flex box,又稱彈性盒子,是一種為了讓網頁適應不同尺寸的設備所衍伸出來的 display 方式。在 flex 出現之前,我們大多利用元素 block、inline 的特性,或搭配 position 和 float 來進行網頁排版,不過這些方式設定較多、也比較複雜,而現在 flex 提供了我們新的選擇。
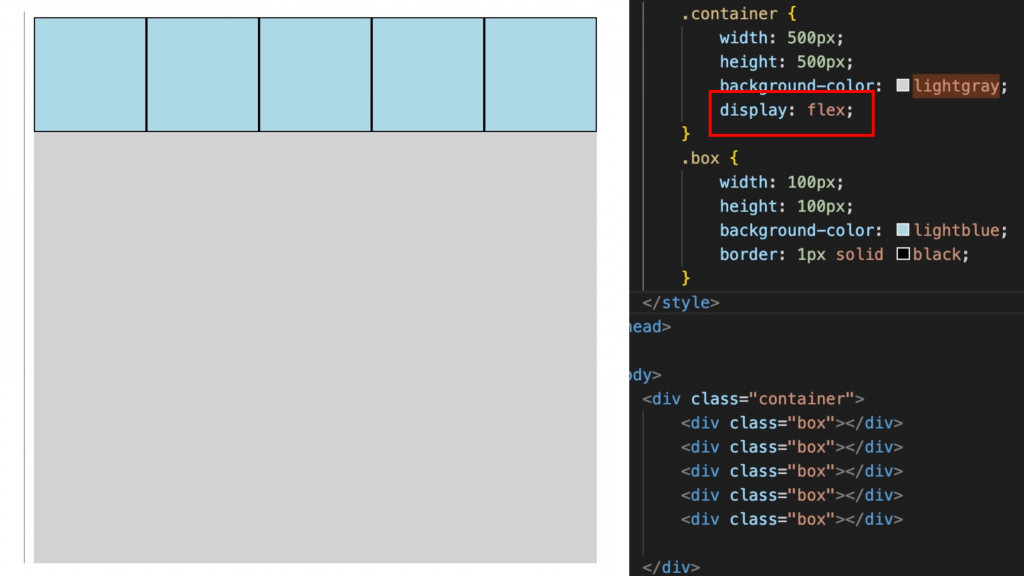
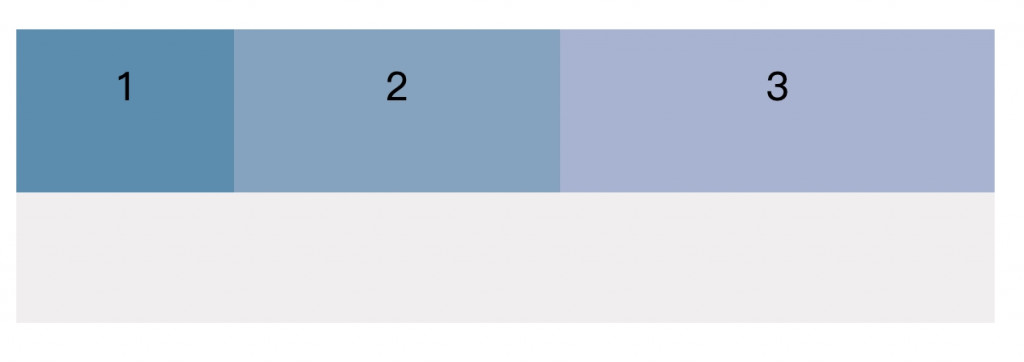
在正式開始介紹 flex box 前,我們先來看看 flex 能做到什麼事呢?假設今天我們要將父元素中的多個子 div 並排排列在同一行,我們可以使用 float 搭配 clear float ( 具體用法可以參考此篇文章 )。但現在我們只需要將父元素加入 display: flex; 就可以輕鬆的讓裡面的子元素在同一行排列。
Flex 和 Inline Flex
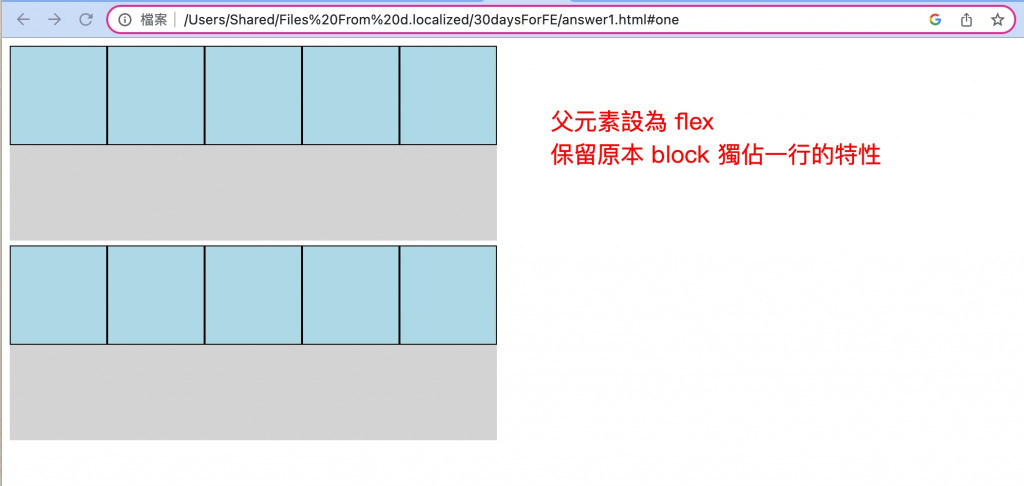
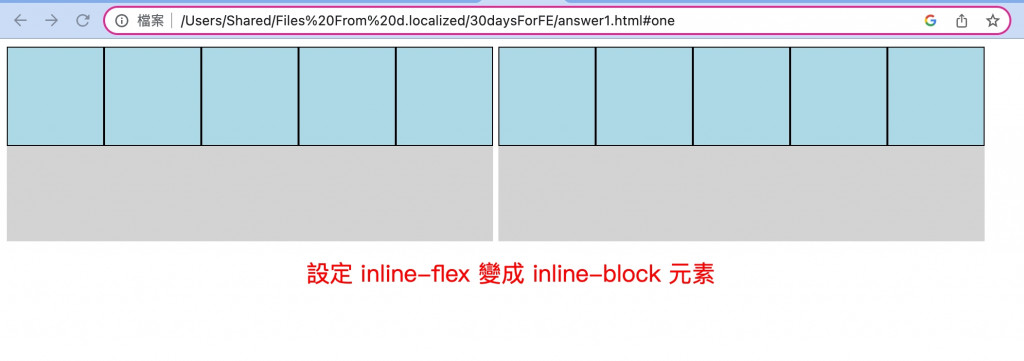
在 flex box 的概念中,將元素開啟 flex 的 display 屬性值有兩種,分別是 display: flex 和 display: inline-flex,差別在於 flex container 是否會有 inline-block 元素的特性。


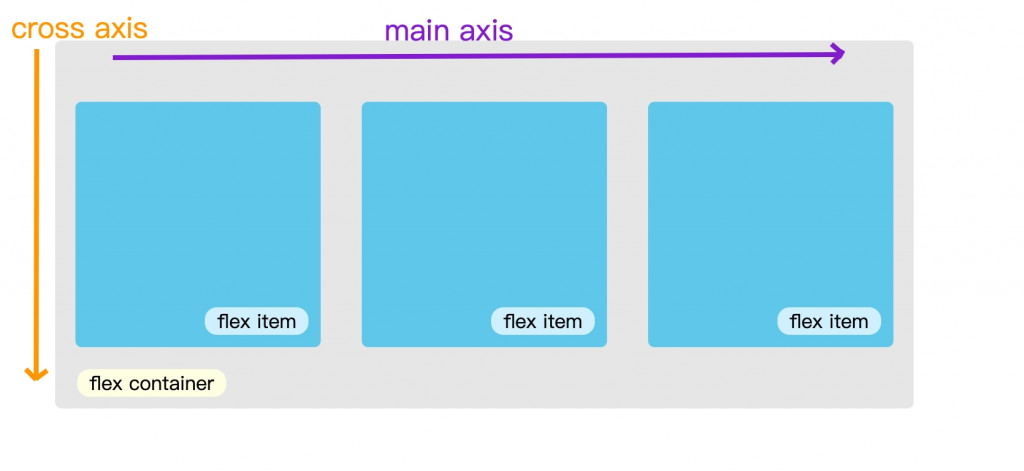
Flex Container: 指開啟 flex 的元素,也就是有 display: flex; 或 display: inline-flex; 屬性的元素,通常為需要並排的元素的父元素。
Flex Item: 指開啟 flex 元素中的子元素,會依照 flex 特有的佈局流 (flex flow) 依序進行排列。
Main Axis 主軸: 指 flex item 在 flex 元素中排列的方向,預設為 row,也就是水平由左至右排列。main axis 可以以 CSS 屬性指定。
Cross Axis 交叉軸: 指與主軸垂直的軸,主軸預設為水平方向,交叉軸就是垂直方向。
有了基本概念之後現在我們來看一些關於 flex 的設定吧。
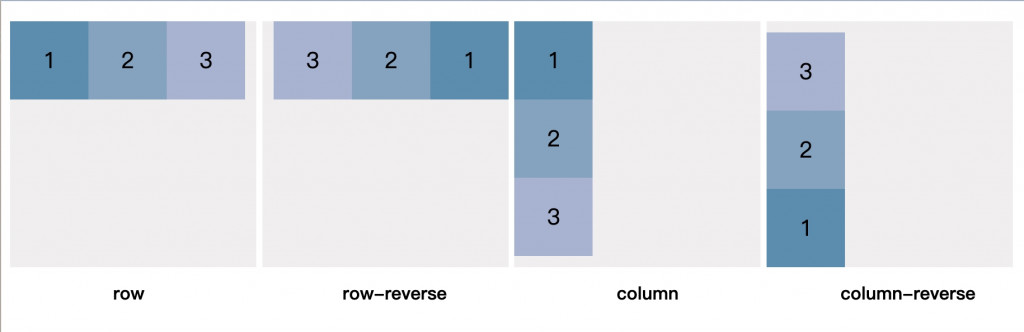
屬性: flex-direction
說明: 改變 flex item 排列的方向
屬性值:
flex-direction 可以改變 flex item 排列的方向,如下圖:
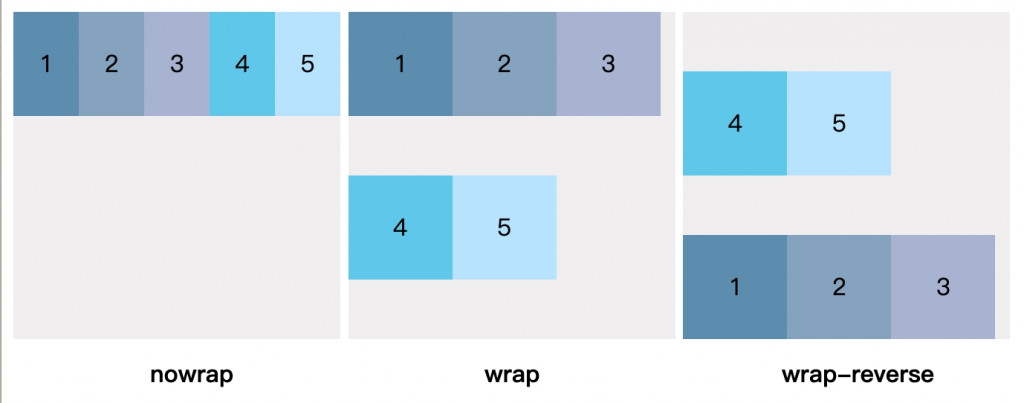
屬性: flex-wrap
說明: 設定在 flex-container 於主軸方向的空間不夠 flex-item 元素排列時的換行方式
屬性值:

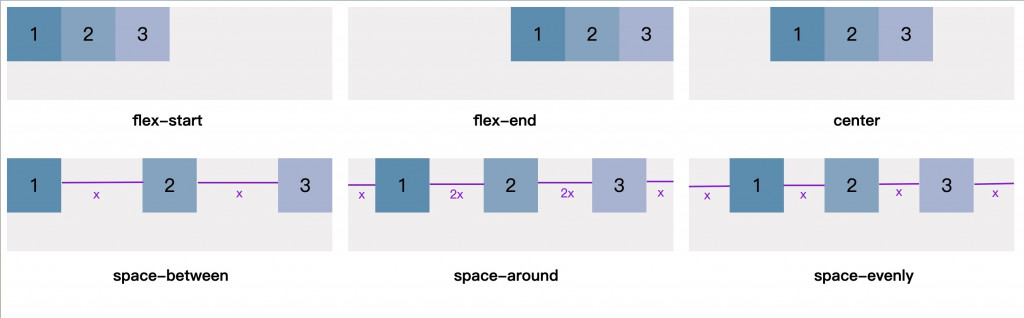
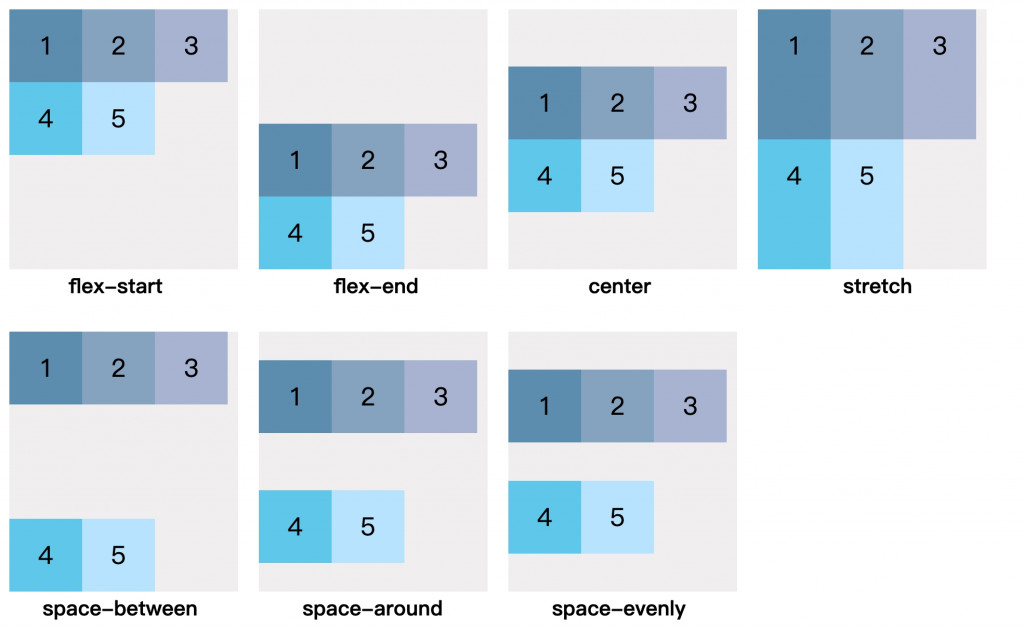
屬性: justify-content
說明: 指定 flex-item 在主軸方向的對齊方式,若主軸方向為預設的 row,則可以用來設定水平對齊的模式
屬性值:

在對稱軸對齊方面分為兩個屬性,align-items 負責單行時的垂直對齊;而 align-content 則負責指定多行時整個內容的對齊方式。
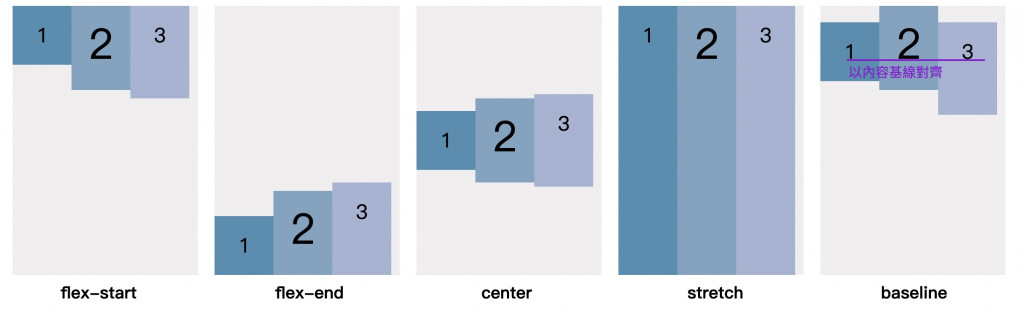
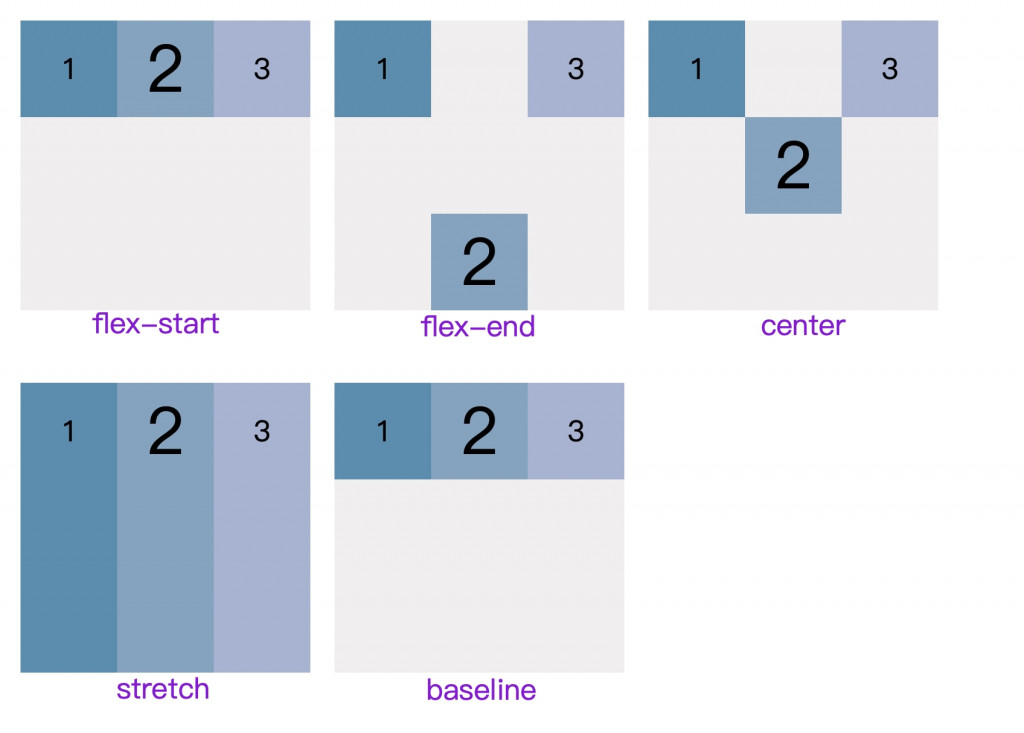
屬性: align-items
說明: 指定只有一行 flex-item 時,對稱軸 (預設為垂直方向) 的對齊方式
屬性值:

屬性:
說明: 常用於多行時指定對稱軸 (預設為垂直方向) 的對齊方式
屬性值:

在之前的範例中,也許你會發現 flex container 的換行預設是不換行,也就是說當 flex-item 在主軸的長度 (預設是寬度)大於父元素時會自動壓縮;反之,在父元素在主軸的長度 (寬度) 遠大於子元素的總和時,我們也能夠讓子元素自動拉長到填滿父元素。
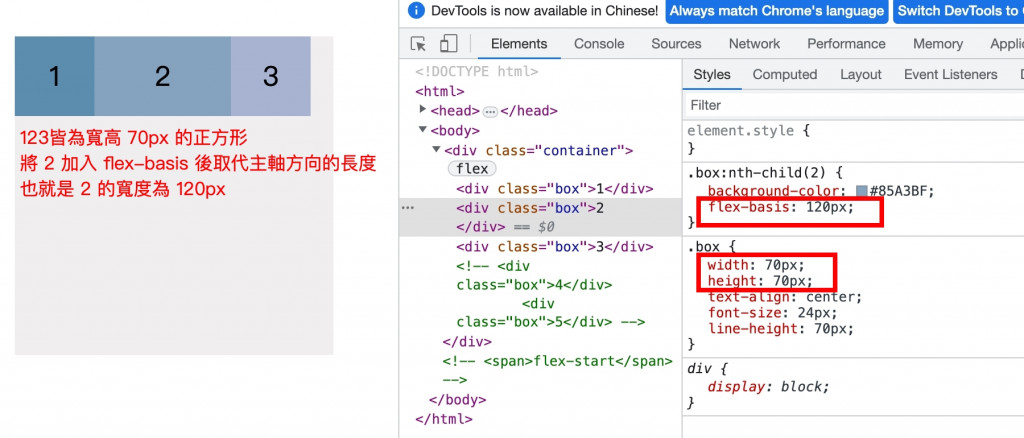
flex-basis 可以指定 flex item 在主軸方向的長度,並依主軸方向取代該元素的寬度或高度 (當主軸是水平方向時為元素寬度,主軸是垂直方向時為元素高度) 來進行元素的伸縮運算。
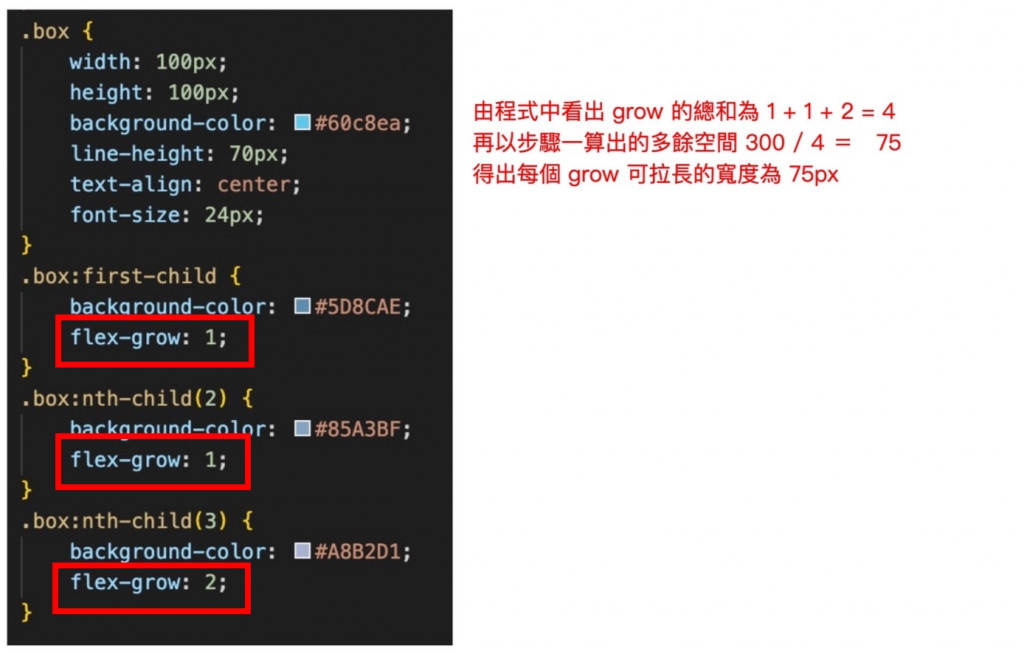
flex-grow 可以指定元素拉長的比例,預設為 0 (不拉長)。
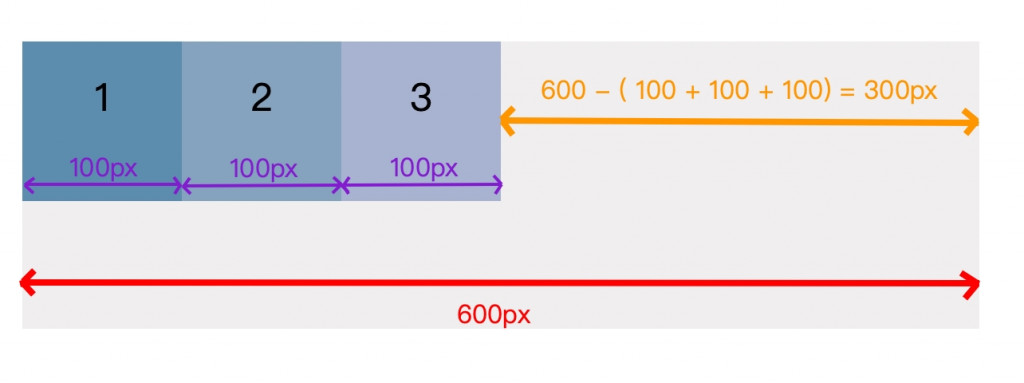
以預設主軸為例,flex grow 的算法為:
1. 計算父元素多餘的寬度: 父元素寬度 - 所有元素的 flex basis 的總和
2. 計算多餘的寬度可以分給每個 grow 多少: 多餘寬度 / 總共有幾個 flex-grow
3. 計算元素拉長後的寬度: 每個元素原本的寬度 + 每個 grow 多出的寬度 x 該元素有幾個 grow
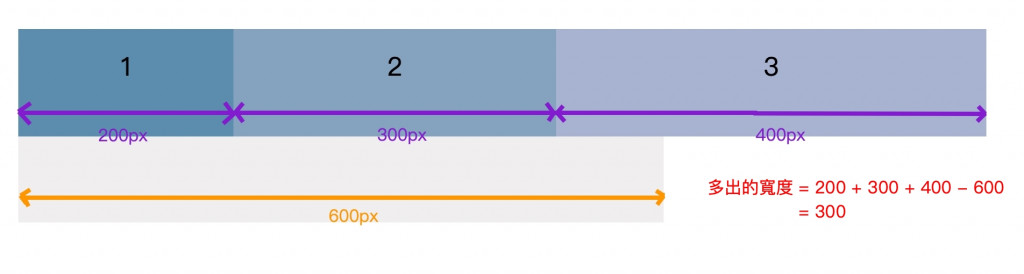
當 flex-wrap 為 nowrap (預設) 時,若子元素超過父元素在主軸的範圍,則子元素會自動壓縮。在計算上因為考量到每個元素大小可能不同,若都壓縮同樣大小則較小的元素可能會直接被壓沒,所以計算壓縮比例時除了 flex-shrink 值外也會加入元素原本的寬度進行運算,如下例子:
1. 計算子元素超出父元素多少: 子元素寬度總和 - 父元素寬度
2. 計算元素壓縮比例: ( 每個元素寬度 x 該元素 flex-shrink 值 ) / ( 每個元素寬度 x 該元素 flex-shrink 值 ) 的總和
(預設 flex-shrink 皆為 1)
分母:( 200px x 1 flex-shrink ) + ( 300px x 1 flex-shrink ) + ( 400px x 1 flex-shrink ) = 900
元素 1 比例:( 200px x 1 flex-shrink ) / 900 = 2/9
元素 2 比例:( 300px x 1 flex-shrink ) / 900 = 1/3
元素 3 比例:( 400px x 1 flex-shrink ) / 900 = 4/9
3. 元素最終大小: 元素寬度 - 該元素需壓縮的大小 = 元素寬度 - ( 超出寬度 x 比例 )
元素 1:200px - (200 x 2/9) = 133.34px
元素 2:300px - (300 x 1/3) = 200px
元素 3:400px - (400 x 4/9) = 約 266.66px
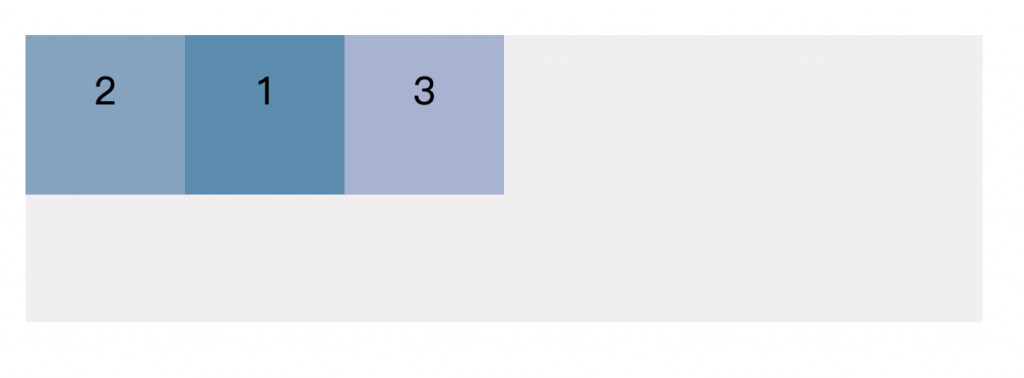
在 flexbox 中若想要改變 flex-item 子元素的顯示順序,可以加入 order 屬性,order 屬性有點像之前定位中的 index,它能夠在不改變程式的情況下調整 flex-item 的排列順序,order 值預設為 0,值越小元素會排在越前面。
範例:
.box1 {
order: 1;
}
.box2 {
order: -1;
}
.box3 {
order: 2;
}

之前我們調整主軸或對稱軸的對齊方式時都是針對父元素設定,若想單獨設定某個子元素 (flex-item) 本身則可以使用 align-self 來指定某個子元素在對稱軸的對齊方式。align-self 的屬性值與 align-items 相同,範例如下:
上一篇:[快速入門前端 34] 進階樣式屬性 (4):Animation 動畫
下一篇:[快速入門前端 37] 初探 JavaScript
系列文章列表:[快速入門前端] 系列文章索引列表
