前面我們講完了 transition,這邊來講一個進階的概念 —— Animation (動畫),在前面轉場效果中,主要是設定因事件觸發元素顯示方式改變過程中的轉場效果,而動畫則會在每次網頁刷新時自動開始 (不需以事件觸發)。在細節呈現上,animation 利用關鍵影格(keyframes) 也可以做到比 transition 更詳細的樣式設定。
keyframes (關鍵影格),又稱關鍵幀,是指當一物體連續運動時,可以以幾個關鍵的位置表示整個運動的軌跡,而這幾個關鍵位置就稱為 keyframes。
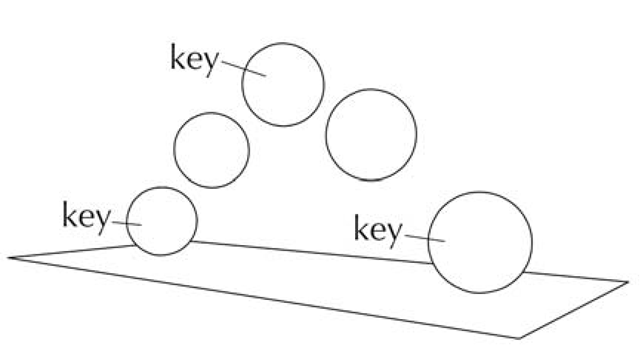
如下圖,在一球體進行拋物運動時,keyframes 為開始點、轉折點、以及結束點,keyframes 越詳細,則觀看體驗會越順暢。
[圖源自網路]
keyframes 是呈現動畫效果的重要部分,也是一個規則組,裡面可以定義多個關鍵幀,讓網頁知道在什麼時間元素應該做什麼事情,有點像我們在 CSS 中自己定義一個動畫讓元素套用。
keyframes 的寫法有兩種,如下:
第一種:指定義開頭和結尾
@keyframes 自訂名稱 {
from { /* 元素開始動畫時 */
/* 裡面可以定義各種 CSS,例如位置、位移、元素顏色、大小等 */
}
to { /* 元素結束動畫時 */
/* 裡面可以定義各種 CSS,例如位置、位移、元素顏色、大小等 */
}
}
第二種:按照百分比做更詳細的定義
@keyframes 自訂名稱 {
0% { /* 0% 時 */
/* 裡面可以定義各種 CSS,例如位置、位移、元素顏色、大小等 */
}
50% {
/* 可定義多個關鍵幀*/
}
100% { /* 100% 時 */
/* 裡面可以定義各種 CSS,例如位置、位移、元素顏色、大小等 */
}
}
animation-name
必要屬性,指定動畫要套用哪一組 keyframes,屬性值為我們自訂的 keyframes 名稱。
animation-duration
必要屬性,指定動畫所需的時間,單位為 s 或 ms。
animation-delay
指定延遲多久才開始動畫,單位為 s 或 ms。
animation-timing-function
與 transition-timing-function 功能相同,主要用來指定動畫的速度曲線。
屬性值:ease、linear、ease-in、ease-out、ease-in-out、貝茲曲線、steps()
setps 是指「將整個動畫分為幾步」,若 steps(20),就代表將 0% 到 100% 分為 20 布,則元素會像逐格動畫般慢慢往前跳。
animation-iteration-count
指定動畫播放的次數,屬性值為數字或 infinite (無限次)。
animation-direction
動畫方向,不是指向左向右的物理方向,而是指動畫是由 0% 到 100%,還是由 100% 返回 0%。屬性值有 normal (預設為 0 -> 100)、reverse (反方向)、alternate (交替,正反正反...)、alternate-reverse (反方向交替,反正反正...)。
animation-fill-mode
指定非動畫時的狀態,也就是動畫播放前後元素的狀態,預設為回到初始原點,屬性值包含 forwards 和 backwards 將狀態設定與開始時及結束時相同。
animation-play-state
可以設定動畫播放或暫停,通常用於某事件觸發後,例如滑鼠懸停時停止動畫。
屬性值:running (預設)、paused (暫停)
下面是原本的元素,我們想要讓他在頁面重整時從原本的位置往右下方移動。
.box {
height: 200px;
width: 200px;
background-color: rgb(150 240 240);
}
要讓元素呈現動畫的效果,我們必須定義一組關鍵幀,這邊需要用到剛剛說的 @keyframes。
@keyframes moveToDown { /* keygrames 的名稱可以隨意取 */
from{
/* 這邊因為元素初始狀態就是原本 .box 中的樣式狀態,所以 from 這邊可以空白 */
}
to{
transform: translate(400px, 100px); /* 指定最後位移 400px, 100px */
}
}
再來我們需要讓元素的動畫套用到寫好的 keyframes,所以需要在原有的 CSS code 中加入 animation-name: 剛剛寫好的 Keyframes,除此之外 animation-duration 也是動畫的必要屬性,這樣一個簡單的動畫就完成了。
.box {
height: 200px;
width: 200px;
background-color: rgb(150 240 240);
animation-name: moveToDown;
animation-duration: 2s;
}

animation 也可以寫成複合屬性,語法為:
animation: name duration timing-function delay iteration-count direction fill-mode;
animation: moveToDown 3s ease 1s 3 alternative forwards;
雖然 animation-play-state 也可以寫在複合屬性 animation 中,但因為寫了之後整個動畫就會暫停,所以通常我們會另外寫在事件中。
| 屬性 | transition | animation |
|---|---|---|
| 說明 | 轉場效果,強調元素在 transform 間的過渡 | 動畫 |
| 觸發 | 需要利用事件觸發,例如滑鼠懸停、點擊等 | 不需要特別觸發 |
| 細節 | 只關注於元素轉變前和轉變後之間的過渡 | 可以利用 keyframes 設定多個關鍵幀的細節 |
| 搭配屬性 | 元素需要有 transform 才可加入 transition,簡而言之就是要先有改變才能加入轉場的過渡效果 | 元素可以直接套用一個完整的動畫 ( 需搭配設定好的 keyframes ) |
上一篇:[快速入門前端 33] 進階樣式屬性 (3):3D Transform 和 Transition 轉場效果
下一篇:[快速入門前端 35] Flex Box 彈性盒子
系列文章列表:[快速入門前端] 系列文章索引列表
