要走出新手村必須了解自己的技能都帶有哪些屬性,以速成班內容來說多半採用React基本的框架,那這類的框架是採用 Single Page Application (S.P.A.)架構和 Client Side Rendering (C.S.R.)的渲染模式運行。
(S.P.A.)架構?(C.S.R.)渲染模式?那些是什麼東西勒?那我們來從頭講起!
首先,我們來聊聊架構層面,多頁應用程式 (MPA) 與單頁應用程式 (SPA)架構之間有何不同吧!
多頁應用程式 — MPA(Muti Page Application)—是由多個HTML頁面組成的網站,大部分在伺服器上呈現,當你切換到新頁面時,瀏覽器會從伺服器請求一個新的HTML頁面。傳統的MPA框架還包括Ruby on Rails、Python Django、PHP Laravel、WordPress…等靜態網站構建工具。
單頁應用程式 — SPA(Single Page Application)—是由一個單一JavaScript應用程式組成的網站,它在用戶的瀏覽器中加載並在本地呈現HTML,SPA也可以在伺服器上生成HTML,但是SPA獨特的地方在於它能夠在瀏覽器中運行您的網站作為JavaScript應用程式,以在切換頁面時長出新的HTML。Next.js、Nuxt、SvelteKit、Remix、 React都是SPA框架的例子。
再來我們來談談渲染機制,我想如果大部分半路起家直接學 React 的勇者,可能會不清楚老時代的工具,讓我來分享一下老時代的做法吧。
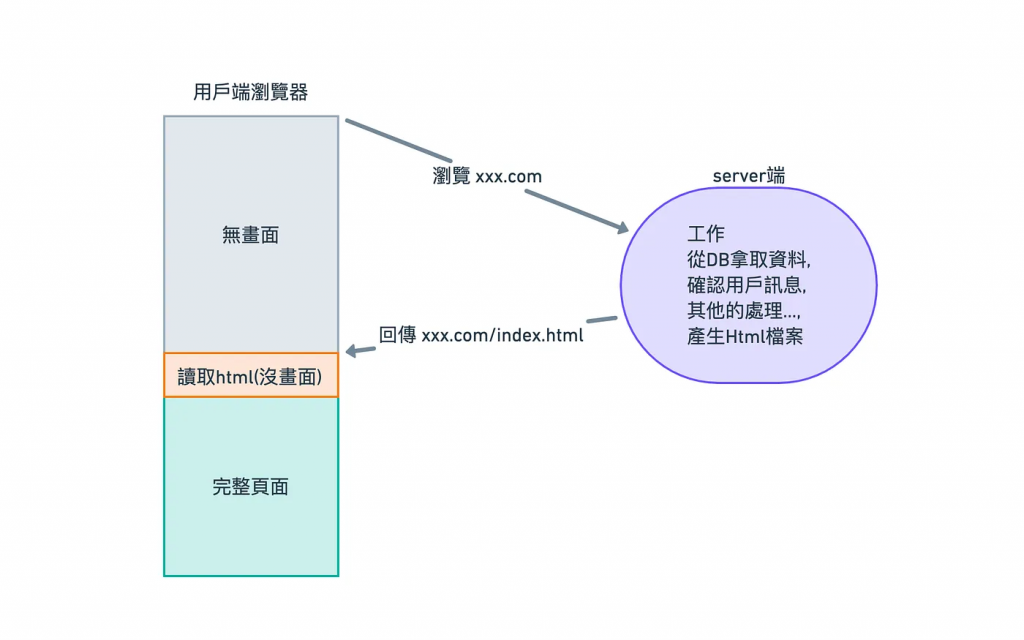
老時代的作法 — MPA(Muti Page Application) — SSR(Server Side Rendering)。
用戶瀏覽你的網站,你網站端的 server 收到請求就會做右方 server 端的處理,最後回傳產生的靜態 html 檔案給用戶,那麼用戶要更新頁面怎麼辦呢?
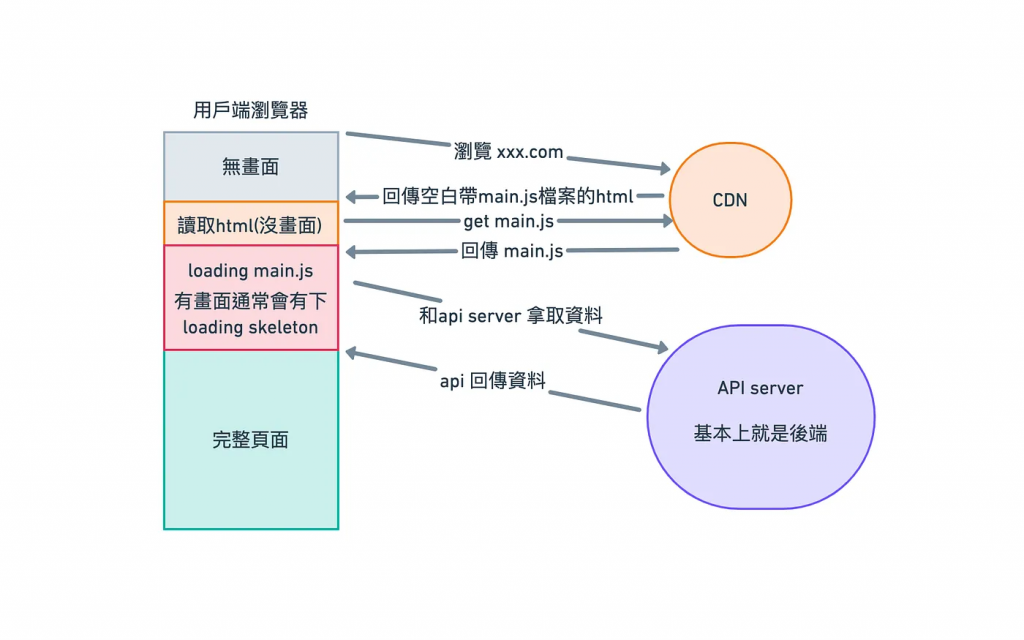
普遍SPA 框架的作法 — SPA(Single Page Application) ex: React, Vue, Angular — CSR(Client Side Rendering)。
用戶一樣瀏覽你的網站,網站端透過 CDN 處理 default 打包出來的空的html,也就是一般我們在框架中看到的那個index.html,回傳給用戶瀏覽器,這個畢竟是空的html所以無畫面的問題不會持續太久,然後會依照你index.html 內的 script tag 去和 CDN 層拿取 main.js 並掛在於 html 中,這時候就能看到畫面了,一般來說會下一些loading skeleton,來讓用戶有比較好的體驗,最後就是等打出去的 api 回傳 api server 的資料再渲染出正確的頁面了。
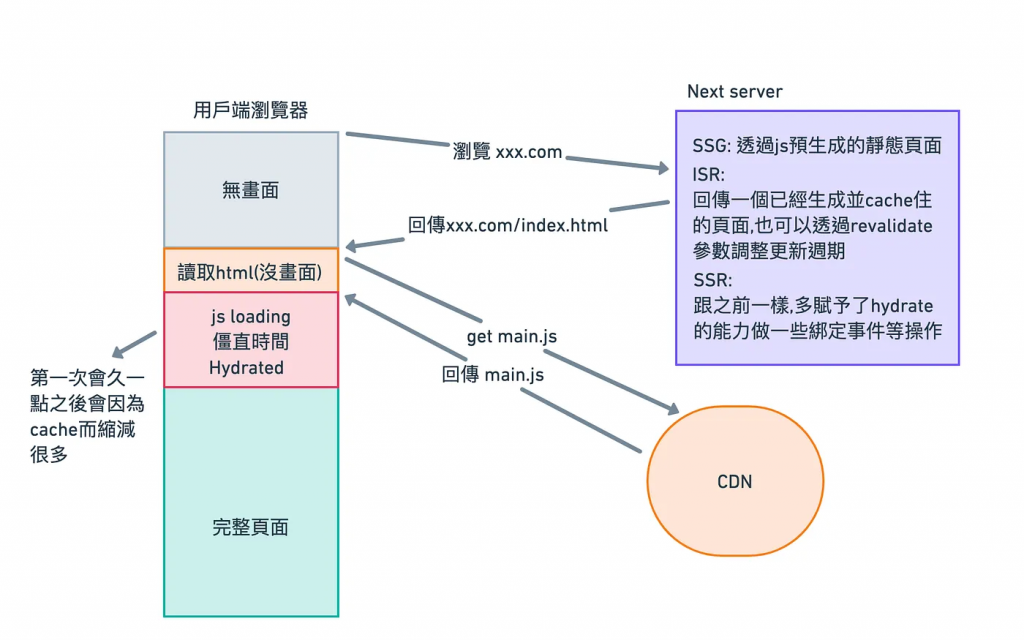
上面就是普遍對SPA和傳統渲染機制的差異比較,但事實上傳統的MPA就是一種SSR(Server Side Rendering)的機制,但不等於現在流行的 Nextjs, Remixjs, Nuxt…, 這些框架走的是新型態的機制如下:
新型態的SSR不同於純server渲染,也擁有著如 SPA 一樣快速渲染的能力,此外還解決傳統缺少交互的缺點,這裡是以 Next 為例,它還額外有 SSG/ISR 等更進階的渲染特性可以提供選擇,有想要深入瞭解的可以點擊連結。
這裡會看到多了一個僵直時間,簡單來說就是畫面已經有了,可是 js 還沒完全載入,會使得畫面上的按鈕、交互沒有反應,要等到完全載入後功能才會正常,這個部分就是目前前端框架中最熱門被提及的渲染效能提升議題 Hydration,也就是後續更新所提及的 server component,但這裡不細講,主要還是給大家多了解新型態 SSR 的作法與舊世代的差異,簡單來說新型態的作法還是以SPA為主要概念,來建構一套專屬的SSR方案。
這裡分享一個比較特別的框架Astro,它仍然以MPA為基底去整合SPA的特性,Astro與其他MPA框架也有所不同,主要區別在於它使用JavaScript作為其伺服器語言和執行,傳統的MPA框架會讓您在伺服器上使用不同的語言(如Java、PHP等),並在瀏覽器上使用JavaScript。而在Astro中,您只需要編寫JavaScript、HTML和CSS,就可以在伺服器和客戶端上呈現UI組件(ex: React和Svelte)。
這個感覺非常像Next.js和其他現代網頁框架,但具有更傳統MPA網站架構的性能特性。
架構和渲染層面是兩回事,常常聽到面試官嘎在一起亂七八糟吹一通,比如因為需要 SSR 所以選擇使用 Nextjs 這種愚蠢的邏輯,你要SSR你可以選的東西多的去了,邏輯在哪裡?上述新興的框架也都有相應的渲染方案來做調整,取用哪種方式渲染幾乎都能夠實現,但是重點應該要擺在如何權衡。
也就是你的產品真的需要用到如此架構和渲染方式才能達到目的嗎?
相信大家有以上的概念以後,在閱讀後面的文章會更有概念,也能在求職過程中避開一些地雷。
