官方介紹影片連結,我也是做這個主題才知道,原來這個概念已經存在那麼久了,那我們快速講解他的成因吧!
目的
Dan Abramov 說出了我們前端開發當中需要權衡的三個要點,良好的用戶體驗、不複雜的維護成本及提升效能。
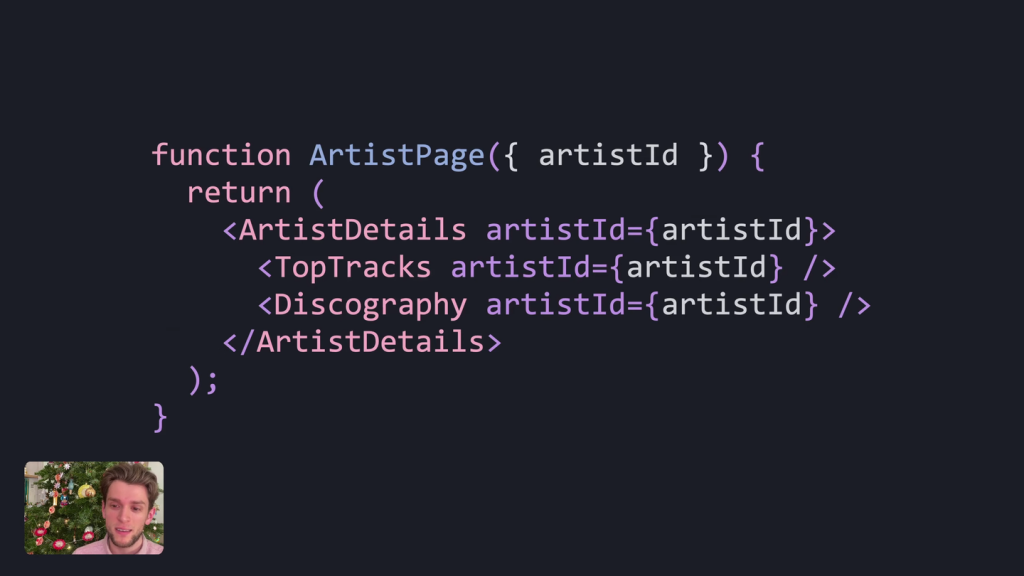
接著他提出了一個例子來闡述開發上的痛點
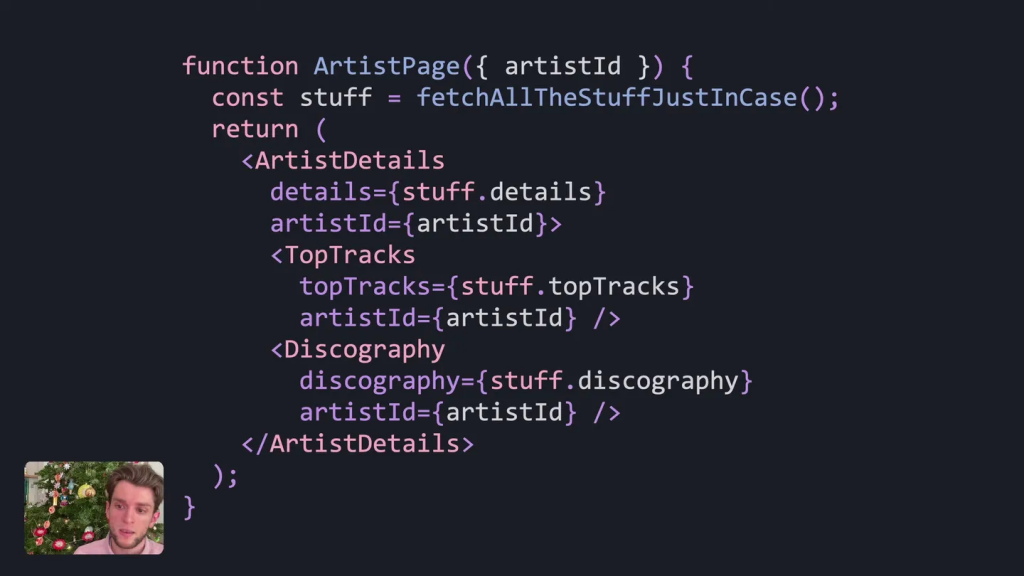
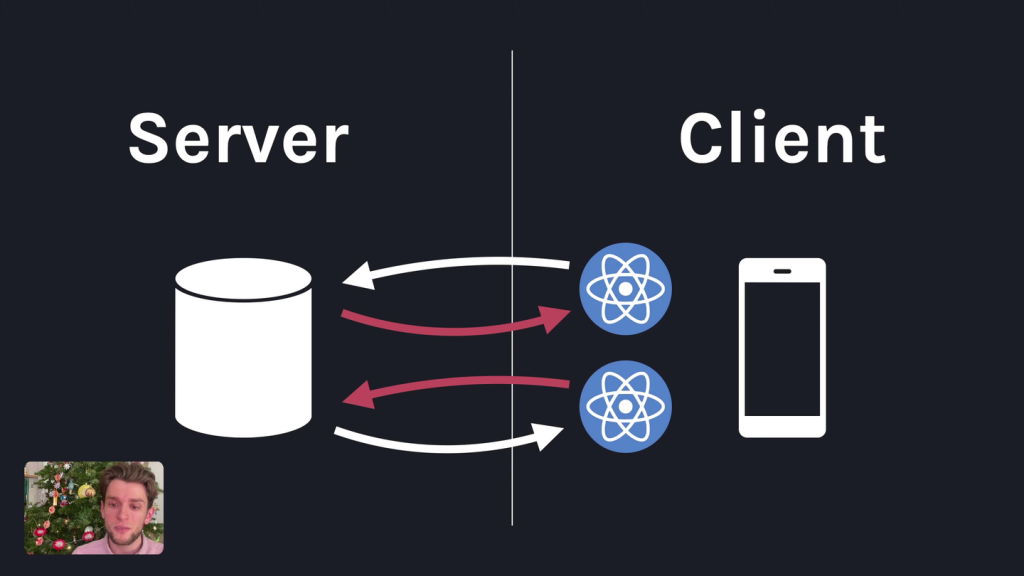
這是一個很常見的大包小組件組合,問題在於每個組件都需要不同的API回傳資料,但就體驗而言我們更希望這些組件的渲染盡量同時,不同時的話會有要等回傳才能渲染的問題,而且如果關注性能的話,我們也會考慮並行的去 fetch ,所以我們通常會把 fetch 的邏輯放到頂層,然後再透過 Props 或 Context 傳遞下去。
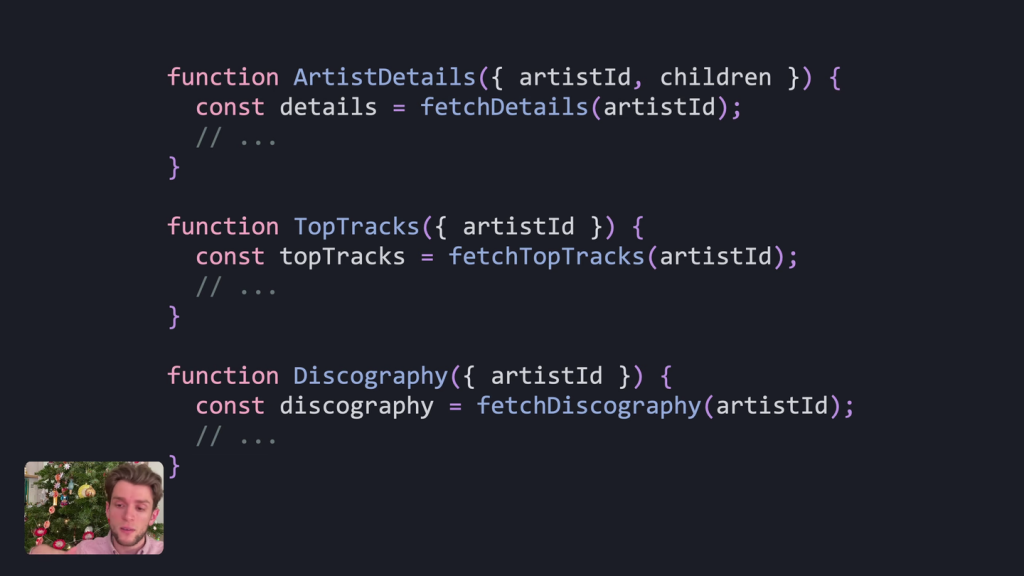
這樣會把可維護性變差,除了看起來噁心,每個元件從邏輯上就不那麼解耦了,我們所以我們會考慮每個元件自己處理 fetch 邏輯。
但是這樣的處理體驗又會變差。
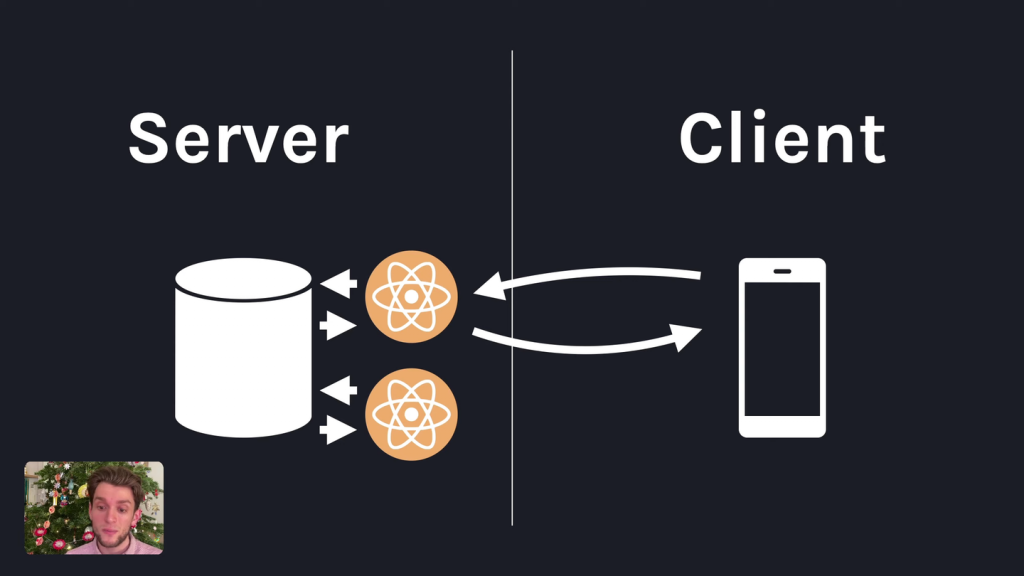
我們會需要從伺服器端 fetch 資料,是因為我們把所有渲染操作放到了用戶端,那如果我們把部分渲染邏輯放伺服器端呢?

這就是 React Server Component 的構想。
那麼現在你可以透過 Next 13 輕鬆體驗到 Server component 的好處。
下面我整理了一些他與 Next 在使用之前與使用之後的一些差異點:
這些重點突顯了伺服器元件作為 SSR 補充的作用,以及它對於解決 SSR 的限制和優化客戶端性能的重要性。
下面我們來總結 server component 和一般 client component 的差異:
| What do you need to do? | Server Component | Client Component |
|---|---|---|
| Fetch data | ✅ | ❌ |
| Access backend resources (directly) | ✅ | ❌ |
| Keep sensitive information on the server (access tokens, API keys, etc) | ✅ | ❌ |
| Keep large dependencies on the server / Reduce client-side JavaScript | ✅ | ❌ |
| Add interactivity and event listeners (onClick(), onChange(), etc) | ❌ | ✅ |
| Use State and Lifecycle Effects (useState(), useReducer(), useEffect(), etc) | ❌ | ✅ |
| Use browser-only APIs | ❌ | ✅ |
| Use custom hooks that depend on state, effects, or browser-only APIs | ❌ | ✅ |
| Use React Class components | ❌ | ✅ |
| 以上表格內容取自Next官方文件 |
這些就是在 Next app router 之下的機制,下一篇我們來理解一下App router的處理機制。
