部屬專案常常讓許多前端頭痛,因為這真的是應證了術業有專攻,部屬是個大麻煩,
而且最重要的是要把握機會偷懶,所以還要加上自動部屬新版本的功能
發佈部屬前提條件:
npm start
這邊推薦 vercel 因為我不知道其他的。

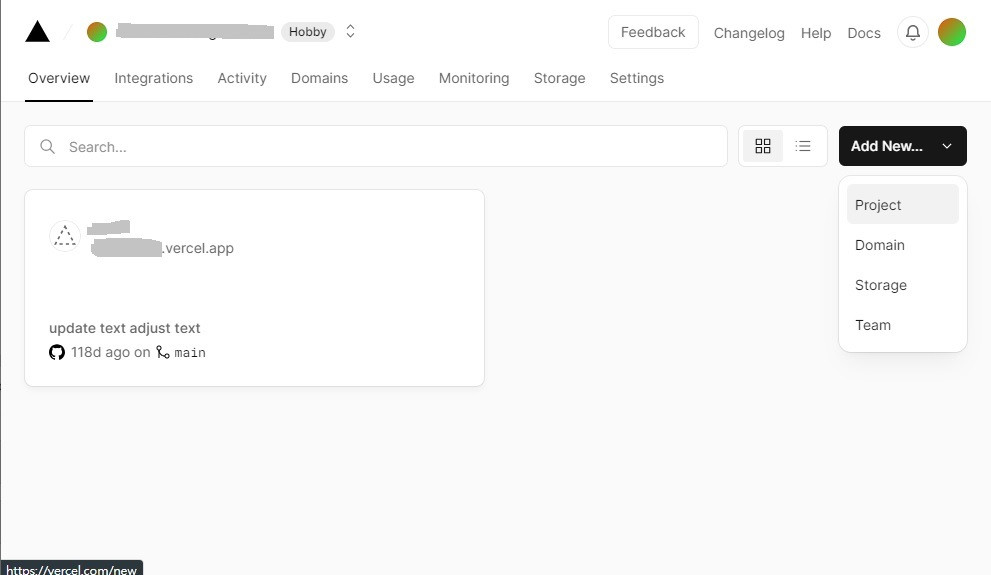
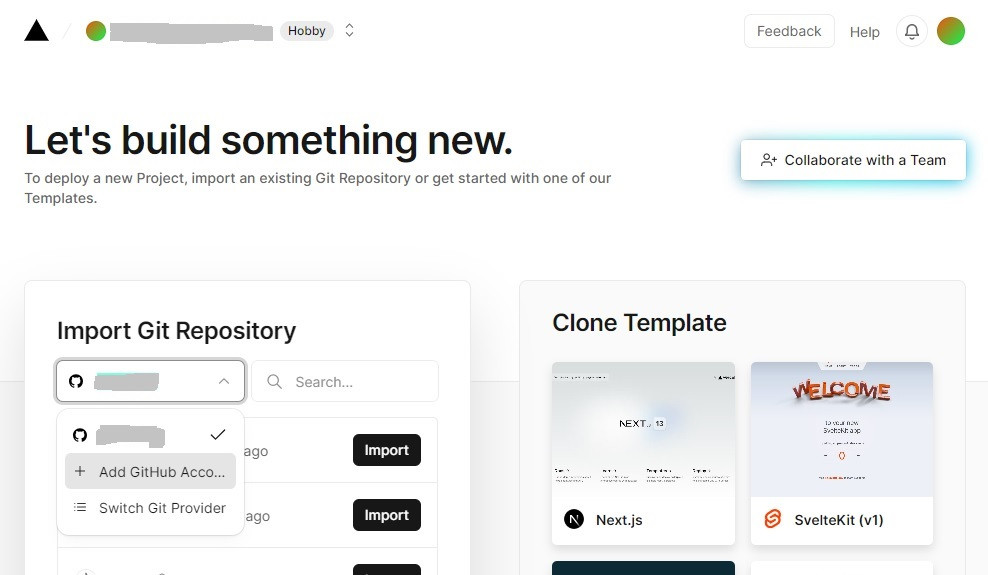
一個是Import Git Repository 這是我們這次的目標
另一個是用預設模板,不少種,我自己有偷用,基礎東西改一改,算能頂著用
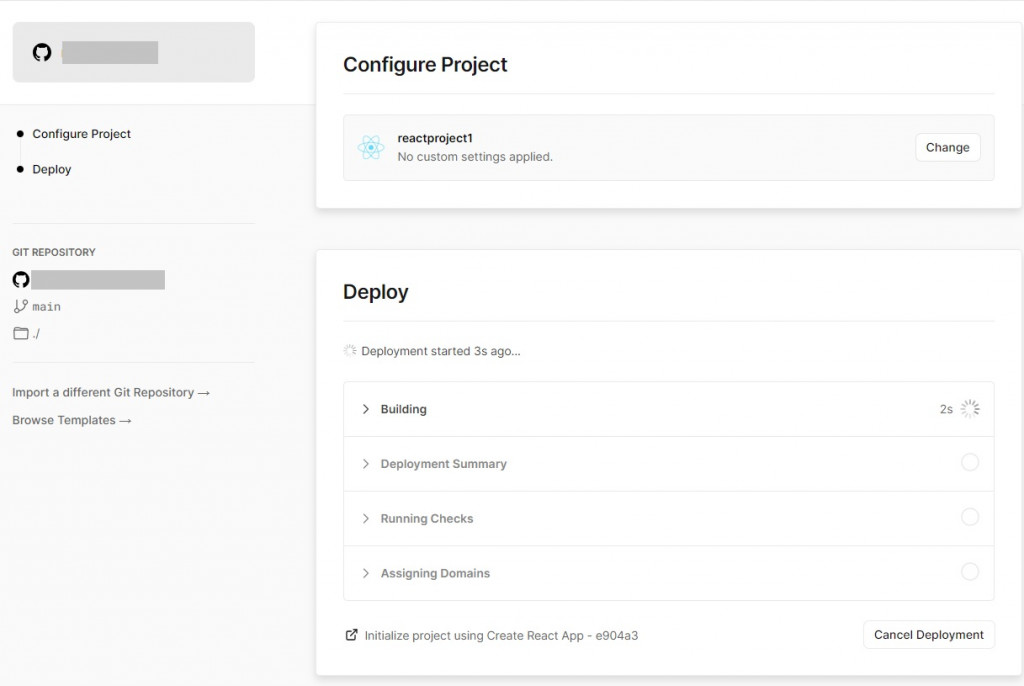
綁定github帳號好專案後,就可以點選 "import" 導入

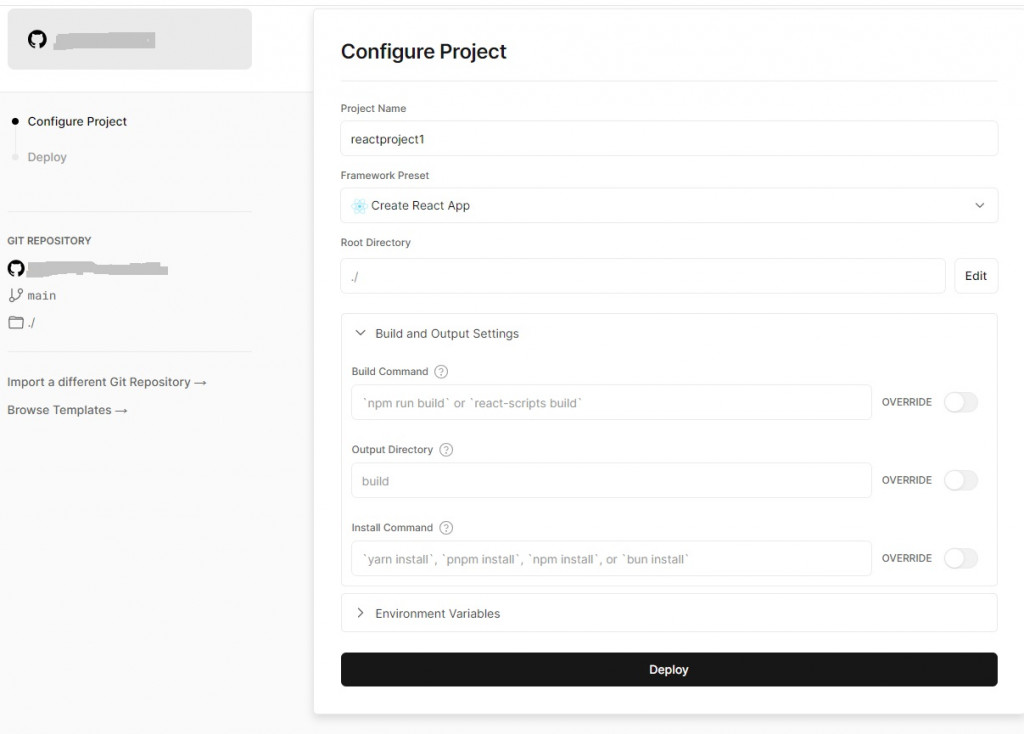
如果沒有特別調整你的package.json檔,通常保持預設。
另外補充 我當時找不到React怎麼部屬,直接 npm run build
直接把build好的檔案拿來架設(基本上跟靜態網站部屬類似),
後來才發現部屬React 要選擇 Create React App,看到時傻眼
因為我不是擅長部屬的前端,這邊我推薦增加祈禱的動作
撒花 完結
這邊如果操作快可能幾分鐘就好了,之後只要更新到Git的綁定分支上,就會自動部屬,超級超級方便!!
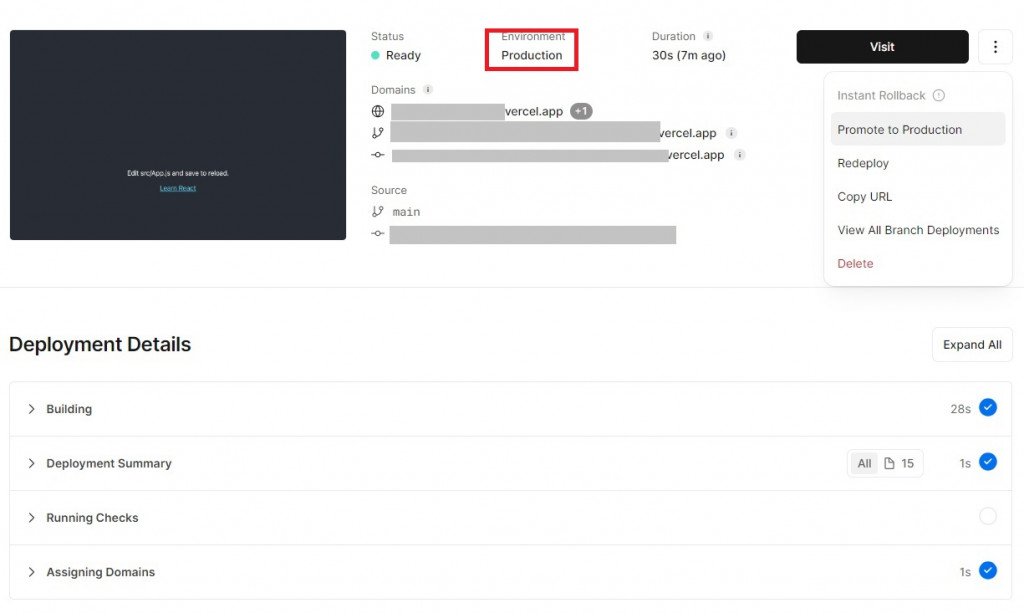
補充: 如果要真的拿來用記得 要檢查是不是在Production模式
Dashboard > project你的專案 > Build Logs > 在Visit按鈕旁邊的buger button
確認Promte to Production