屬性名:white-space (指定如何處理文字中的空白)
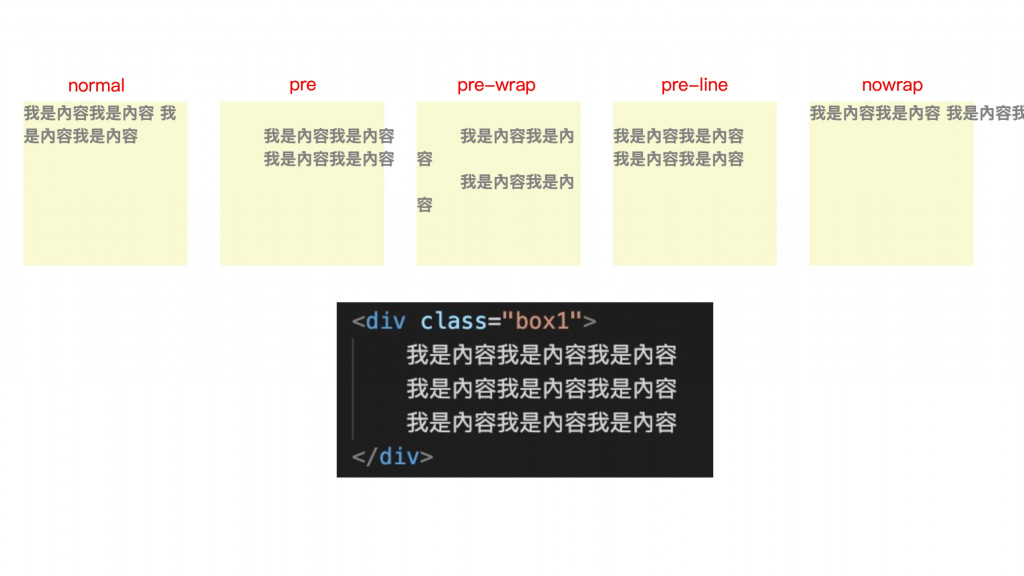
屬性值:normal (預設)、pre (格式與文本完全相同)、nowrap (強制不換行)、pre-wrap (與文本相同,但若超出邊界則自動換行)、pre-line (只保留文本中的換行格式)
| 屬性值 | 說明 | 其他 |
|---|---|---|
normal |
文字自動換行並將文本中的換行視為空白 | |
pre |
與文本格式相同,保留原文本中的空白和換行 | 程式中的排版縮排空格也會被呈現,就算超出父元素範圍也不換行 |
pre-wrap |
與文本格式相同,但若超出父元素會自動換行 | |
pre-line |
只保留文本的換行,不保留空格 | |
nowrap |
強制不換行 | 就算超出父元素範圍也不換行 |
範例:
屬性名:text-overflow
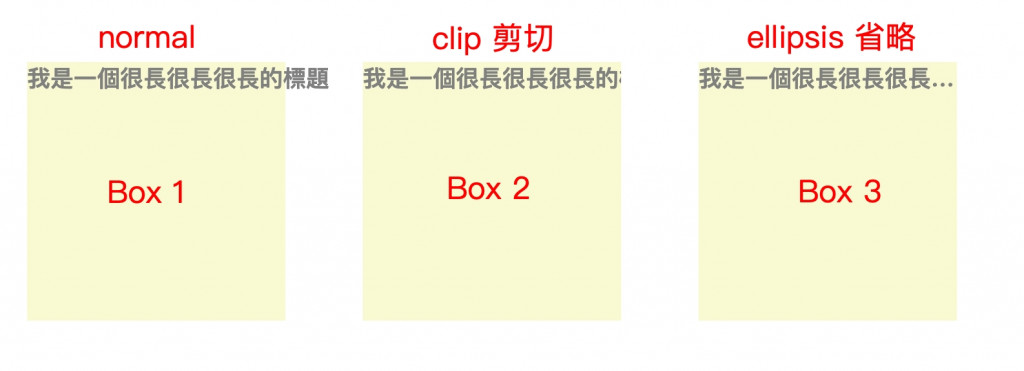
屬性值:clip (剪切)、ellipsis (省略號)
white-space: nowrap; 時作用 (否則文字會自動換行導致設定失效)範例:
div {
white-space: nowrap;
}
.box2 {
overflow: hidden;
text-overflow: clip;
}
.box3 {
overflow: hidden;
text-overflow: ellipsis;
}

transform 屬性可以修改元素的空間維度,也就是可以使該元素進行位移、旋轉、縮放等,且以三維空間的概念分為 2d transform 和 3d transform,這邊我們就先來介紹 2d transform 的相關用法吧。
transform 屬性不能作用於 inline 元素
可以使用 translateX 或 translateY 對元素進行單方向位移,也可以使用 translate 進行一個或多個方向位移。
語法:
/* 只對某一個方向做位移 */
transform: translateX(50px); /* 向右位移 50px */
transform: translateY(50px); /* 向下位移 50px */
transform: translate(50px); /* 向右位移 50px (不指定位移方向則預設為 x 軸) */
/* 同時對兩個方向進行位移 */
transform: translateX(50px) translateY(50px); /* 向右 50px,向下 50px */
transform: translate(50px, 50px); /* 向右 50px,向下 50px */
範例:將 div 在畫面中置中
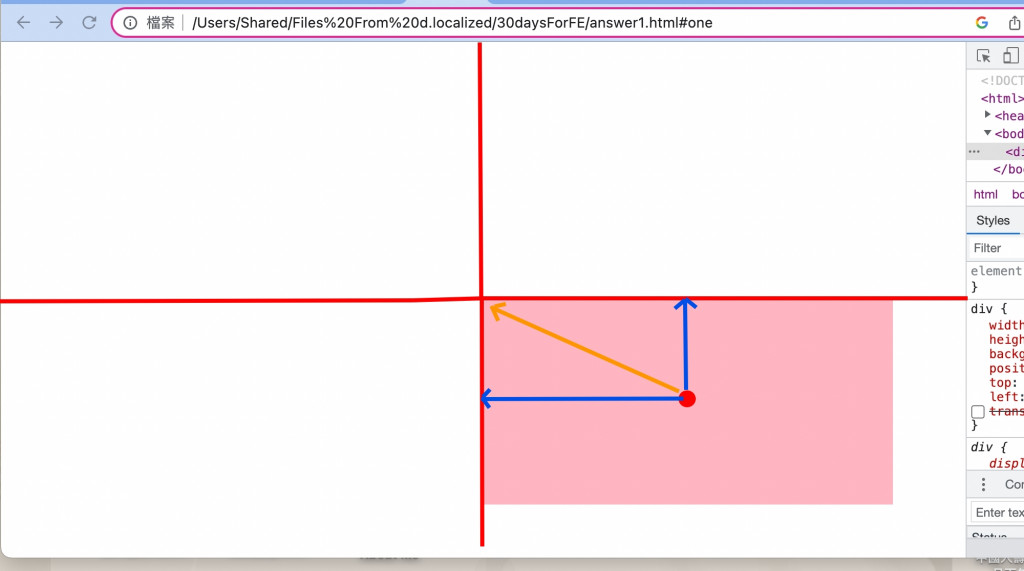
假設我們要將一個未知寬高的元素置中,我們可能會設定 position: absolute,並且將 top 和 left 都設為 50%,但這時結果卻如下圖,元素明顯沒有置中。
這是因為在定位中,元素的參考點為左上角而非中心點,所以若要讓元素視覺上置中的話需要將元素分別往上、往左移動自身的一半距離,使粉紅正方形的中心點來到紅色十字交叉的位置就可以達到畫面置中的效果。
所以當我們加入 translate 使元素位移後,元素就自然而然的在畫面正中央啦。
div {
width: 400px;
height: 200px;
background-color: lightpink;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使元素向上位移一半高度,向左位移一半寬度 */
}
可以使用 scaleX() 或 scaleY() 對元素進行單方向縮放,也可以使用 scale() 進行多方向縮放,與 translate 不同的是若括弧內只寫一項時,XY 軸都會縮放。
語法:
/* 只對某一個方向做縮放 */
transform: scaleX(1.5); /* 橫向拉寬 1.5 倍 */
transform: scaleY(0.5); /* 直向縮小 0.5 倍 */
/* 同時對兩個方向進行縮放 */
transform: scale(2); /* 橫向直向皆放大 2 倍 */
transform: scaleX(1.5) scaleY(2); /* 橫向拉寬 1.5 倍,直向拉大 2 倍*/
scaleX(-1) 則水平方向會相反,呈現翻轉效果rotate 顧名思義,就是可以讓元素以中心點為圓心進行旋轉,單位為 deg (角度)
語法:
transform: rotate(30deg); /* 旋轉 30 度 */

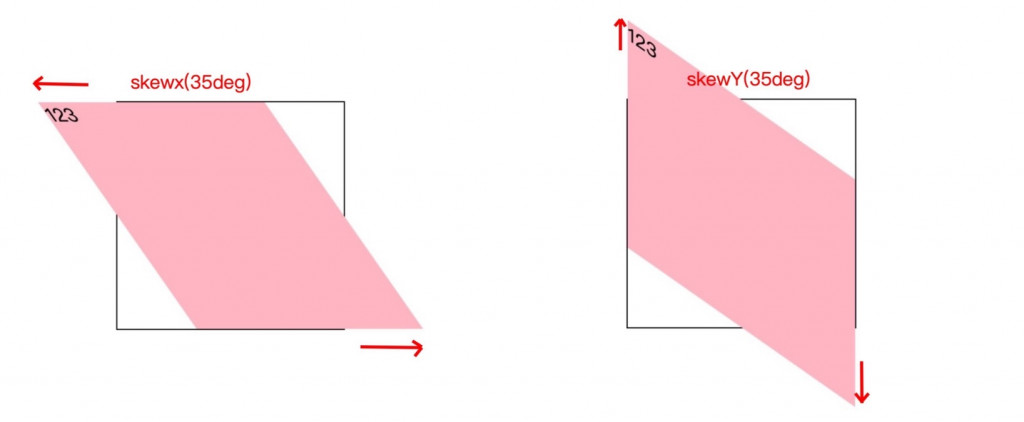
分為 X 軸和 Y 軸的傾斜,寫法為 skewX(角度) 及 skewY(角度),也可以寫在一起成為 skew(x軸角度, y 軸角度),若只有寫一個角度則默認為 X 軸。
語法:
transform: skewX(30deg); /* X 軸傾斜 30 度 */
transform: skewY(30deg); /* Y 軸傾斜 30 度 */
transform: skew(30deg, 60deg); /* X 軸傾斜 30 度、Y 軸傾斜 60 度 */
transform: skew(30deg); /* X 軸傾斜 30 度 */
範例:
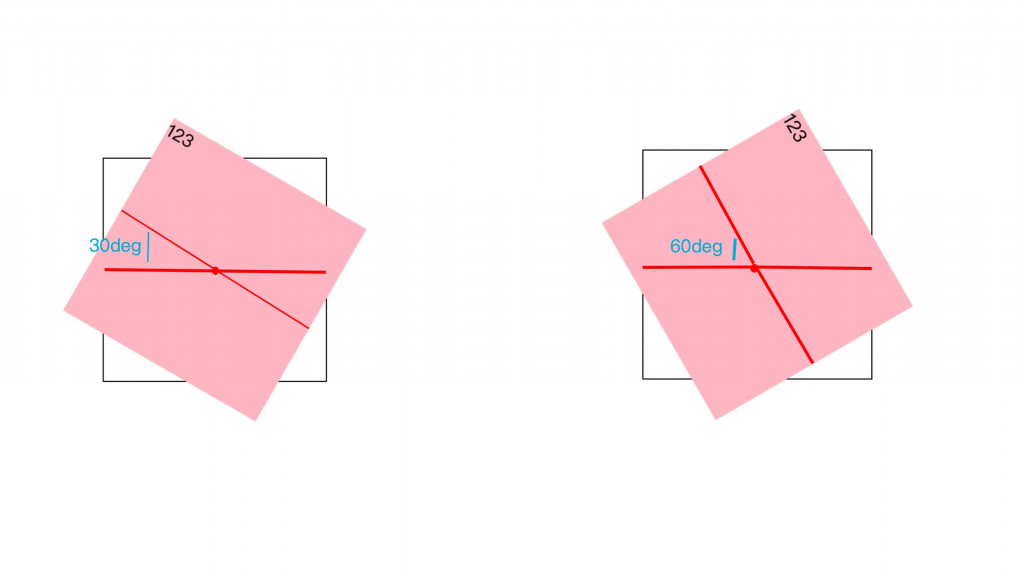
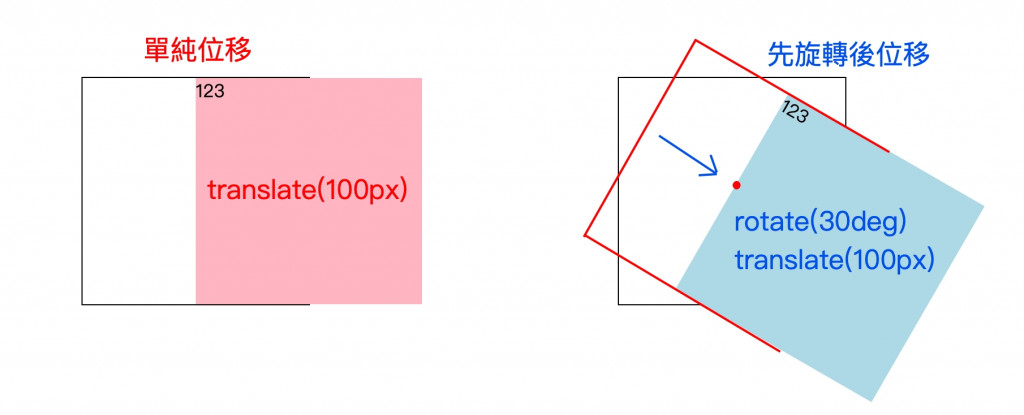
transform 是個複合屬性,也就是說可以對同個元素同時進行位移、縮放、選轉、傾斜等一系列動作,不過後面的變形會受到前面的 CSS 設定後的影響。例如在旋轉後,元素的 XY 軸發生改變,會導致位移時的方向與未旋轉時不同。
範例:
.box {
width: 200px;
height: 200px;
background-color: lightpink;
transform: translate(100px); /* 單純位移 */
}
.box2 {
width: 200px;
height: 200px;
background-color: lightblue;
transform: rotate(30deg) translate(100px); /* 按照撰寫順序先旋轉後位移 */
}

屬性名:transform-origin
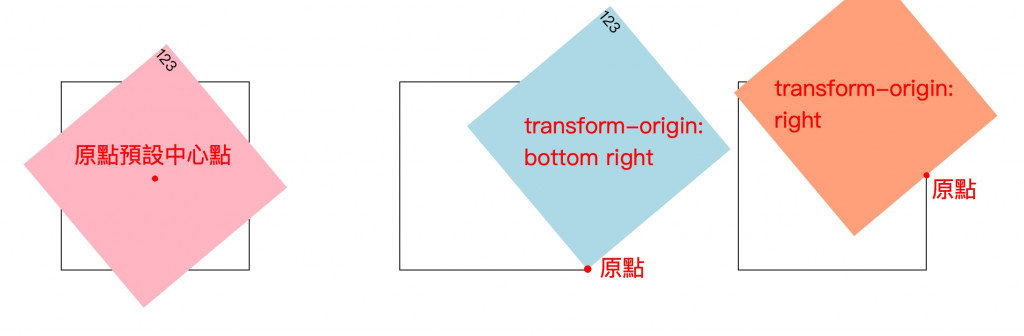
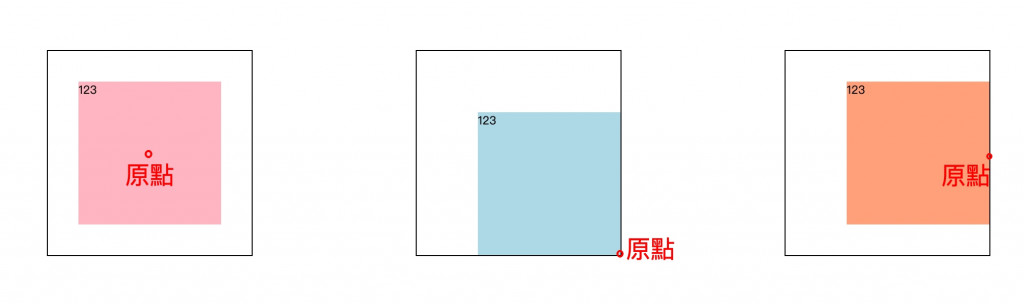
最後我們來介紹一個概念 —— 原點 (參考點),在之前相對位置 (relative) 時我們有講過在位置定位時,元素會以左上角為原點,而 transform 這個屬性預設的原點則是元素的中心點,而元素的變形都會以中心點為參考,例如旋轉時會以中心點為圓心、傾斜時也以中心點為中心。
語法:
transform-origin: bottom right; /* 以元素右下角頂點為原點 */
transform-origin: 200px; /* 以元素 X 軸 200px 和 Y 軸中間的位置為原點 */
transform-origin: 180px 200px; /* 以元素 X 軸 180px 和 Y 軸 200px 的位置為原點 */
範例:
transform: rotate(50deg); 旋轉 50 度的顯示效果
transform: scale(0.7); 縮小的顯示效果
上一篇:[快速入門前端 31] 進階樣式屬性 (1):Shadow 陰影和 Opacity 不透明度
下一篇:[快速入門前端 33] 進階樣式屬性 (3):3D Transform 和 Transition 轉場效果
系列文章列表:[快速入門前端] 系列文章索引列表
