開始接觸前端後,為了更專注在學習,使用了 Google 旗下的 Firebase 支援後端的功能,也就是 Backend as a service。
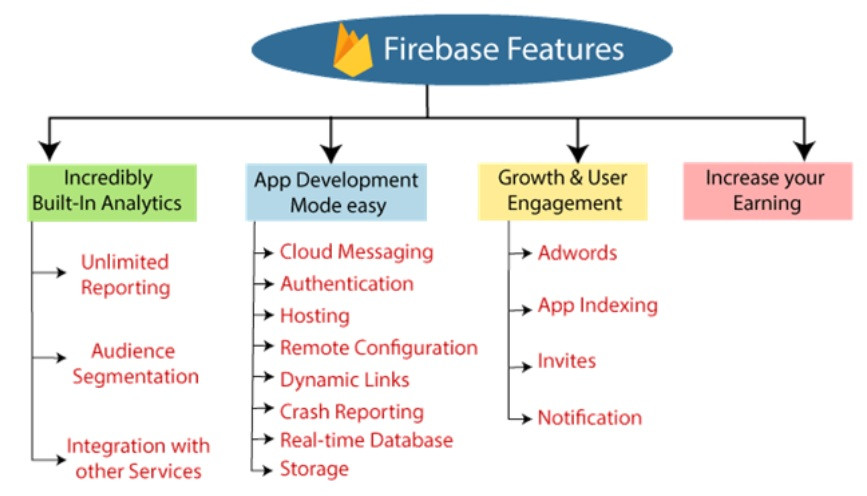
看到 Firebase 的每個項目的簡述,作為後端工程師,不禁覺得頗有危機感 lol
不需要伺服器端程式碼,就可以跨平台(iOS、Android、Web)實作:
細節設定可以參考這篇:
前端工程師的救星,Firebase的簡介與實作 TodoList

(圖片來源:https://www.javatpoint.com/features-of-firebase)
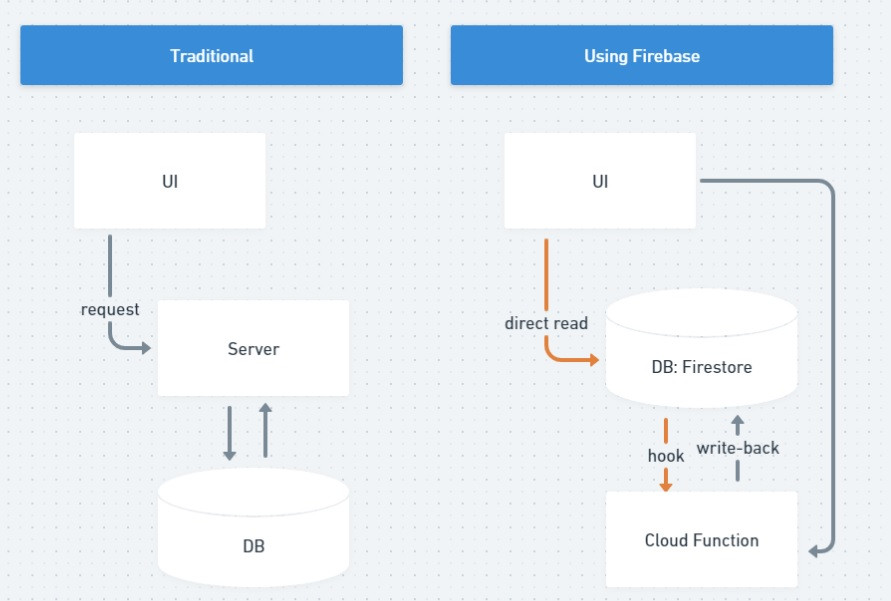
那麼 Firebase 是怎麼做到 Serverless?
傳統 UI 要渲染,需要跟伺服器要資料;使用 Firebase 時,可以直接去讀取 Firestore 資料庫,再去和其他 Cloud Function 互動(橘色路線)。亦可以採灰色路線寫回資料庫。

有人可能會說,手刻的架構最香,不過整體看下來,其實 Firebase 挺適合小型專案或是專案初期,可以更專注在重要的產品商業面,以及 UI/App 開發。開發過程不須考慮 Load balance,對於 Infra 的管理也節省人力開銷。
如果要說後端工程師會被 Firebse 取代,那麼可以協助把設計轉成 code 的 Framer,無疑也威脅前端工程師的飯碗 lol
瞭解架構設計,能夠跳脫語言,並且能跨前後端、將專案流程拼接起來,才是不可取代的價值。Low-code 或 No-code 會是未來的趨勢,但不會減少工程師的機會,因為還是要有人處理這些所謂無程式碼的東西啊!

它無法取代“後端工程師”,只是會讓某些公司把前端工程師抓去當“全端工程師”。
一般在寫網頁的後端是 Restful Api 框架,firebase 可以做到取代 http server,但 firebase 使用上的門檻不比自建 http server 低,後端商業邏輯依然要有人去寫,這也是網頁後端工程師的工作。一個前端開始用 firebase 寫後端 api ,結果就是你只是學會怎麼寫後端,其中傳統步驟自建 http server 變成使用 firebase,還要被 google 綁死。
另外後端工程師有分很多種,firebase 應該是無法託管其他框架或協定,如 WebRTC 在 firebase 的應用大多只是拿 cloud firestore 託管靜態資料。
首先,謝謝大大的回饋和分享,
想針對兩個面向補充:
1. Firebase的缺點
(1) Close-source 產生的問題
假設不符合開發需求,沒辦法改變 Firebase 的架構。
(2) No-SQL的劣勢
提供的兩種資料庫皆不支援關聯式資料結構,也就是在複雜查詢時會是瓶頸。
同時,資料轉移困難,因為會是巨量的 json 檔案。
另外, realtime database 處理 ACID 非常複雜。
(3) 公開的 Api-key 和商業邏輯
安全性上,Firebase 的 Api-key 不是拿來權限控制,而是依賴 Database 中 Rule 的設定。Api-key 是 Firebase 識別專案看的,倒不是大家誤會的『缺點』。
不過商業邏輯,除了註冊登入,像是支付也是公開的,這最終還是回歸專案取向。
(4) 僅提供 RESTful API hosting
如題,像是Graph QL API需要另外實作。
(5) Google 的產品
a. 資料匯出不易,需要聯絡 Firebase 團隊。
b. 受限於 Google 可服務的國家範圍,
像是中國是沒辦法 build 或 host 服務的。
c. 對 iOS 功能開發受限。
2. 後端的使命跟價值
打開後端 roadmap範圍很廣、水很深。
It’s not only understanding API.
個人還是認為最重要的是 roadmap 最下面寫的 keep learning。
當個會思考,且有辦法“隨波逐流”的工程師,
不管 no-code 或是 Web 3.0,都不會被淹沒取代。