早在 ES6 出現以前,Map、Filter、reduce 就已經出現在 JavaScript 了,也可能是最有用的 JavaScript function。
今天上課內容是 find。
ES6 sandbox 裡面有的題目:
✅ //Map -Create a new array by doing something with each item in an array.
✅ //Filter - Create a new array by keeping the items that return true.
✅ //Reduce - Accumulate a value by doing something to each item in an array.
⇨⇨⇨ //Find - find the first item that matches from an array.
它可以幫助你找到 array 裡第一個符合條件的 item。
var numbers = [70, 99, 9, 10, 11];
var New = numbers.find(function(x){
return x < 75
})
console.log(New)
//70
前面的課已經上過很多次類似的,所以看過說明之後應該不難猜出來是這樣用。
老師在這邊有準備一個小挑戰,要從 emojipedia.js 裡面的 objects 挑出 meaning 的 value:
而且,到達 100 個字時,要把後面的文字都捨去。
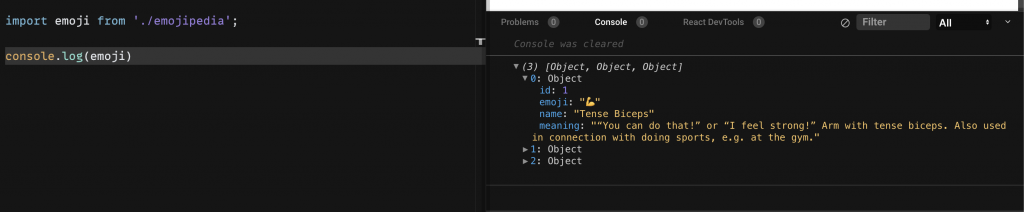
我的第一步是先能印出所有的 meaning 再說~
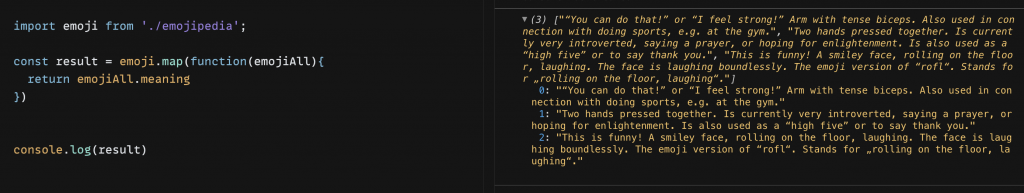
看起來 map function 滿適合,所以先用了 map 試試找出所有 meaning:

在這邊有想到 meaning 是在 Object 裡面,忘記怎麼去找這個 property,所以有回去查了一下我之前做 weather API 的文章:[Day 16] [APIs] 用 Express 和即時氣象資料來渲染網站
第二步是不能超過 100 個字,我覺得先改成 20 字好了,會比較明顯。
這邊老師給的提示是 substring,所以先來查一下他怎麼用(MDN Web Doc / String.prototype.substring()):
var anyString = "Mozilla";
// 输出 "Moz"
console.log(anyString.substring(0,3));
所以我要的設定就會是 [0,20]~以下是完成的樣子:
import emoji from './emojipedia';
const result = emoji.map(function(emojiAll){
return emojiAll.meaning.substring(0,20)
})
console.log(result)
//(3) ["“You can do that!” o", "Two hands pressed to", "This is funny! A smi"]
//0: "“You can do that!” o"
//1: "Two hands pressed to"
//2: "This is funny! A smi"
