屬性名:box-shadow
屬性值:複合屬性,屬性值分別有 offset-x (水平偏移)、offset-y (垂直偏移)、blur (模糊距離)、spread (陰影擴大)、color (顏色)、inset (內陰影)
預設值:none (無陰影)
| 屬性 | 意義 | 說明 |
|---|---|---|
offset-x |
水平偏移 | 必要屬性,若為正數則陰影位於元素右側;負數位於左側;為 0 則陰影不偏移 |
offset-y |
垂直偏移 | 必要屬性,若為正數則陰影位於元素下方;負數位於上方;為 0 則陰影不偏移 |
blur |
模糊距離 | 預設為 0 (不模糊),不可為負數,值越大模糊距離越大,陰影整體也會越大 |
spread |
陰影擴大 | 陰影在不模糊的狀態下會與元素本身大小相同,此屬性是指定陰影擴大的值 |
color |
陰影顏色 | 可指定陰影顏色 |
inset |
指定陰影為內陰影 | 若未指定則預設為外陰影 |
語法:
/* 只寫兩個必要屬性 */
box-shadow: 10px 10px; /* 向右偏移 10px,向左邊移 10px */
/* 設定三個值 */
box-shadow: 10px 10px 10px; /* 向右偏移 10px,向左邊移 10px,模糊值為 10px 的預設顏色陰影 */
box-shadow: 10px 10px gray; /* 向右偏移 10px,向左邊移 10px 的灰色陰影 */
/* 設定四個值 */
box-shadow: 10px 10px 10px gray; /* 向右偏移 10px,向左邊移 10px,模糊值為 10px 的灰色陰影 */
box-shadow: 10px 10px 10px 10px; /* 向右偏移 10px,向左邊移 10px,模糊值為 10px,比元素本身每邊大 10px 的陰影 */
/* 設定五個值 */
box-shadow: 10px 10px 10px 10px gray;
/* 設定為內陰影 */
box-shadow: 10px 10px 10px 10px gray inset;
範例:
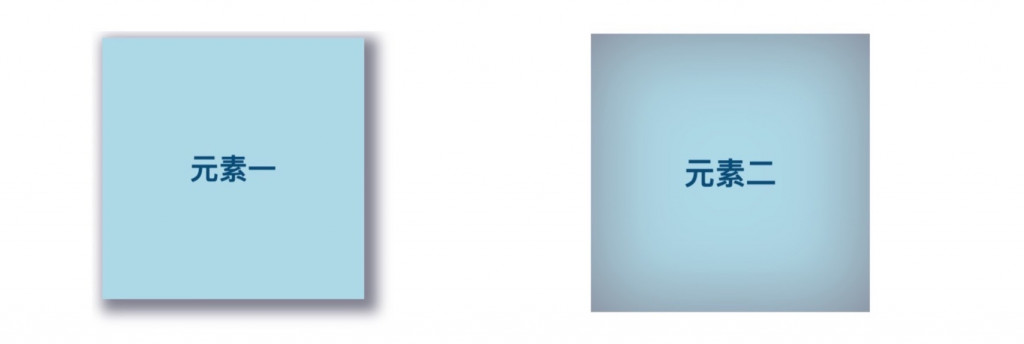
.one {
box-shadow: 5px 5px 10px 5px rgb(129, 129, 143);
}
.two {
margin-top: 50px;
box-shadow: 0px 0px 60px 0px rgb(129, 129, 143) inset;
}
<div class="one">元素一</div>
<div class="two">元素二</div>

屬性名:text-shadow
屬性值:複合屬性,屬性值分別有 offset-x (水平偏移)、offset-y (垂直偏移)、blur (模糊距離)、color (顏色)
預設值:none (無陰影)
text-shadow 的用法與 box-shadow 大致相同,但因為文字的特性所以少了 spread (陰影擴大) 和 inset (內陰影) 兩個屬性
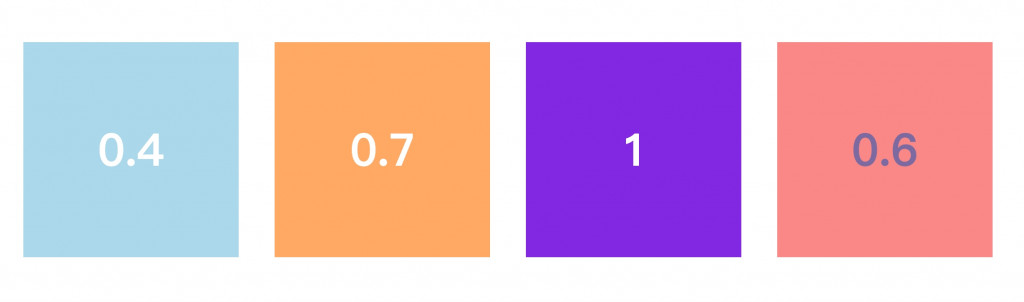
屬性名:box-shadow
屬性值:0 ~ 1 之間,0 為透明;1 為完全不透明
預設值:1
範例:
opacity 作用的範圍為整個元素,包含邊框、背景顏色、圖片、文字等
上一篇:[快速入門前端 30] z-index 和定位的特殊用法
下一篇:[快速入門前端 32] 進階樣式屬性 (2):文字樣式和 2D Transform
系列文章列表:[快速入門前端] 系列文章索引列表
