在一般 normal flow (佈局流) 中,元素幾乎都會按照順序依依排列,但元素經過定位後有可能會發生重疊,這時候就需要靠 z-index 來控制重疊的先後順序了。
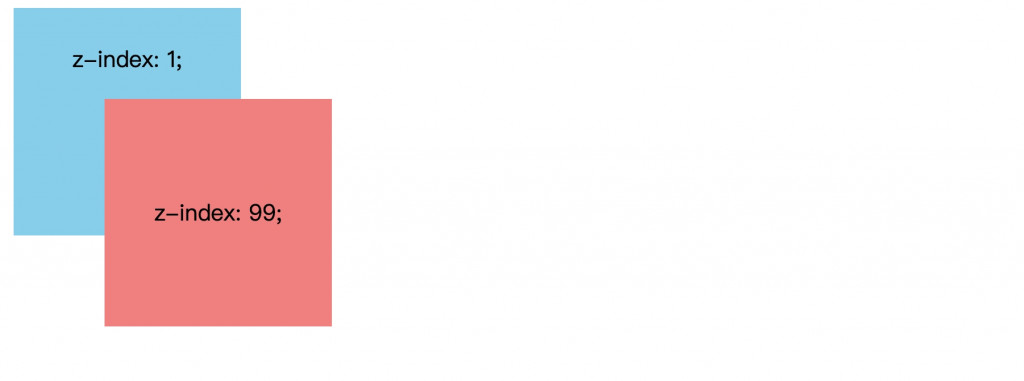
在 CSS 中,z-index 可以用來決定元素在 z 方向的位置,也就是元素覆蓋的順序,z-index 值越大的元素在越上方,越小的越下方,且 z-index 值可以為負數。
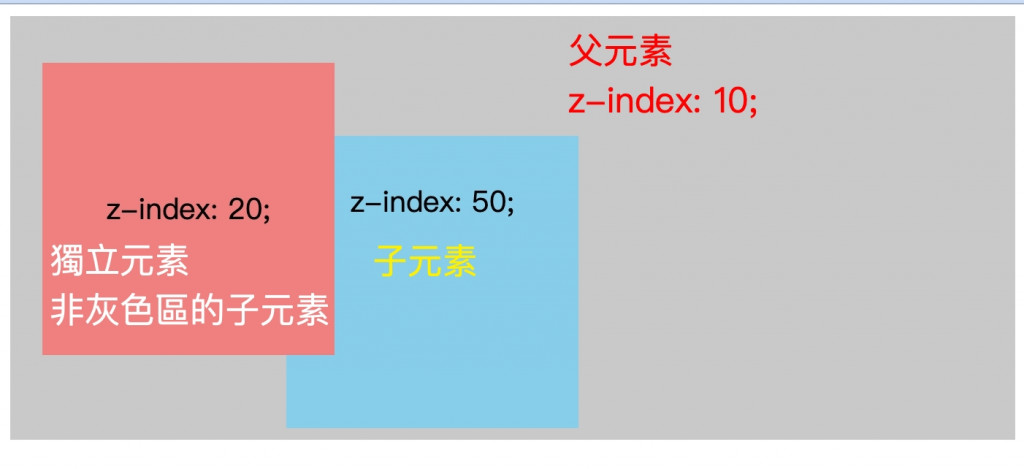
z-index 的特點:
範例:


在之前說到 margin 的部分時,可以使用 margin: 0 auto 讓元素水平置中,而絕對定位不僅可以讓元素水平置中,同時也能達到垂直置中的效果。
用法:
top: 0;、bottom: 0;、left: 0;、right: 0;、margin: auto;,缺一不可範例:
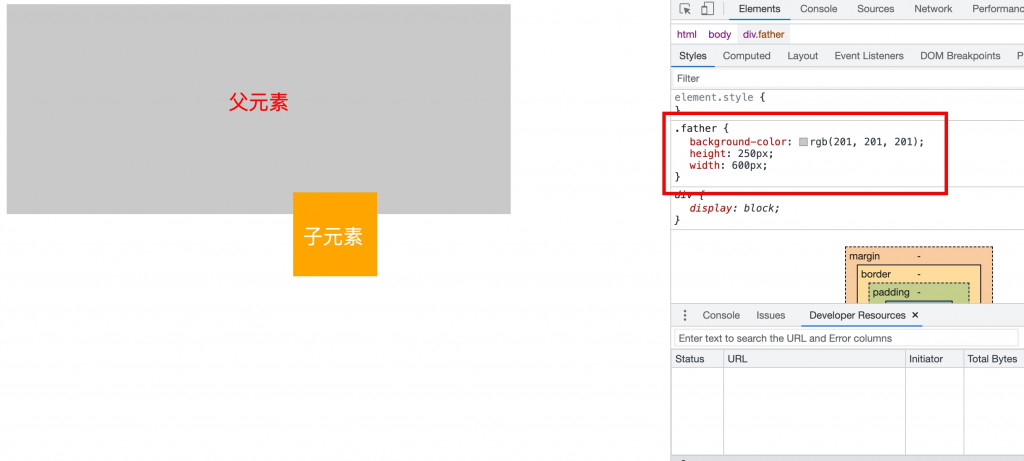
父元素未定位,子元素以根元素作為參考點進行置中
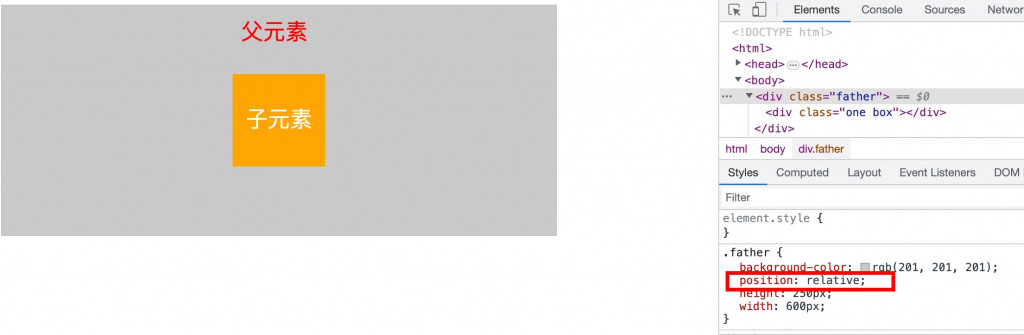
父元素為相對定位,子元素以父元素為參考點置中
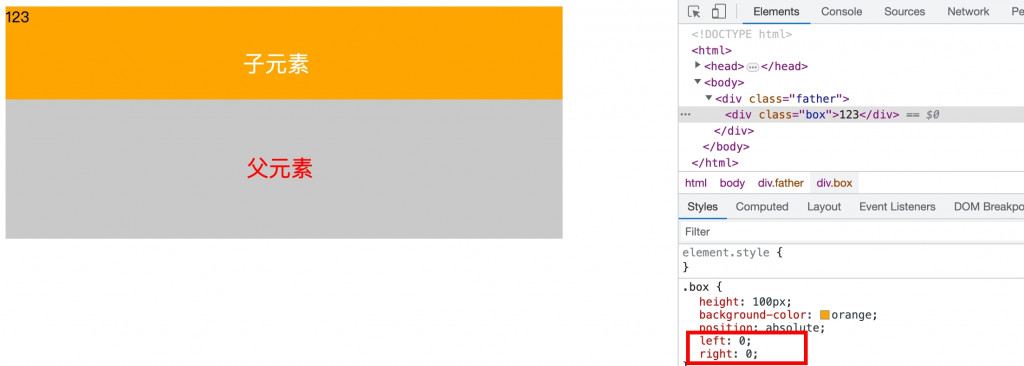
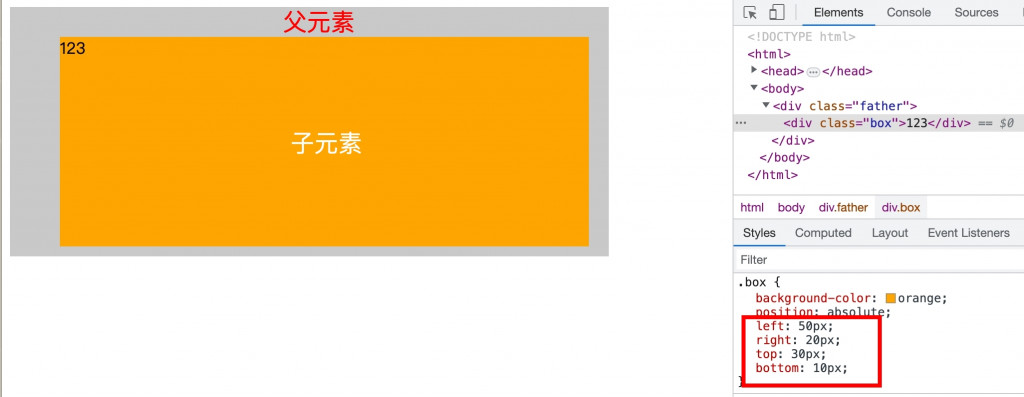
元素在經過絕對定位和固定定位定位後預設會改由內容撐開寬高,若想讓元素填滿父元素的話只能設定 width: 100% 或 height: 100% 指定元素填滿父元素。但由於 width 和 height 指定的是元素 content 區域 (內容區) 的寬高,若該元素還有 padding 或 border 時,直接指定為 100% 會讓子元素超出父元素的範圍,這時候就可以同時設定 left、right 讓元素填滿父元素。
用法:
left: 0; 、right: 0; 可使子元素填滿父元素的寬度top: 0;、bottom: 0; 同理可填滿高度範例:


上一篇:[快速入門前端 29] Position 定位:絕對定位、相對定位、固定定位、黏性定位
下一篇:[快速入門前端 31] 進階樣式屬性 (1):Shadow 陰影和 Opacity 不透明度
系列文章列表:[快速入門前端] 系列文章索引列表
