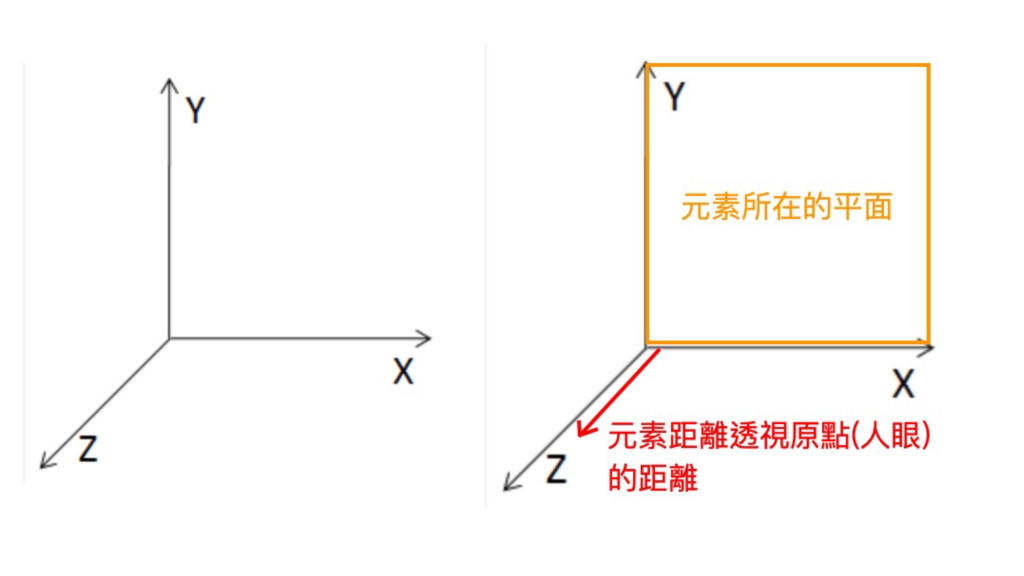
上一篇我們講完了 2D Transform,今天我們就來介紹 3D 的部分,其實 3D 只是加入 Z 軸,有了立體和透視的概念。在 3D 中,XY軸分別表示網頁中元素水平和垂直的位置,而 Z 軸則是指元素和透視原點 (也就是元素和人眼) 之間的方向,下面就讓我們來看有關 3D 的一些概念。

transform-style 屬性可以控制元素為 2D 或 3D,2D 為 transform-style: flat; (預設),3D 為 transform-style: preserve-3d;,3D 元素需要先在其父元素中指定模式才能正常出現 3D 效果。
語法:
transform-style: flat;
transform-style: preserve-3d;
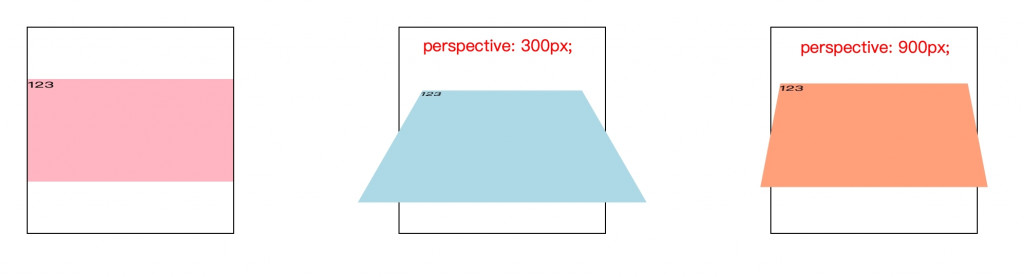
透視距離指的是觀看者到元素之間的距離,屬性值為 CSS 長度單位,設定之後可以明顯觀察到元素出現透視關係 (浸大遠小),元素和觀察者間距離越遠時,旋轉時的變形越不明顯。
perspective 和 transform-style 皆需指定於 3D 元素的父元素語法:
perspective: 300px;
範例:
在相同角度下,是否設定透視距離,以及透視距離大小都會影響 3D 元素的顯示
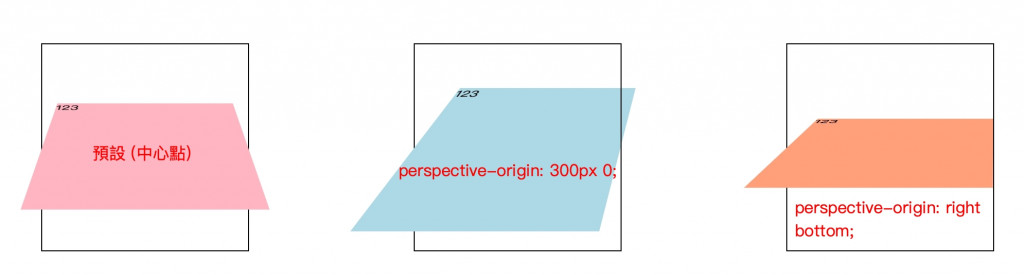
預設透視原點的位置在開啟 3D 透視的元素 (一般為 3D 元素的父元素) 的中心點,主要控制觀看者看元素的角度。
語法:
perspective-origin: 水平偏移 垂直偏移;
perspective-origin: right bottom;
perspective-origin: 300px 0;
範例:
不同透視原點對相同 3D 元素所產生的變化
translateZ(),也可以寫成 translate3d(x, y, z) (可以為 0 不能省略)rotateX() 和 rotateY() 控制以 XY 軸為中心的旋轉scaleZ(),也可以將三軸合併寫為 scale3d(x, y, z),三值均不能省略基本上 3D 就是新增了 z 軸的控制項,其他用法和規定都與 2D 大同小異。
我們可以發現當元素旋轉時我們還是可以看到元素,而旋轉 180 度時則會出現鏡向翻轉的效果, backface-visibility 就是用來控制是否能看到元素背面的屬性,屬性值為 visible 和 hidden,預設可見,當 backface-visibility: hidden; 時,元素旋轉到某角度後會消失。
當我們利用 hover 或其他行為觸發元素樣式(例如大小、顏色) 改變時,效果是及時的,呈現出來的畫面會較生硬,而 Transition 的轉場效果可以在樣式間轉換增加一個比較平滑的過度效果,使畫面轉換更為生動。要呈現轉場效果有兩個必要屬性,transition-property 用來指定套用效果的屬性,而 transition-duration 則設定轉場需要的時間。
transition-property,呈現轉場效果的必要屬性,用來指定元素的哪些屬性需要套用效果,屬性值為 height、width 等需要套用效果的屬性名稱。transition-duration,呈現轉場效果的必要屬性,用來指定完成 transition 所需的時間,單位為 s(秒) 或 ms(毫秒),預設為 0。
語法:
/* 只設定一個需要轉場的屬性 */
transition-property: width; /* 將寬度套用於 transition */
transition-duration: 1s; /* 時間為一秒 */
/* 設定多個屬性 */
transition-property: width, height, background-color; /* 多個屬性以逗號區隔 */
transition-duration: 1s; /* 設定的屬性時間都是一秒 */
/* 設定多個屬性,不同時間 */
transition-property: width, height, background-color; /* 多個屬性以逗號區隔 */
transition-duration: 1s, 0.5s, 3s; /* 多個時間以逗號區隔,按順序對應 transition-property 所設定的屬性名 */
範例:
.transition {
width: 200px;
height: 200px;
background-color: lightblue;
transition-property: width, height, background-color;
transition-duration: 1s;
}
.transition:hover { /* 不可將 transition 相關設定放在 :hover 中,否則非 hover 狀態會沒有轉場效果 */
width: 300px;
height: 300px;
background-color: lightcoral;
}
<div class="transition"></div>

預設為 0,指定元素延遲多久才進行轉場,單位為 s(秒) 或 ms(毫秒)。
語法:
transition-delay: 1s;
transition-delay: 0.5s;
指定轉換時的速度曲線類型,預設為 ease(平滑,緩入 -> 快 -> 緩出)。
常見的屬性值:
| 屬性值 | 說明 |
|---|---|
ease |
預設,緩入 → 快 → 緩出 |
linear |
線性均速 |
ease-in |
緩入 |
ease-out |
緩出 |
ease-in-out |
緩入緩出 |
| 貝茲曲線 | 利用貝茲曲線可以自定義轉場速度 |
貝茲曲線可以表達時間和移動距離的關係,可以參考網站,直接複製貝茲曲線的值 cubic-bezier(a, b, c, d) 並設為 transition-timing-function 的屬性值即可。
語法:
transition-timing-function: ease; /* 預設 */
transition-timing-function: linear;
transition-timing-function: ease-in;
transition-timing-function: cubic-bezier(.07,.59,.31,.94);
範例:
指定不同速度曲線所產生的結果
上面幾個 transition 相關的屬性可以以空格區隔寫成一個 transition 複合屬性。
語法:
transition: transition-property transition-duration transition-timing-function transition-delay;
transition: width 1s ease 0.5s;
範例:
利用 transition 呈現滑鼠懸停圖片遮罩效果
.container {
position: relative; /* 將父元素開啟定位 (因為遮罩需要絕對定位) */
height: 300px; /* 設定父元素寬高 (因為需要設定 overflow,所以必須指定父元素寬高) */
width: 571.42px;
cursor: pointer; /* 滑鼠懸停效果 */
overflow: hidden; /* 設定溢出父元素範圍時消失 (for hover 時圖片放大功能) */
}
.container img{
height: 300px;
}
.mask {
height: 300px;
width: 571.42px; /* 指定遮罩寬高符合圖片大小 */
background-color: #231b1bc7;
color: white;
font-size: 65px;
font-weight: bolder;
line-height: 300px; /* 指定行高為元素高度,達到垂直置中 */
text-align: center; /* 文字水平置中 */
opacity: 0; /* display none 無法套用 transition 轉場效果,所以這邊以改變元素的透明度來呈現消失 -> 出現的效果 */
position: absolute; /* 設定定位為絕對定位,以完全遮住圖片 */
top: 0; /* 父元素 container 為參考點,所以直接 0, 0 即可 */
left: 0;
}
img, .mask {
transition: all 1s ease; /* 將 img 和 .mask 中所有的屬性套用 transition 效果 */
}
.container:hover .mask {
opacity: 0.7; /* 在 container 被 Hover 時改變 .mask 元素的透明度 */
}
.container:hover img {
transform: scale(1.2); /* 在 container 被 hover 時放大圖片 */
}
<div class="container">
<img src="https://imgur.com/dbENcNb.jpg">
<div class="mask">台北 101</div>
</div>

上一篇:[快速入門前端 32] 進階樣式屬性 (2):文字樣式和 2D Transform
下一篇:[快速入門前端 34] 進階樣式屬性 (4):Animation 動畫
系列文章列表:[快速入門前端] 系列文章索引列表
