接下來連續幾篇階段目標: 建置一個後端環境
下區塊再講解在Laravel 安裝 React
這裡需要先說明一下Laravel,現在最新版本在10,版本在9之後都會自動有node.js的部分,所以對於React來說相當棒。
需求軟體
composer create-project laravel/laravel 專案名 //我的專案叫做ithlep

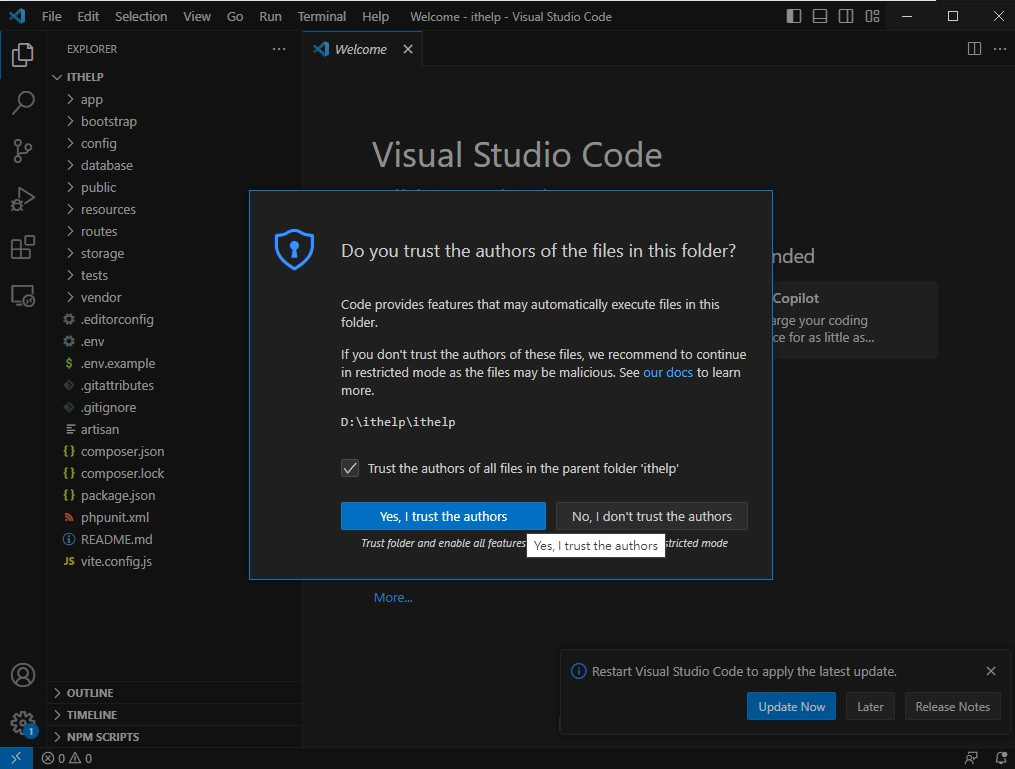
現在可以用vscode打開 相信專案創作者 (同意拉,哪次不同意

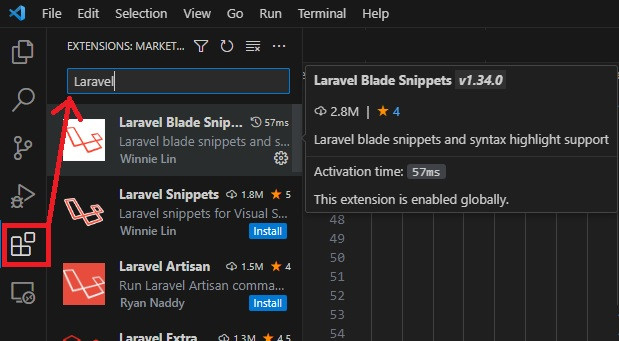
因為我們是使用Laravel 可以考慮在vscode安裝Extenstions擴充 讓他自動排版比較容易
到這裡可以用vs code內建終端機 或是 在專案資料夾
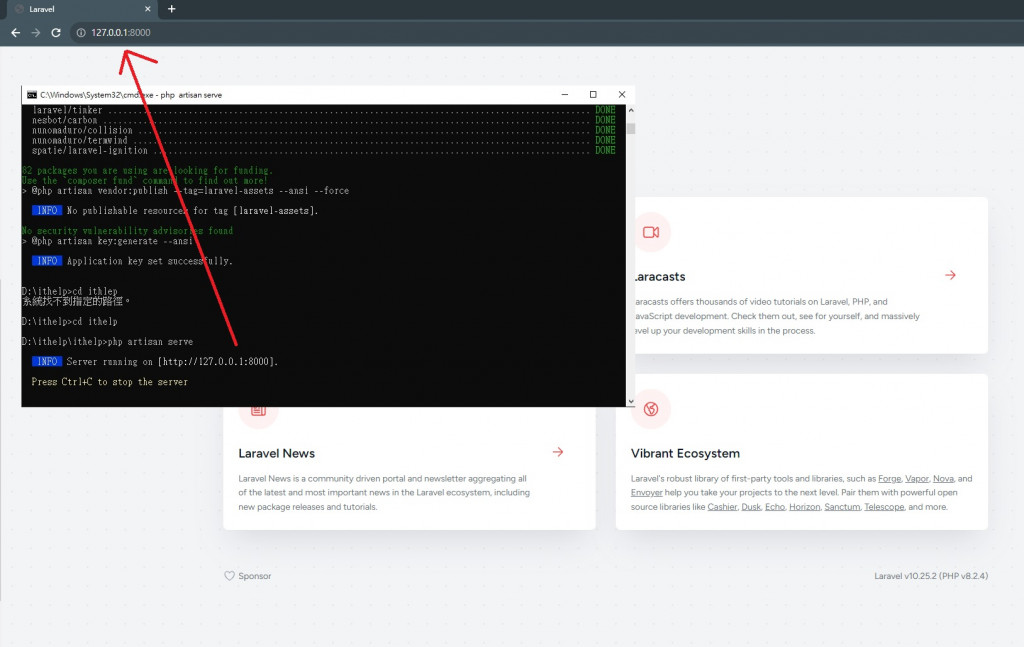
php artisan serve
開啟瀏覽器 127.0.0.1:8000 應該網址跟port是一樣的,終端機上會顯示
這樣你就擁有了自己的後端專案
安裝 breeze 是一個簡易Laravel畫面
Laravel的官網有介紹breeze
composer require laravel/breeze --dev

之前只要有npm相關的 都會再使用npm install 檢查檔案缺漏
請記得,因為我們要使用以node為主的前端,在安裝時都要穿插npm install 檢查檔案缺漏或本地安裝
有的時候明明專案沒問題,卻不能執行,常常是因為裡面有某些插件在執行的電腦沒有安裝過。
