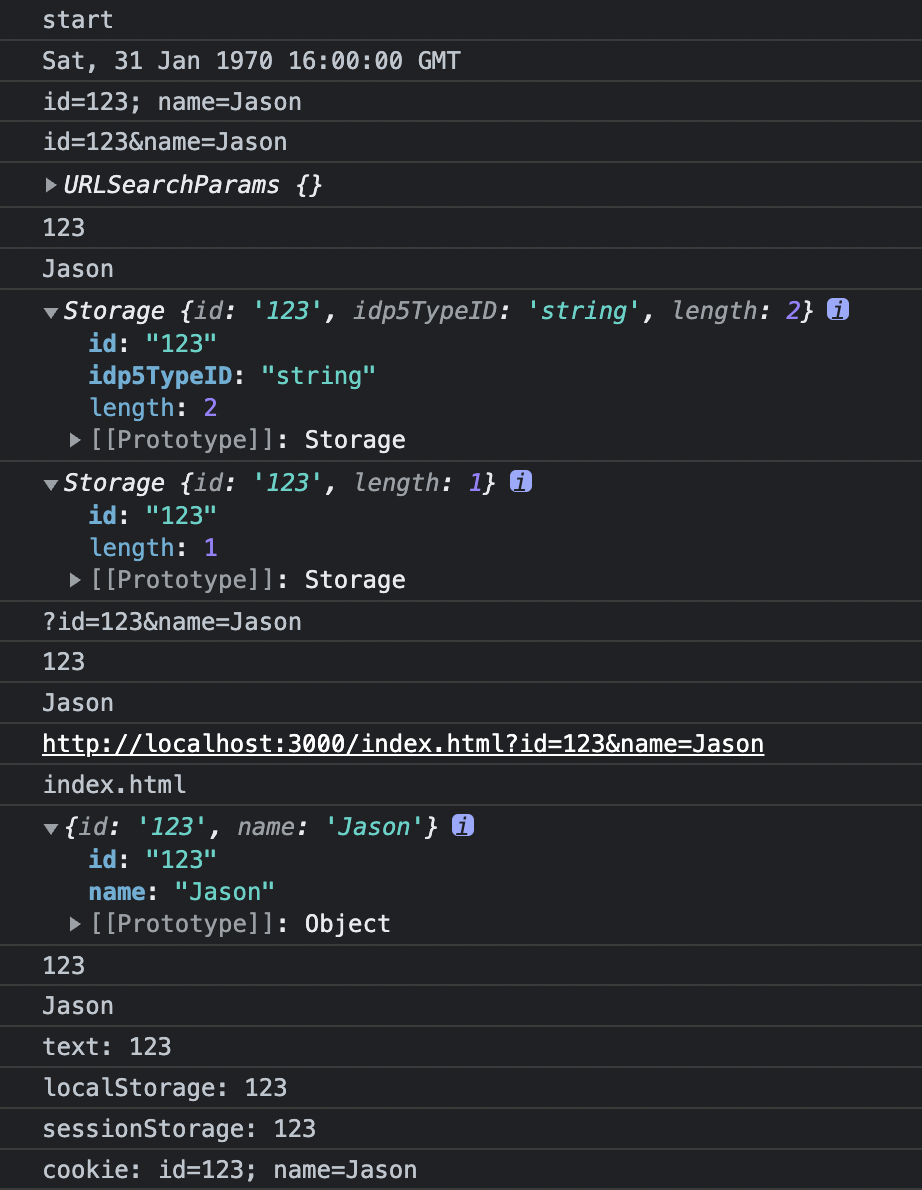
執行的結果
另外p5.js也提供處理參數對的物件 Dictionary
createStringDict() -> p5.StringDict Extends p5.TypedDict
createNumberDict() -> p5.NumberDict Extends p5.TypedDict
因為 p5.StringDict 及 p5.NumberDict 都是繼承自 p5.TypedDict
Dictionary 的操作可以參考 p5.TypedDict的方法
function setup() {
let dic_str = createStringDict('p5', 'js'); //-- p5.StringDict Extends p5.TypedDict
dic_str.create('happy', 'coding'); //-- 新增參數
dic_str.set('p5', 'JS'); //-- 修改參數內容
dic_str.create({ name: 'jason', id: '123' }); //-- 以物件新增參數
console.log(dic_str);
console.log("dic_str size: "+dic_str.size());
console.log("dic_str hasKey('p5'): "+dic_str.hasKey('p5'));
console.log("dic_str get('p5'): "+dic_str.get('p5'));
//dic_str.remove('p5'); //-- 移除 "p5" 參數
//dic_str.clear(); //-- 移除全部參數
console.log(dic_str.data); //-- 輸出物件資料 {"p5":"JS","happy":"coding"}
console.log(JSON.stringify(dic_str.data));
//-- 輸出物件資料 {"p5":"JS","happy":"coding"}
dic_str.print(); //-- 輸出所有參數內容
//-- key:p5 value:JS
//-- key:happy value:coding
console.log(dic_str.data.p5); //-- JS
console.log(dic_str.data.happy); //-- coding
console.log(Object.keys(dic_str.data)); //-- ['p5', 'happy']
console.log(Object.values(dic_str.data)); //-- ['JS', 'coding']
//dic_str.saveTable('dic_str'); //-- 輸出儲存 dic_str.csv
//dic_str.saveJSON('dic_str'); //-- 輸出儲存 dic_str.json
let dic_type = new p5.TypedDict('p5', 'js'); //-- p5.TypedDict
dic_type.create('happy', 'coding');
console.log(dic_type);
let dic_num = createNumberDict(100, 42); //-- p5.NumberDict Extends p5.TypedDict
console.log(dic_num);
}
其中 dic_str.data 可以讀取 StringDict 物件資料 {"p5":"JS","happy":"coding"}
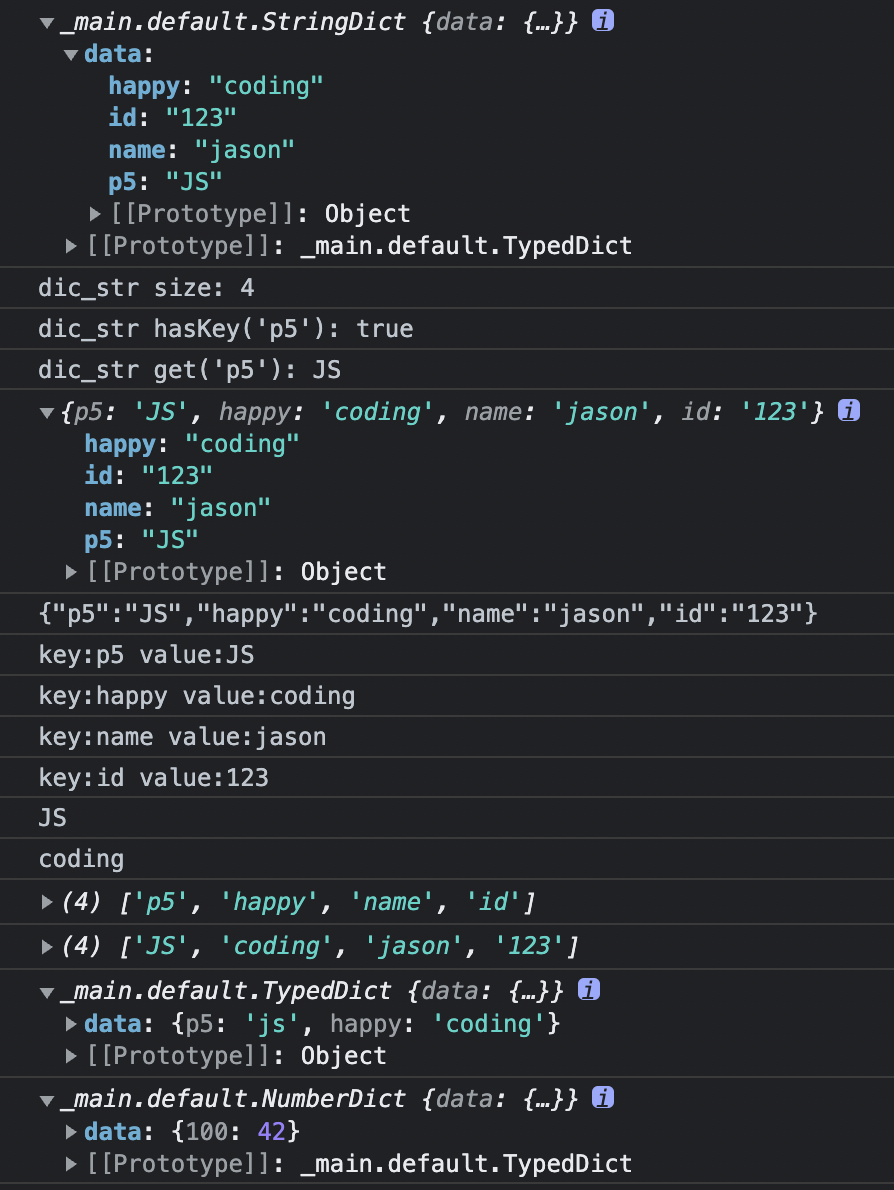
執行結果
參考資料
storeItem()
https://p5js.org/reference/#/p5/storeItem
Window sessionStorage
https://www.w3schools.com/JSREF/prop_win_sessionstorage.asp
Window localStorage
https://www.w3schools.com/JSREF/prop_win_localstorage.asp
JavaScript Cookies
https://www.w3schools.com/js/js_cookies.asp
URLSearchParams
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
createStringDict()
https://p5js.org/reference/#/p5.TypedDict
https://p5js.org/reference/#/p5/createStringDict
createNumberDict()
https://p5js.org/reference/#/p5/createNumberDict
https://p5js.org/reference/#/p5.NumberDict
