今天先從建立最基本的react網站開始吧。
安裝Node.js,因為這是驅動react前置的東西
可以先啟動一個終端機輸入node -v如果有顯示出版本號,就代表你已經安裝了
真正安裝react只要用npm安裝
這樣是不是就不用安裝Node.js了?沒辦法,要就要換成其他前置框架
網路上爬文會有直接引用CDN的方式來開發。如果你發現更好的方式,打不過就加入吧!
但希望可以在我這裡也學到東西,不浪費時間。
在這邊建立初始的react專案有兩個 我個人喜歡第二個
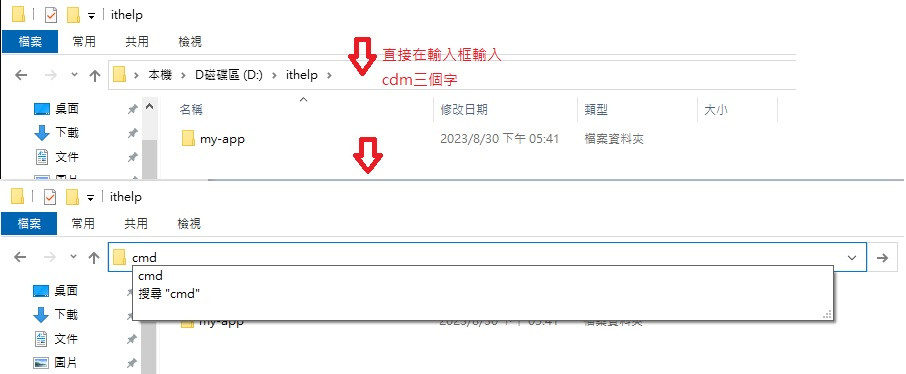
到資料夾目標安裝地方 直接在位置列輸入cmd 然後按Enter
開啟終端機 到達你的目錄
從資料夾cmd打開的方式,會發現終端已經從你的路經開啟,超方便的拉!
或是直接指令 cd 你的目錄 抵達路徑
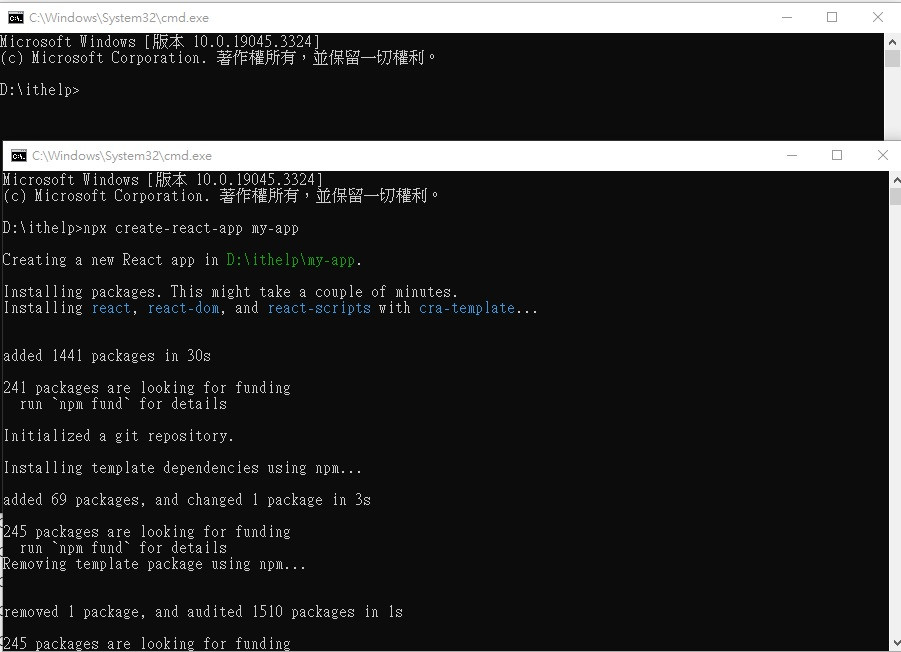
安裝react
在終端機輸入
npx create-react-app (你的專案名稱)

接著在終端機輸入
4. 啟動專案
cd (你的專案名稱)
npm start
或是到你的專案資料夾 輸入cmd打開新的終端機輸入 npm start 也是可以
5. 你的網站開始運行
有的時候要等一下,你也可以自己打開網址localhost:3000
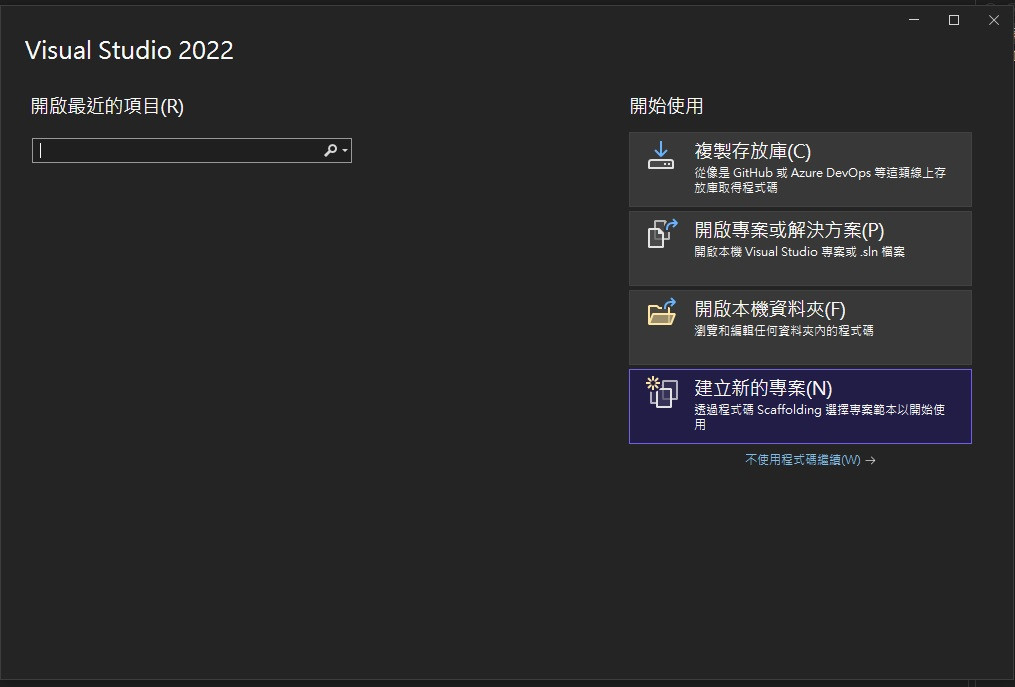
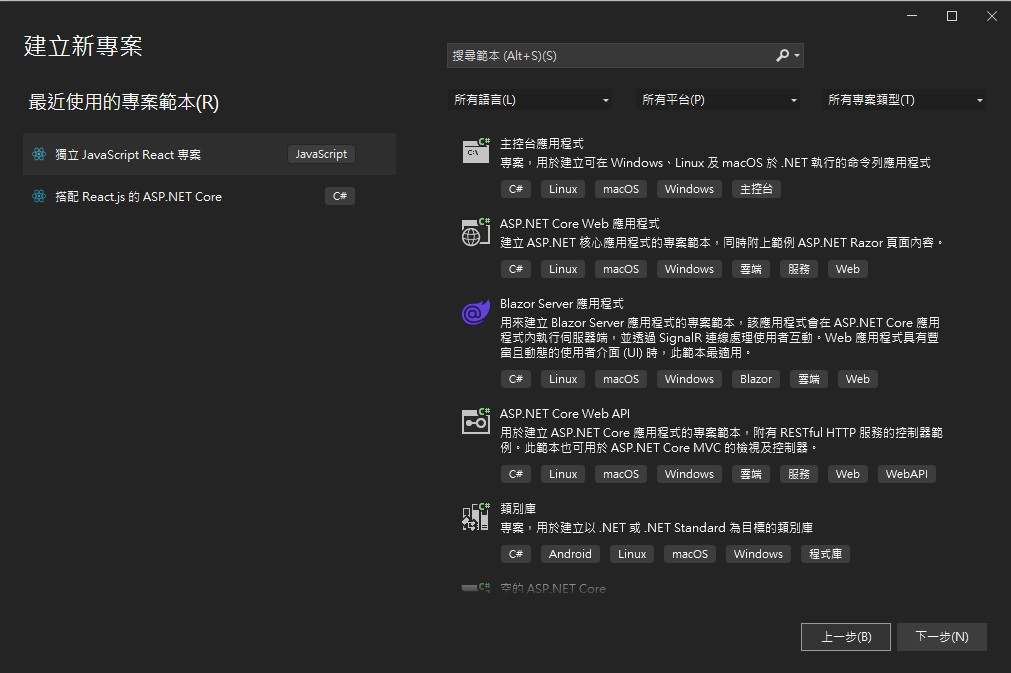
開啟Visual Studio
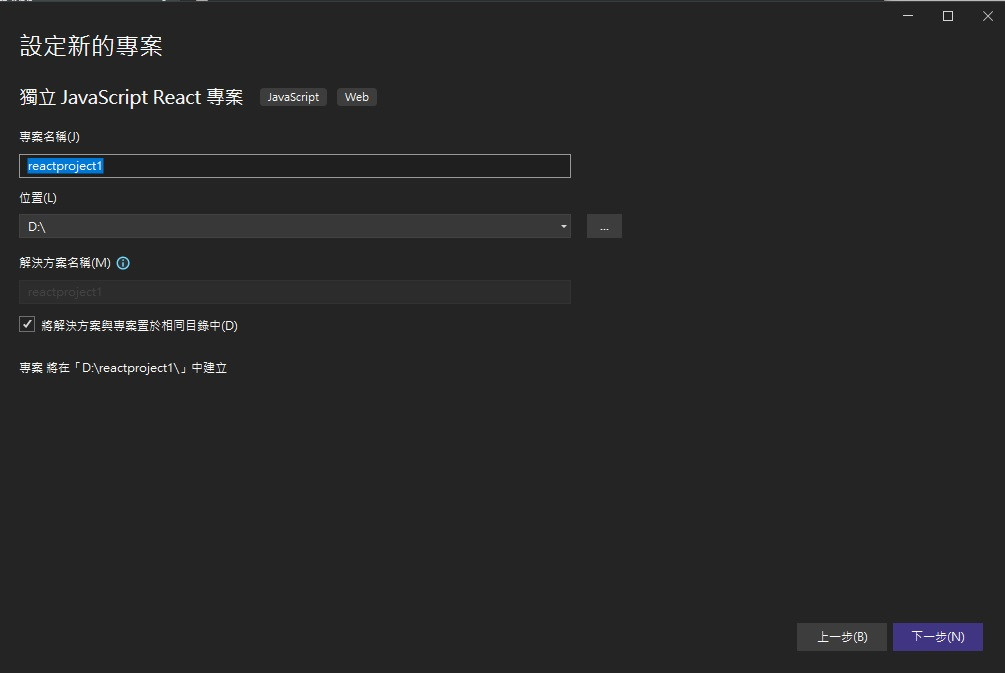
建立新React專案

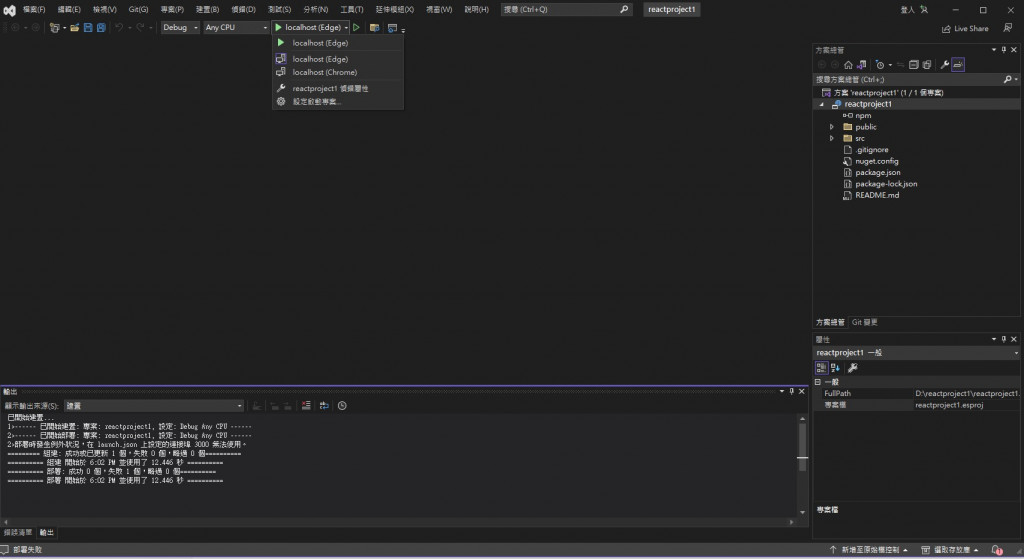
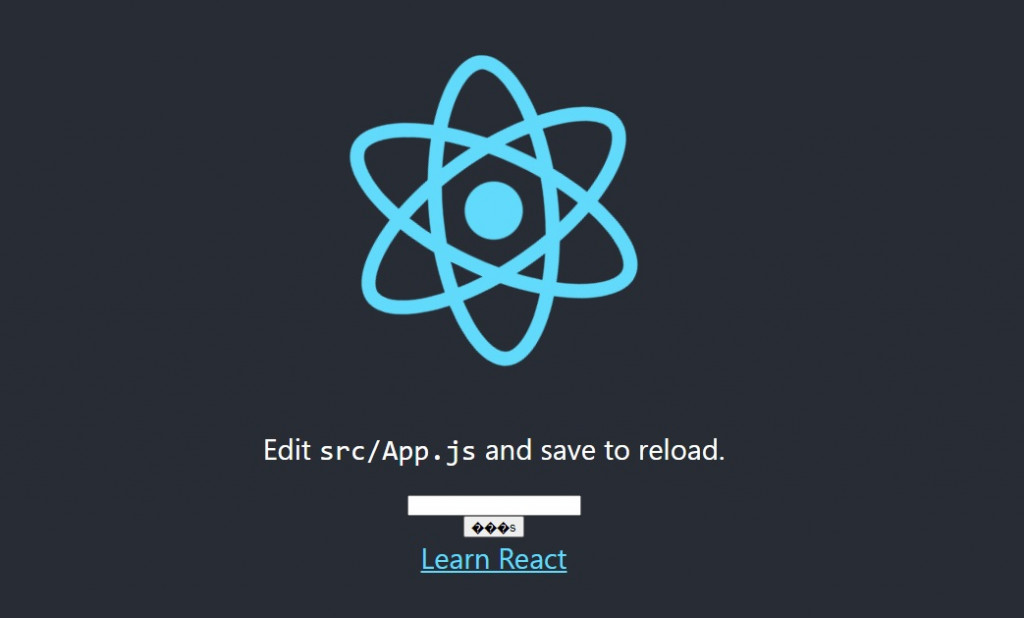
你的網站開始運行
重要 要記的切換成Chrome
這是來自windows惡意
然後直接按綠色localhost(Chrome)運行
簡單多了是吧。兩個方式都會講是因為每間公司允許的執行方式、運行狀態會不一樣,如果可以使用自己習慣的編譯器就會知道很多順手的功能。
上網爬文會看到其他更多的安裝方式,不用覺得不好
There is nothing wrong, only happy accident
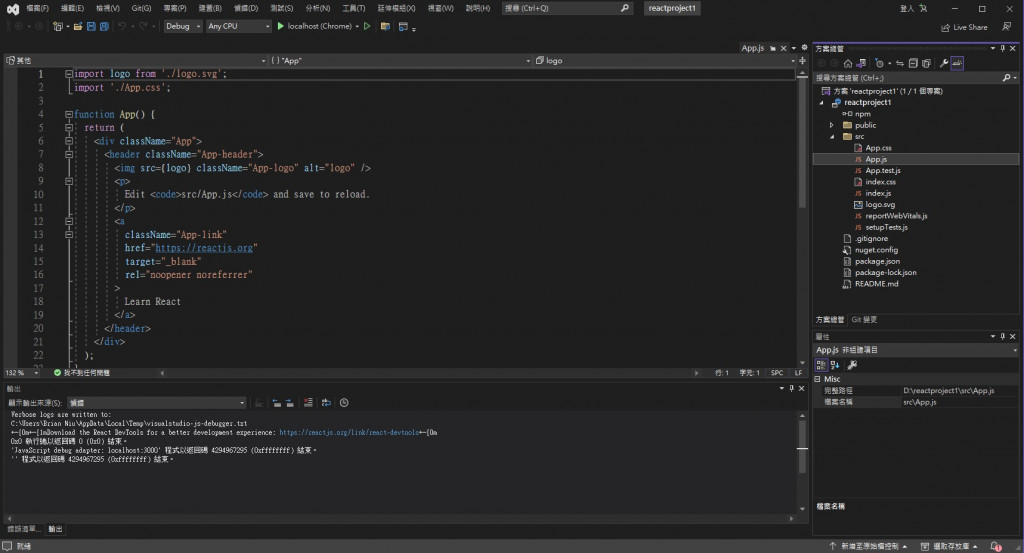
開始第一次寫React
竟然都開始了,至少寫個元件吧
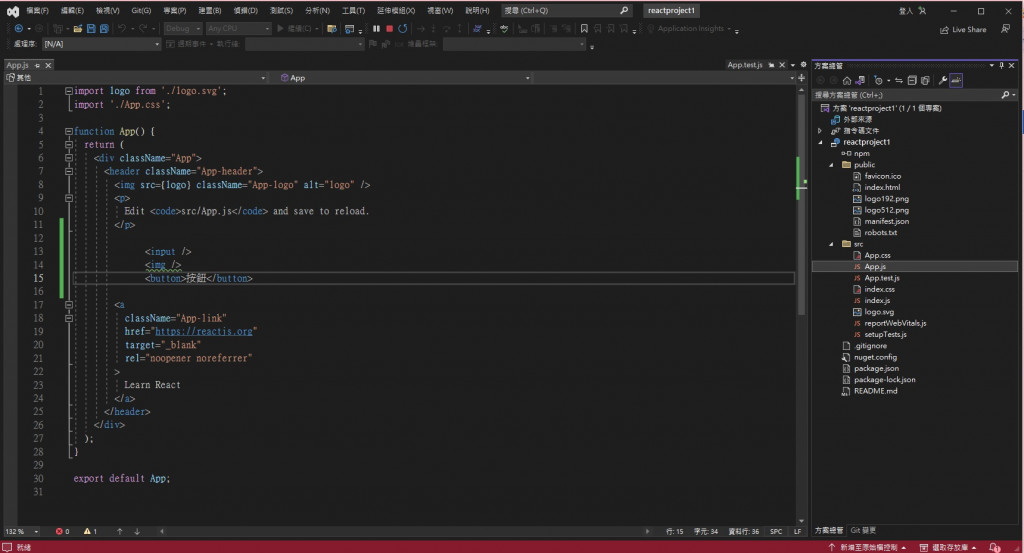
打開 專案 > App.js
我們放點東西進去
<input />
<img />
<button>按鈕</button>

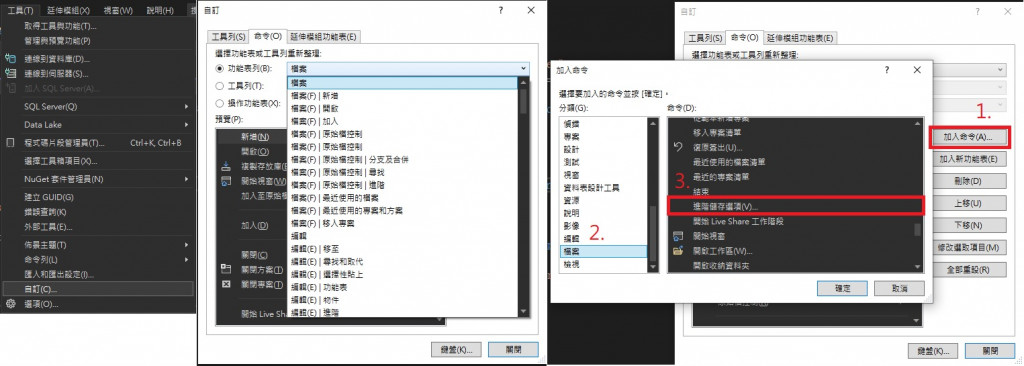
調整檔案語系設定
上方工具列 > 工具 >自訂 > 命令 >功能表: 檔案 > 加入 > 加入命令 分類 選檔案 > 進階儲存選項
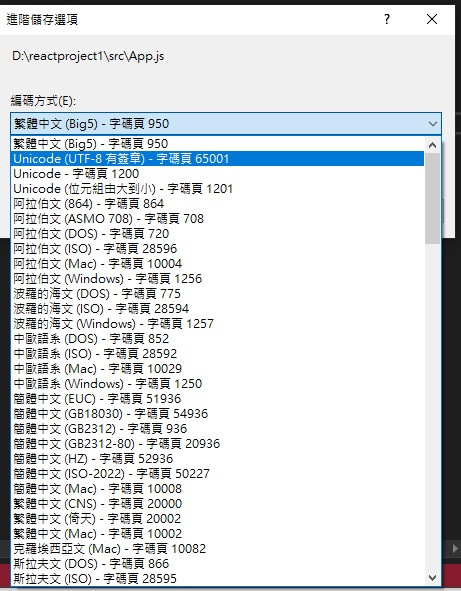
然後選擇檔案 > 進階儲存選項
發現低度人工智能的windows 預設Big5 改成 UTF-8
然後儲存(Ctrl+S)
然後回去 F5重新整理畫面 看就會回復了
明天開始製作自己的元件吧!
npx安裝參考
