今天來把各階段全部繼承,並把該階段名稱用 console.log 顯示出來,觀察一下執行順序
// ironman_js/static/src/js/widget.js
FieldText.include({
init: function () {
console.log('init');
return this._super(...arguments);
},
willStart: function () {
console.log('willStart');
return this._super(...arguments);
},
start: function () {
console.log('start');
return this._super(...arguments);
},
_render: function () {
console.log('_render');
return this._super(...arguments);
},
_renderReadonly: function () {
console.log('_renderReadonly');
return this._super(...arguments);
},
_renderEdit: function () {
console.log('_renderEdit');
return this._super(...arguments);
},
on_attach_callback: function () {
console.log('on_attach_callback');
return this._super(...arguments);
},
on_detach_callback: function () {
console.log('on_detach_callback');
return this._super(...arguments);
},
destroy: function () {
console.log('destroy');
return this._super(...arguments);
},
});
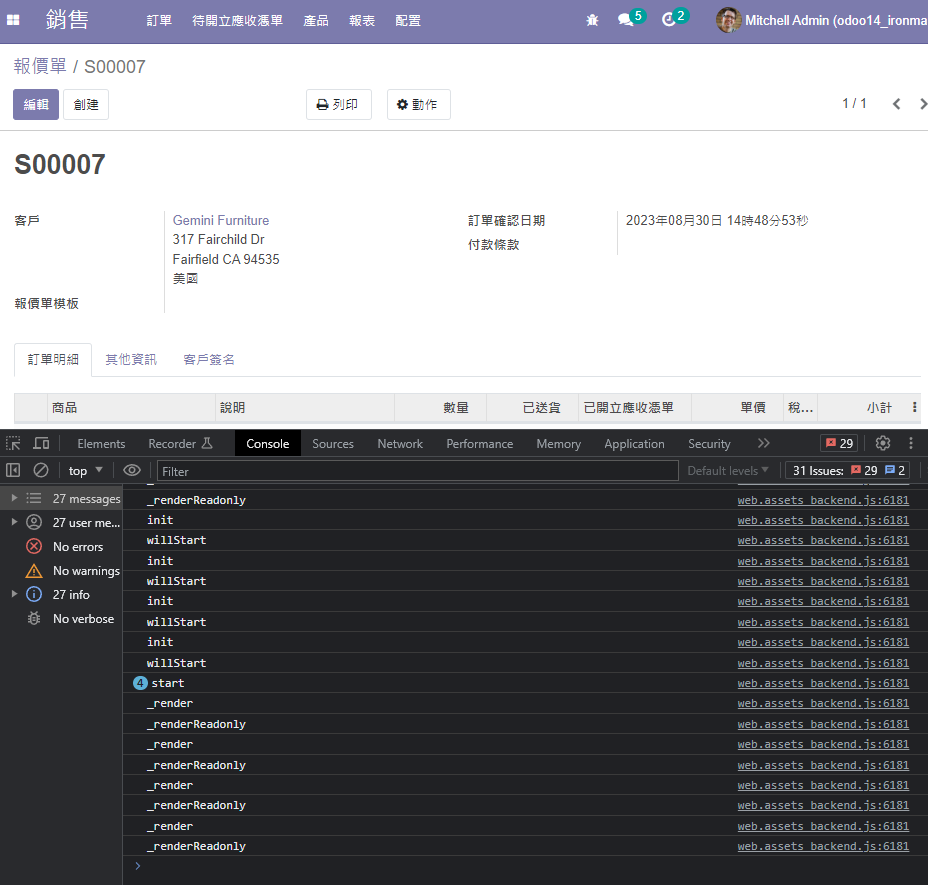
調整完成後,重新整理網頁並觀察開發者工具的 Console
各位是否有發現,render 在 start 之後,跟 Day 4 的官方文件順序不太一樣
為什麼呢?
這裡筆者的解釋是官方文件中提到
This step is automatically done by the framework. What happens is that the framework checks if a template key is defined on the widget. If that is the case, then it will render that template with the widget key bound to the widget in the rendering context (see the example above: we use widget.count in the QWeb template to read the value from the widget). If no template is defined, we read the tagName key and create a corresponding DOM element. When the rendering is done, we set the result as the $el property of the widget. After this, we automatically bind all events in the events and custom_events keys.
這裡的 Rendering 是指 widget 若有定義模板屬性 (template),
則會在此階段處理完成,並放到 el, $el 成員,
因此後來的_render 階段,指的是後續在畫面上的微調
更簡單來說,可以先定義模板,則會在 Rendering 自動完成,
若無,則只有一個簡單的 Dom 物件,而後續要怎麼套用模板,
則開發者可以自己在 _render 階段自己處理
