還記得昨天的圖嗎?因為 TypeScript 是建立在 JavaScript 之上的程式語言,並且是由微軟所開發,這代表著 TypeScript 會持續引入新的功能和修復漏洞,同時也會保有向下的兼容性。除非未來有了比 TypeScript 更多優勢的強型別語言存在,不然短期內應該不容易被淘汰。
JavaScript 是一種弱型別的語言,在運行程式碼時可能會出現一些不明顯的錯誤,而這些錯誤可能在開發階段無法被檢測到,只有在運行時才會暴露出來。而 TypeScript 是強型別的語言,所以在編寫程式碼時需要明確指定變數的型別,這有助於我們在開發過程中發現和修復許多常見的錯誤,並減少由於型別不匹配而導致的問題。
假設我們需要計算乘法,但是我們的其中一項的值為字串,在 JavaScript 中是不會發現錯誤的,但在 TypeScript 裡就可以避免這種型別的錯誤,以下為範例:
JavaScript:
let a = 2;
let b = "3";
let times = a * b;
console.log(times); // 輸出:6
TypeScript:
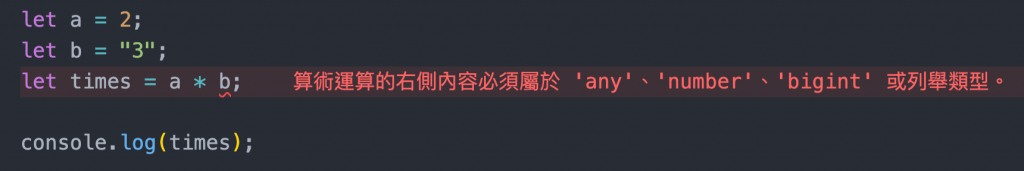
let a = 2; // TypeScript 會自動將 a 型別視為 'number'。
let b = "3"; // TypeScript 會自動將 b 型別視為 'string'。
let times = a * b; // ❌ 提示錯誤:算術運算的右側內容必須屬於 'any'、'number'、'bigint' 或列舉類型。
console.log(times); // 輸出:6

雖然使用 TypeScript 在編輯器上會有錯誤提示,但是實際上還是會正常編譯出 .js 檔,也會顯示 times 的值為 6,並不會造成錯誤,因為這在 JavaScript 是可以正確執行的。(除非有在 tsconfig.json 內特別配置有錯誤就不編譯。)
從上面的範例就可以看到,在撰寫或編譯 TypeScript 時,編輯器會檢查代碼中的型別問題,並在撰寫時就發出錯誤提示,這可以幫助我們在程式運行前就能夠發現並修復潛在的問題,從而減少後面開發的成本。
TypeScript 強制使用明確的型別宣告,使程式碼更具可讀性,型別註解也能讓團隊更容易理解這段程式碼的作用,減少在多人協作中誤解的風險。透過在程式中添加型別,我們可以更明確地了解函數的參數和返回值的類型,並且編輯器可以提供更準確的程式碼提示,這是威爾豬覺得最強大的地方。
TypeScript 可以與現有的 JavaScript 函式庫和框架無縫結合,可以根據專案的需求進行配置,包括 Vue、React、Angular、Node.js、Express.js 等。
大多數主流的編輯器都對 TypeScript 提供了良好的支援,包括自動完成、型別檢查等功能,提升了開發效率,而威爾豬自己是使用 Vscode 來開發的。
使用 TypeScript 會強制在撰寫程式碼時思考變數和函式的型別,透過不斷地思考如何定義型別,能夠更清楚地理解程式碼的邏輯和結構,這有助於我們獲得更好的程式碼撰寫習慣和程式設計思維。
儘管 TypeScript 有上述這麼多的優點,但它也有一些缺點需要我們考慮,也就是昨天威爾豬所說的:
對於初學者來說,學習 TypeScript 可能需要一些時間,以往撰寫 JavaScript 相對來說會比較輕鬆,使用 TypeScript 後,編輯器可能會出現初學者難以理解的錯誤 (如同剛開始使用 ESLint - Airbnb 那樣。),以及在比較複雜的結構下如何定義出正確型別的問題。
將現有的 JavaScript 專案轉換為 TypeScript 可能需要一些時間和努力,熟悉 JavaScript 的小夥伴們可能會覺得 TypeScript 的型別註解很麻煩,特別是對於舊有的程式碼,添加型別註解和解決型別問題可能是一個很大的挑戰。
由於需要添加型別註解和型別宣告,TypeScript 的程式碼量可能比單純的 JavaScript 多上許多,也可能發生型別不匹配的錯誤,像威爾豬就覺得程式碼很冗長,當程式碼的量一多的時候,要快速看 code 的情況下,真的較不易閱讀。
可以比較一下兩者在取得簡單的遠端資料寫法範例:
JavaScript 寫法:
const getData = async (id = 1) => {
const res = await fetch(`https://jsonplaceholder.typicode.com/todos/${id}`);
const data = await res.json();
console.log(data); // 輸出:{ "userId": 1, "id": 1, "title": "delectus aut autem", "completed": false }
};
getData();
TypeScript 寫法:
interface IData {
userId: number;
id: number;
title: string;
completed: boolean;
}
const getData = async (id: number = 1): Promise<void> => {
const res = await fetch(`https://jsonplaceholder.typicode.com/todos/${id}`);
const data: IData = await res.json();
console.log(data); // 輸出:{ "userId": 1, "id": 1, "title": "delectus aut autem", "completed": false }
};
getData();
TypeScript 需要進行型別檢查和轉換,可能導致編譯會比純 JavaScript 還花費時間。在大型專案中,這會影響開發效率,進而影響到 CI/CD 的部署。
簡而言之,TypeScript 最大的缺點就是 時間性 的問題,不管是在學習、修改、編譯或是開發上,都會比以往的 JavaScript 更費時間跟心力撰寫,但好處就是有更強大的型別安全保護、程式碼的可讀性和編譯前的錯誤檢測。所以在使用前可以衡量其優缺點,專案或團隊是否使用 TypeScript,取決於專案的大小需求、團隊成員的能力、deadline 的期限以及開發的目標是否適合使用。

不好意思,若JS存在則TS存在,這點好像怪怪的:
若p則q,若非q則非p,可以推得若TS不存在了,JS也不存在 (?
謝謝你的提問,可能是我表達得不夠清楚,(如果暫不考慮其他因素,例如:微軟倒閉、不想維護、有更棒的語言出現......),這句的意思是說:若 JS 不存在,那 TS 肯定也不存在了。可是反之,TS 不存在,並不一定代表 JS 也不會存在。希望有回答到你~